jQuery Änderungstext
-
die
text()-Methode in jQuery -
Verwenden Sie die
text()-Methode, um Text direkt mit jQuery zu ändern -
Verwenden Sie die
text()-Methode, um Text mit Klickereignissen mit jQuery zu ändern

In jQuery gibt es mehrere Konventionen, um Probleme in weniger Codezeilen zu lösen. Ebenso eine Ergänzung ist die Methode text().
die text()-Methode in jQuery
Im Allgemeinen gibt die Funktion text() den Textwert eines bestimmten Elements zurück, wenn es auf seine Instanz angewendet wird. Angenommen, wir haben ein p-Tag mit einer Nachricht: It's a line.
Also haben wir die Syntax wie folgt:
<p id="line"> It's a line.</p>
Wenn wir die Methode text() auf die Instanz anwenden, gibt sie "It's a line." zurück. Die Syntax ist wie folgt:
$('#line').text(); // output = "It's a line."
In unseren Beispielsets demonstrieren wir, wie wir den bestehenden Text mit etwas Neuem nach Belieben verändern können. Die erste Instanz wird also eine direkt ändernde Implementierung haben; die nächste wird über ein Click-Event durchgeführt. Steigen wir ein!
Verwenden Sie die text()-Methode, um Text direkt mit jQuery zu ändern
Die Methode text() nimmt für dieses Beispiel den neuen Textwert als String-Parameter. Sie können auch einen dynamischen Wert Ihres Willens initiieren.
Es ändert einfach den Wert des statischen HTML-Texts und der Vorschauseite. Lassen Sie uns die Code-Zäune überprüfen, um dies zu untersuchen.
Code-Auszug:
<script src="https://code.jquery.com/jquery-3.6.0.min.js" integrity="sha256-/xUj+3OJU5yExlq6GSYGSHk7tPXikynS7ogEvDej/m4=" crossorigin="anonymous"></script>
<script>
$(document).ready(function() {
$('#title').text("New Text");
});
</script>
</head>
<body>
<p id='title'>Text</p>
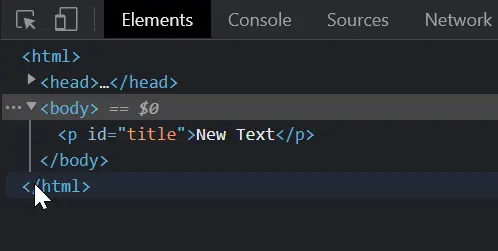
Ausgabe:
-method-to-change-text-directly---output-1.webp)
-method-to-change-text-directly---output-2.webp)
Verwenden Sie die text()-Methode, um Text mit Klickereignissen mit jQuery zu ändern
Das Verfahren hier wird dem vorherigen ähnlich sein. Wenn wir hier den grundlegenden Unterschied machen, werden wir ein Klick-Ereignis machen, um den Änderungseffekt auszulösen.
Wir werden auch sehen, wie der HTML-Textinhalt beim Klicken auf das Klickereignis verzerrt wird. Kommen wir zu den Codezeilen.
Code-Auszug:
<script src="https://code.jquery.com/jquery-3.6.0.min.js" integrity="sha256-/xUj+3OJU5yExlq6GSYGSHk7tPXikynS7ogEvDej/m4=" crossorigin="anonymous"></script>
<script>
$(document).ready(function() {
$('#press').click(function(){
$('#title').text("Text Altered");
});
});
</script>
</head>
<body>
<p id='title'>Text</p>
<button id="press">Text Change</button>
Ausgabe:
-method-to-change-text-with-click-events---output-1.webp)
-method-to-change-text-with-click-events---output-2.webp)
