jQuery で文字列が部分文字列を含むかどうかをチェックする

jQuery の contains() メソッドは、DOM 要素に別の DOM 要素が含まれているかどうかを確認できます。このチュートリアルでは、jQuery で contains() メソッドを使用する方法を示します。
jQuery で contains() メソッドを使用して文字列に部分文字列が含まれているかどうかを確認する
jQuery contains() メソッドは、文字列にサブ文字列または文字が含まれているかどうかを確認します。このメソッドの構文は次のとおりです。
jQuery.contains( container, contained )
ここで:
containerは別の DOM 要素を含む DOM 要素であり、- 副要素に
containedを指定します。
このメソッドはブール値を返します。
contains() の構文は次のように書くこともできます。
container:contains(contained)
例を試してみましょう:
<!DOCTYPE html>
<html>
<head>
<title> jQuery Contains Method </title>
<script src="https://code.jquery.com/jquery-3.4.1.js"></script>
<script>
$(document).ready(function(){
$("p:contains(is)").css("background-color", "lightgreen");
});
</script>
</head>
<body>
<h1>Welcome to Delfstack</h1>
<p>DelftStack is a resource for everyone interested in programming,.</p>
<p>embedded software, and electronics. It covers the programming languages like</p>
<p> Python, C/C++, C#, and so on in this website's first development stage</p>
</body>
</html>
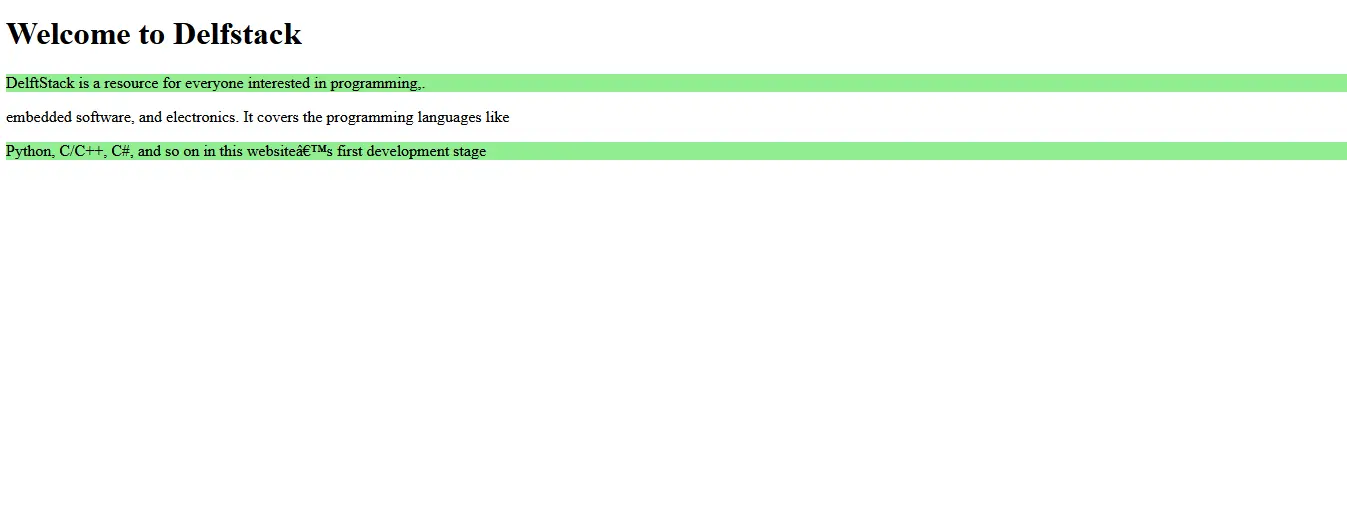
上記のコードは、paragraph 要素の文字列にサブ文字列または文字が含まれているかどうかを確認し、その段落の背景色を変更します。出力を参照してください:

このメソッドは、特定の HTML 要素に別の要素が含まれているかどうかも教えてくれます。以下の例を参照してください。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>JQuery contains() method</title>
<script src= "https://code.jquery.com/jquery-3.4.1.js"> </script>
</head>
<body>
<h3>JQuery contains() method</h3>
<b id="delftstack"></b>
<script>
$("#delftstack").append( "Does 'document.body' contains 'document.documentElement'? <br>"
+ $.contains(document.documentElement, document.body));
</script>
</body>
</html>
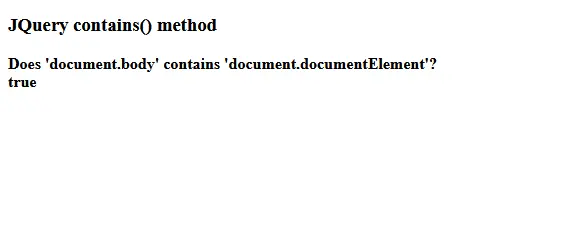
上記のコードは、ドキュメントの本文にいくつかの要素が含まれているかどうかを確認し、含まれている場合、メソッドは true を返します。出力を参照してください:

Sheeraz is a Doctorate fellow in Computer Science at Northwestern Polytechnical University, Xian, China. He has 7 years of Software Development experience in AI, Web, Database, and Desktop technologies. He writes tutorials in Java, PHP, Python, GoLang, R, etc., to help beginners learn the field of Computer Science.
LinkedIn Facebook