Vérifier si une chaîne contient une sous-chaîne dans jQuery

La méthode contains() dans jQuery peut vérifier si un élément DOM contient un autre élément DOM. Ce tutoriel montre comment utiliser la méthode contains() dans jQuery.
Utilisez la méthode contains() pour vérifier si une chaîne contient une sous-chaîne dans jQuery
La méthode jQuery contains() vérifie si une chaîne contient une sous-chaîne ou un caractère. La syntaxe de cette méthode est :
jQuery.contains( container, contained )
Où:
- le
containerest l’élément DOM qui contient un autre élément DOM, et - le
containeddans le sous-élément.
La méthode renvoie une valeur booléenne.
La syntaxe de contains() peut également s’écrire :
container:contains(contained)
Essayons un exemple :
<!DOCTYPE html>
<html>
<head>
<title> jQuery Contains Method </title>
<script src="https://code.jquery.com/jquery-3.4.1.js"></script>
<script>
$(document).ready(function(){
$("p:contains(is)").css("background-color", "lightgreen");
});
</script>
</head>
<body>
<h1>Welcome to Delfstack</h1>
<p>DelftStack is a resource for everyone interested in programming,.</p>
<p>embedded software, and electronics. It covers the programming languages like</p>
<p> Python, C/C++, C#, and so on in this website's first development stage</p>
</body>
</html>
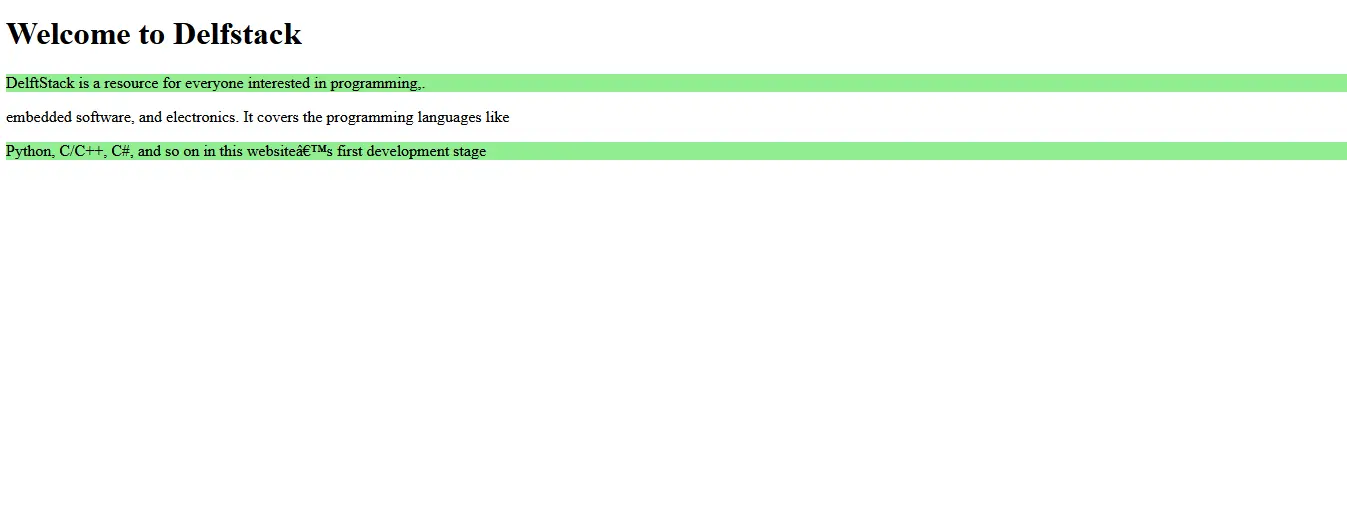
Le code ci-dessus vérifiera si la chaîne de l’élément paragraphe contient une sous-chaîne ou un caractère et modifiera la couleur d’arrière-plan de ce paragraphe. Voir la sortie :

Cette méthode peut également nous dire si un certain élément HTML contient un autre élément. Voir l’exemple ci-dessous :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>JQuery contains() method</title>
<script src= "https://code.jquery.com/jquery-3.4.1.js"> </script>
</head>
<body>
<h3>JQuery contains() method</h3>
<b id="delftstack"></b>
<script>
$("#delftstack").append( "Does 'document.body' contains 'document.documentElement'? <br>"
+ $.contains(document.documentElement, document.body));
</script>
</body>
</html>
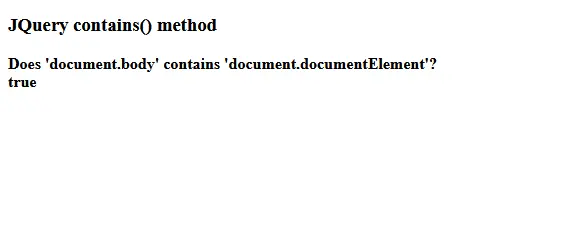
Le code ci-dessus vérifiera si le corps du document contient des éléments et s’il en contient, la méthode renverra true. Voir la sortie :

Sheeraz is a Doctorate fellow in Computer Science at Northwestern Polytechnical University, Xian, China. He has 7 years of Software Development experience in AI, Web, Database, and Desktop technologies. He writes tutorials in Java, PHP, Python, GoLang, R, etc., to help beginners learn the field of Computer Science.
LinkedIn Facebook