jQuery のテキストと DOM 要素を置き換える
- jQuery でテキストと DOM 要素を置き換える
-
jQuery で
replace()メソッドを使用してテキストを置き換える -
jQuery で
replaceAll()メソッドを使用して DOM 要素を置き換える -
jQuery で
replaceWith()メソッドを使用して DOM 要素を置き換える

jQuery には、置換機能を実行するためのさまざまなメソッドがあります。このチュートリアルでは、jQuery でテキストまたは DOM 要素を置き換える方法を示します。
jQuery でテキストと DOM 要素を置き換える
jQuery には、文字列を別の文字列に、または DOM 要素を別の要素に置き換える機能があります。replace() メソッドは、文または文字列のグループ内の文字列を置き換えることができます。
replace() メソッドは、最初のインスタンスのみを置き換えることができます。すべての文字列オカレンスを置き換える場合は、グローバル修飾子が使用されます。
同様に、jQuery は DOM 要素を別の要素に置き換えるメソッドを提供します。メソッド replaceAll() および replaceWith() を使用して、DOM 要素を置き換えることができます。
replaceAll() メソッドは、各ターゲット要素を要素のセットで置き換えることができます。replaceWith() メソッドは、各要素を新しいコンテンツに置き換えることができます。削除された要素のセットを返します。
これらのメソッドの構文は次のとおりです。
-
replace()メソッドを使用してテキストを置き換えるには:string.replace (/[old string]/+/g, 'new string') -
replaceAll()メソッドを使用してターゲット要素を置き換えるには:$(content).replaceAll(selector) -
replaceWith()メソッドを使用して選択したコンテンツを置き換えるには:$(selector).replaceWith(content, function(index))ここで、
replace()メソッドのgはグローバル修飾子を表します。contentは各メソッドで必須であり、入力が文字列、HTML 要素、または jQuery オブジェクトのいずれであるかを指定します。
`function(index)` はオプションで、置き換えるコンテンツを指定します。それぞれの方法の例を試してみましょう。
jQuery で replace() メソッドを使用してテキストを置き換える
上記のように、replace() メソッドを使用して文字列またはサブ文字列を置き換えることができます。例を試してみましょう:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title>jQuery Replace() Method</title>
<head>
<script src="https://code.jquery.com/jquery-1.12.4.js"></script>
<script type="text/javascript">
$(document).ready(function () {
$(".SubElement span").text(function (index, text) {
return text.replace("delftstack", "www.delftstack.com");
});
});
</script>
<style>
#MainDiv {
width: 800px;
height: 400px;
background-color: lightblue;
padding-top: 30px;
padding-left: 10px;
font-size: 40px;
text-align: center;
color: black;
}
</style>
</head>
<body>
<div id="MainDiv">
<div class="SubElement">
<h2 style="color: green;">
jQuery Replace() Method Example
</h2>
<hr />
<br />
<span>Hello, This is delftstack</span>
</div>
</div>
</body>
</html>
上記のコードは、スパンから www.delftstack.com への delftstack を置き換えます。出力を参照してください:

