Überprüfen Sie, ob ein String einen Teilstring enthält in jQuery

Die Methode contains() in jQuery kann prüfen, ob ein DOM-Element ein anderes DOM-Element enthält. Dieses Tutorial demonstriert die Verwendung der Methode contains() in jQuery.
Verwenden Sie die contains()-Methode, um zu prüfen, ob ein String einen Teilstring in jQuery enthält
Die jQuery-Methode contains() prüft, ob ein String einen Teilstring oder ein Zeichen enthält. Die Syntax für diese Methode lautet:
jQuery.contains( container, contained )
Wo:
- Der
containerist das DOM-Element, das ein anderes DOM-Element enthält, und - Das
containedim Unterelement.
Die Methode gibt einen booleschen Wert zurück.
Die Syntax für contains() kann auch geschrieben werden als:
container:contains(contained)
Versuchen wir es an einem Beispiel:
<!DOCTYPE html>
<html>
<head>
<title> jQuery Contains Method </title>
<script src="https://code.jquery.com/jquery-3.4.1.js"></script>
<script>
$(document).ready(function(){
$("p:contains(is)").css("background-color", "lightgreen");
});
</script>
</head>
<body>
<h1>Welcome to Delfstack</h1>
<p>DelftStack is a resource for everyone interested in programming,.</p>
<p>embedded software, and electronics. It covers the programming languages like</p>
<p> Python, C/C++, C#, and so on in this website's first development stage</p>
</body>
</html>
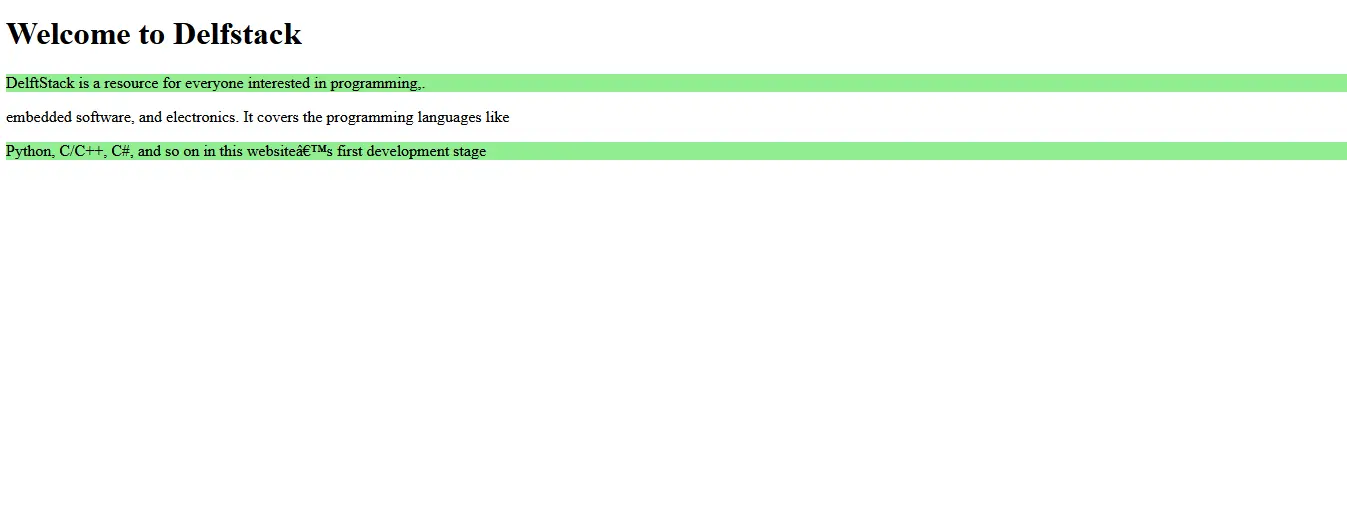
Der obige Code prüft, ob die Zeichenfolge im Absatzelement eine Teilzeichenfolge oder ein Zeichen enthält, und ändert die Hintergrundfarbe dieses Absatzes. Siehe Ausgabe:

Diese Methode kann uns auch sagen, ob ein bestimmtes HTML-Element ein anderes Element enthält. Siehe das Beispiel unten:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>JQuery contains() method</title>
<script src= "https://code.jquery.com/jquery-3.4.1.js"> </script>
</head>
<body>
<h3>JQuery contains() method</h3>
<b id="delftstack"></b>
<script>
$("#delftstack").append( "Does 'document.body' contains 'document.documentElement'? <br>"
+ $.contains(document.documentElement, document.body));
</script>
</body>
</html>
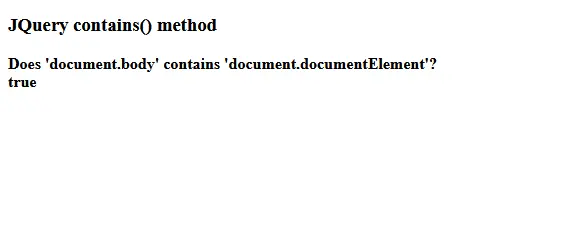
Der obige Code prüft, ob der Dokumentkörper einige Elemente enthält, und wenn dies der Fall ist, gibt die Methode true zurück. Siehe Ausgabe:

Sheeraz is a Doctorate fellow in Computer Science at Northwestern Polytechnical University, Xian, China. He has 7 years of Software Development experience in AI, Web, Database, and Desktop technologies. He writes tutorials in Java, PHP, Python, GoLang, R, etc., to help beginners learn the field of Computer Science.
LinkedIn Facebook