jQuery のテキスト変更
Anika Tabassum Era
2024年2月15日
jQuery
jQuery Text
-
jQuery の
text()メソッド -
text()メソッドを使用して、jQuery を使用してテキストを直接変更する -
jQuery を使ってクリックイベントでテキストを変更するには、
text()メソッドを使用する

jQuery には、より少ないコード行で問題を解決するための複数の規則が存在します。同様に、追加は text() メソッドです。
jQuery の text() メソッド
通常、text() 関数は、特定の要素をインスタンスに適用すると、その要素のテキスト値を返します。It's a line. というメッセージが記載された p タグがあるとします。
したがって、次のような構文があります。
<p id="line"> It's a line.</p>
インスタンスに text() メソッドを適用すると、"It's a line."が返されます。構文は次のとおりです。
$('#line').text(); // output = "It's a line."
サンプルセットでは、好みに応じて既存のテキストを新しいものに変更する方法を示します。したがって、最初のインスタンスには直接変更される実装があります。次はクリックイベントで行われます。飛び込みましょう!
text() メソッドを使用して、jQuery を使用してテキストを直接変更する
text() メソッドは、この例の文字列パラメータとして新しいテキスト値を取ります。意志の動的な値を開始することもできます。
静的 HTML 本文とプレビューページの値を変更するだけです。これを調べるためにコードフェンスをチェックしてみましょう。
コードスニペット:
<script src="https://code.jquery.com/jquery-3.6.0.min.js" integrity="sha256-/xUj+3OJU5yExlq6GSYGSHk7tPXikynS7ogEvDej/m4=" crossorigin="anonymous"></script>
<script>
$(document).ready(function() {
$('#title').text("New Text");
});
</script>
</head>
<body>
<p id='title'>Text</p>
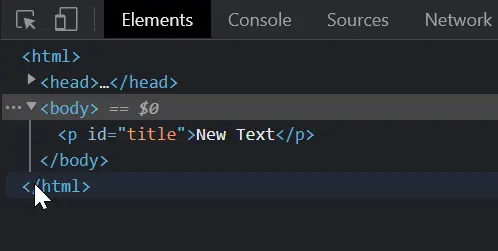
出力:
-method-to-change-text-directly---output-1.webp)
-method-to-change-text-directly---output-2.webp)
jQuery を使ってクリックイベントでテキストを変更するには、text() メソッドを使用する
ここでの手順は前の手順と同様になります。ここで基本的な違いを作る場合は、クリックイベントを作成して変更効果をトリガーします。
また、クリックイベントをクリックすると、HTML 本文のコンテンツがどのようにバイアスされるかを確認します。コード行にジャンプしましょう。
コードスニペット:
<script src="https://code.jquery.com/jquery-3.6.0.min.js" integrity="sha256-/xUj+3OJU5yExlq6GSYGSHk7tPXikynS7ogEvDej/m4=" crossorigin="anonymous"></script>
<script>
$(document).ready(function() {
$('#press').click(function(){
$('#title').text("Text Altered");
});
});
</script>
</head>
<body>
<p id='title'>Text</p>
<button id="press">Text Change</button>
出力:
-method-to-change-text-with-click-events---output-1.webp)
-method-to-change-text-with-click-events---output-2.webp)
チュートリアルを楽しんでいますか? <a href="https://www.youtube.com/@delftstack/?sub_confirmation=1" style="color: #a94442; font-weight: bold; text-decoration: underline;">DelftStackをチャンネル登録</a> して、高品質な動画ガイドをさらに制作するためのサポートをお願いします。 Subscribe