jQuery で replaceAll() メソッドを使用して DOM 要素を置き換える
replaceAll() メソッドは、各要素を一致した要素のセットに置き換えます。例を試してみましょう:
<!DOCTYPE html>
<html>
<head>
<title>jQuery ReplaceAll Method</title>
<script src="https://code.jquery.com/jquery-1.12.4.js"></script>
<script>
$(document).ready(function () {
$("button").click(function () {
$("<p>The Paragraph is replaced</p>").replaceAll("p");
});
});
</script>
<style>
#MainDiv {
width: 800px;
height: 400px;
background-color: lightblue;
padding-top: 30px;
padding-left: 10px;
font-size: 30px;
text-align: center;
color: black;
}
</style>
</head>
<body>
<div id="MainDiv">
<h2>jQuery ReplaceAll Method</h2>
<p>This is paragraph One</p>
<p>This is paragraph Two</p>
<p>This is paragraph Three</p>
<button>Click to see change</button><br />
</div>
</body>
</html>
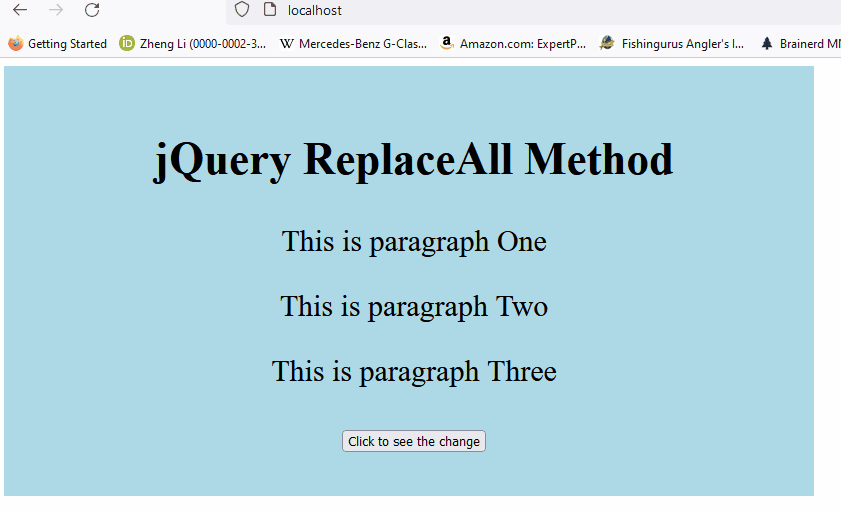
上記のコードは、指定された div 内のすべての段落を指定された段落に置き換えます。出力を参照してください:

jQuery で replaceWith() メソッドを使用して DOM 要素を置き換える
replaceWith() メソッドは、一致した要素のセット内の各要素を指定された新しいコンテンツに置き換えるために使用されます。例を参照してください:
<!DOCTYPE html>
<html>
<head>
<title>jQuery ReplaceWith() Method</title>
<script src="https://code.jquery.com/jquery-1.12.4.js"></script>
<script>
$(document).ready(function () {
$("button").click(function () {
$("#DemoPara").replaceWith("www.delftstack.com");
});
});
</script>
<style>
#MainDiv {
width: 800px;
height: 400px;
background-color: lightblue;
padding-top: 30px;
padding-left: 10px;
font-size: 30px;
text-align: center;
color: black;
}
</style>
</head>
<body>
<div id="MainDiv">
<h2>jQuery ReplaceWith Method Example</h2>
<hr />
<br />
<p id="DemoPara">delftstack</p>
<button id="button">Click here to replace the selected element</button>
</div>
</body>
</html>
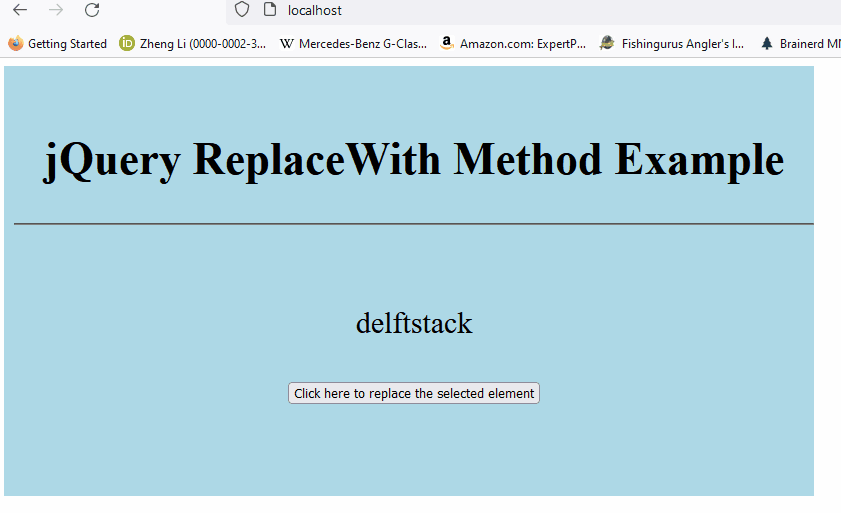
上記のコードは、選択した要素のコンテンツを置き換えます。この例では、段落のコンテンツを www.delftstack.com に置き換えます。
出力を参照してください:

Sheeraz is a Doctorate fellow in Computer Science at Northwestern Polytechnical University, Xian, China. He has 7 years of Software Development experience in AI, Web, Database, and Desktop technologies. He writes tutorials in Java, PHP, Python, GoLang, R, etc., to help beginners learn the field of Computer Science.
LinkedIn Facebook