jQuery Modifier le texte
-
la méthode
text()dans jQuery -
Utilisez la méthode
text()pour modifier le texte directement à l’aide de jQuery -
Utilisez la méthode
text()pour modifier le texte avec des événements de clic à l’aide de jQuery

Dans jQuery, plusieurs conventions existent pour résoudre des problèmes en moins de lignes de code. De même, un ajout est la méthode text().
la méthode text() dans jQuery
Généralement, la fonction text() renvoie la valeur textuelle d’un élément particulier lorsqu’elle est appliquée à son instance. Supposons que nous ayons une balise p avec un message : It's a line..
Nous avons donc la syntaxe comme ceci :
<p id="line"> It's a line.</p>
Lorsque nous appliquons la méthode text() sur l’instance, elle retournera "It's a line.". La syntaxe est la suivante :
$('#line').text(); // output = "It's a line."
Dans nos ensembles d’exemples, nous montrerons comment nous pouvons modifier le texte existant avec quelque chose de nouveau selon nos préférences. Ainsi, la première instance aura une implémentation à changement direct ; le prochain se déroulera via un événement de clic. Entrons !
Utilisez la méthode text() pour modifier le texte directement à l’aide de jQuery
La méthode text() prendra la nouvelle valeur de texte comme paramètre de chaîne pour cet exemple. Vous pouvez également initier une valeur dynamique de votre volonté.
Cela changera simplement la valeur du corps HTML statique et de la page d’aperçu. Vérifions les clôtures de code pour examiner cela.
Extrait de code:
<script src="https://code.jquery.com/jquery-3.6.0.min.js" integrity="sha256-/xUj+3OJU5yExlq6GSYGSHk7tPXikynS7ogEvDej/m4=" crossorigin="anonymous"></script>
<script>
$(document).ready(function() {
$('#title').text("New Text");
});
</script>
</head>
<body>
<p id='title'>Text</p>
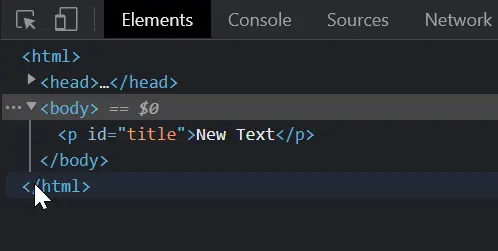
Production:
-method-to-change-text-directly---output-1.webp)
-method-to-change-text-directly---output-2.webp)
Utilisez la méthode text() pour modifier le texte avec des événements de clic à l’aide de jQuery
La procédure ici sera similaire à la précédente. Si nous faisons la différence fondamentale ici, nous créerons un événement de clic pour déclencher l’effet de changement.
Nous verrons également comment le contenu du corps HTML est biaisé lorsque vous cliquez sur l’événement click. Passons aux lignes de code.
Extrait de code:
<script src="https://code.jquery.com/jquery-3.6.0.min.js" integrity="sha256-/xUj+3OJU5yExlq6GSYGSHk7tPXikynS7ogEvDej/m4=" crossorigin="anonymous"></script>
<script>
$(document).ready(function() {
$('#press').click(function(){
$('#title').text("Text Altered");
});
});
</script>
</head>
<body>
<p id='title'>Text</p>
<button id="press">Text Change</button>
Production:
-method-to-change-text-with-click-events---output-1.webp)
-method-to-change-text-with-click-events---output-2.webp)
