Comprobar si una cadena contiene una subcadena en jQuery

El método contains() en jQuery puede verificar si un elemento DOM contiene otro elemento DOM. Este tutorial demuestra cómo usar el método contains() en jQuery.
Utilice el método contains() para verificar si una cadena contiene una subcadena en jQuery
El método contains() de jQuery comprueba si una cadena contiene una subcadena o un carácter. La sintaxis de este método es:
jQuery.contains( container, contained )
Dónde:
- el
containeres el elemento DOM que contiene otro elemento DOM, y - el
containeden el subelemento.
El método devuelve un valor booleano.
La sintaxis de contains() también se puede escribir como:
container:contains(contained)
Probemos un ejemplo:
<!DOCTYPE html>
<html>
<head>
<title> jQuery Contains Method </title>
<script src="https://code.jquery.com/jquery-3.4.1.js"></script>
<script>
$(document).ready(function(){
$("p:contains(is)").css("background-color", "lightgreen");
});
</script>
</head>
<body>
<h1>Welcome to Delfstack</h1>
<p>DelftStack is a resource for everyone interested in programming,.</p>
<p>embedded software, and electronics. It covers the programming languages like</p>
<p> Python, C/C++, C#, and so on in this website's first development stage</p>
</body>
</html>
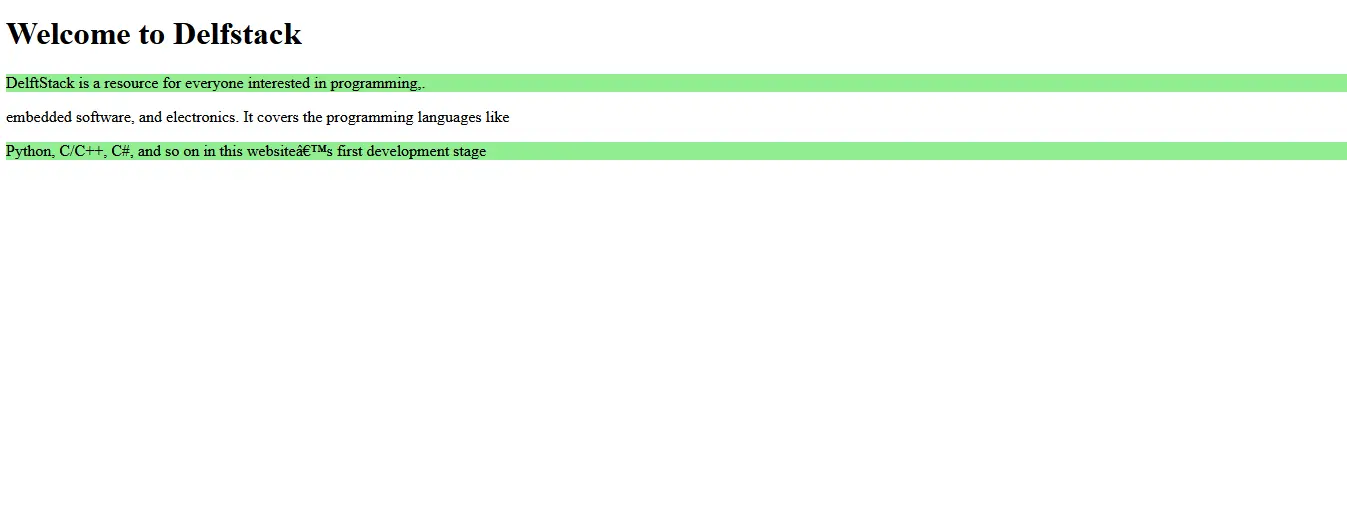
El código anterior verificará si la cadena en el elemento de párrafo contiene una subcadena o un carácter y cambiará el color de fondo de ese párrafo. Ver salida:

Este método también puede decirnos si un determinado elemento HTML contiene otro elemento. Vea el ejemplo a continuación:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>JQuery contains() method</title>
<script src= "https://code.jquery.com/jquery-3.4.1.js"> </script>
</head>
<body>
<h3>JQuery contains() method</h3>
<b id="delftstack"></b>
<script>
$("#delftstack").append( "Does 'document.body' contains 'document.documentElement'? <br>"
+ $.contains(document.documentElement, document.body));
</script>
</body>
</html>
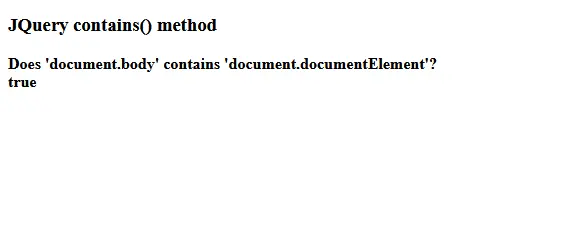
El código anterior verificará si el cuerpo del documento contiene algunos elementos y, si los contiene, el método devolverá verdadero. Ver salida:

Sheeraz is a Doctorate fellow in Computer Science at Northwestern Polytechnical University, Xian, China. He has 7 years of Software Development experience in AI, Web, Database, and Desktop technologies. He writes tutorials in Java, PHP, Python, GoLang, R, etc., to help beginners learn the field of Computer Science.
LinkedIn Facebook