jQuery 更改文本
Anika Tabassum Era
2024年2月15日

在 jQuery 中,存在多种约定以用更少的代码行来解决问题。类似地,添加的是 text() 方法。
jQuery 中的 text() 方法
通常,text() 函数在应用于其实例时返回特定元素的文本值。假设我们有一个带有消息的 p 标签:It's a line。
所以我们有这样的语法:
<p id="line"> It's a line.</p>
当我们在实例上应用 text() 方法时,它将返回 "It's a line."。语法如下:
$('#line').text(); // output = "It's a line."
在我们的示例集中,我们将演示如何根据偏好使用新的内容更改现有文本。因此,第一个实例将具有直接更改的实现;下一个将通过点击事件进行。让我们跳进去!
使用 jQuery 的 text() 方法来直接改变文本
在本例中,text() 方法将把新的文本值作为字符串参数。你还可以启动你的意志的动态价值。
它只会更改静态 HTML 正文和预览页面的值。让我们检查代码来检查这一点。
代码片段:
<script src="https://code.jquery.com/jquery-3.6.0.min.js" integrity="sha256-/xUj+3OJU5yExlq6GSYGSHk7tPXikynS7ogEvDej/m4=" crossorigin="anonymous"></script>
<script>
$(document).ready(function() {
$('#title').text("New Text");
});
</script>
</head>
<body>
<p id='title'>Text</p>
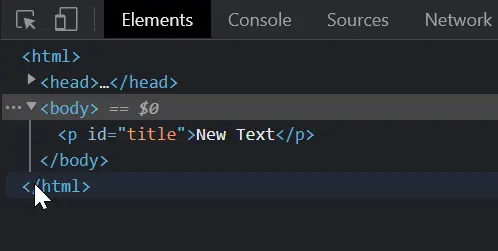
输出:
-method-to-change-text-directly---output-1.webp)
-method-to-change-text-directly---output-2.webp)
使用 jQuery 的 text() 方法通过点击事件来改变文本
这里的过程将与前一个类似。如果我们在这里做基本的区别,我们会做一个点击事件来触发改变效果。
我们还将看到在单击 click 事件时 HTML 正文内容是如何产生偏差的。让我们跳到代码行。
代码片段:
<script src="https://code.jquery.com/jquery-3.6.0.min.js" integrity="sha256-/xUj+3OJU5yExlq6GSYGSHk7tPXikynS7ogEvDej/m4=" crossorigin="anonymous"></script>
<script>
$(document).ready(function() {
$('#press').click(function(){
$('#title').text("Text Altered");
});
});
</script>
</head>
<body>
<p id='title'>Text</p>
<button id="press">Text Change</button>
输出:
-method-to-change-text-with-click-events---output-1.webp)
-method-to-change-text-with-click-events---output-2.webp)
