jQuery에서 문자열에 하위 문자열이 포함되어 있는지 확인

jQuery의 contains() 메서드는 DOM 요소에 다른 DOM 요소가 포함되어 있는지 확인할 수 있습니다. 이 튜토리얼은 jQuery에서 contains() 메소드를 사용하는 방법을 보여줍니다.
contains() 메서드를 사용하여 jQuery에서 문자열에 하위 문자열이 포함되어 있는지 확인
jQuery contains() 메서드는 문자열에 하위 문자열이나 문자가 포함되어 있는지 확인합니다. 이 메서드의 구문은 다음과 같습니다.
jQuery.contains( container, contained )
어디에:
container는 다른 DOM 요소를 포함하는 DOM 요소입니다.- 하위 요소의
contained.
메서드는 부울 값을 반환합니다.
contains() 구문은 다음과 같이 작성할 수도 있습니다.
container:contains(contained)
예를 들어 보겠습니다.
<!DOCTYPE html>
<html>
<head>
<title> jQuery Contains Method </title>
<script src="https://code.jquery.com/jquery-3.4.1.js"></script>
<script>
$(document).ready(function(){
$("p:contains(is)").css("background-color", "lightgreen");
});
</script>
</head>
<body>
<h1>Welcome to Delfstack</h1>
<p>DelftStack is a resource for everyone interested in programming,.</p>
<p>embedded software, and electronics. It covers the programming languages like</p>
<p> Python, C/C++, C#, and so on in this website's first development stage</p>
</body>
</html>
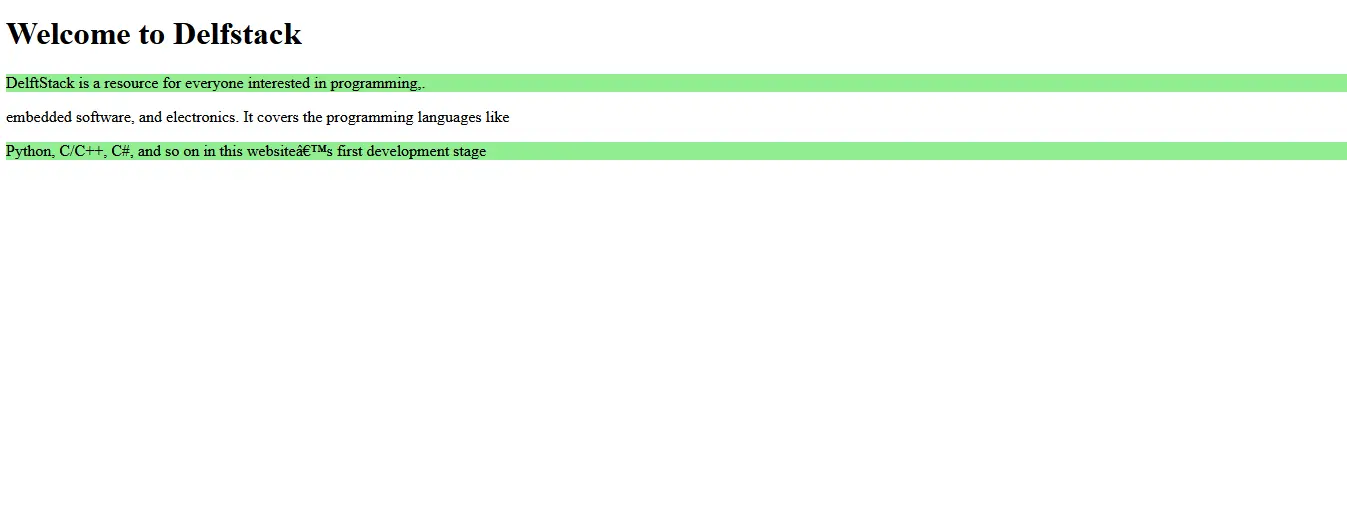
위의 코드는 단락 요소의 문자열에 하위 문자열 또는 문자가 포함되어 있는지 확인하고 해당 단락의 배경색을 변경합니다. 출력 참조:

이 방법은 특정 HTML 요소에 다른 요소가 포함되어 있는지 여부도 알려줄 수 있습니다. 아래 예를 참조하십시오.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>JQuery contains() method</title>
<script src= "https://code.jquery.com/jquery-3.4.1.js"> </script>
</head>
<body>
<h3>JQuery contains() method</h3>
<b id="delftstack"></b>
<script>
$("#delftstack").append( "Does 'document.body' contains 'document.documentElement'? <br>"
+ $.contains(document.documentElement, document.body));
</script>
</body>
</html>
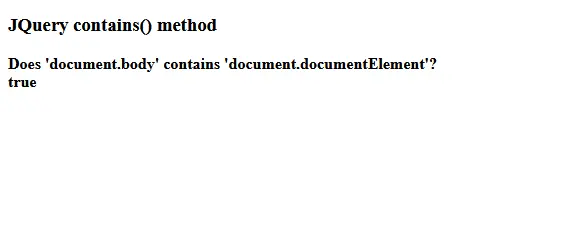
위의 코드는 문서 본문에 일부 요소가 포함되어 있는지 확인하고 포함되어 있으면 메서드가 true를 반환합니다. 출력 참조:

Sheeraz is a Doctorate fellow in Computer Science at Northwestern Polytechnical University, Xian, China. He has 7 years of Software Development experience in AI, Web, Database, and Desktop technologies. He writes tutorials in Java, PHP, Python, GoLang, R, etc., to help beginners learn the field of Computer Science.
LinkedIn Facebook