在 jQuery 中替換文字和 DOM 元素
- 在 jQuery 中替換文字和 DOM 元素
-
使用
replace()方法替換 jQuery 中的文字 -
使用
replaceAll()方法替換 jQuery 中的 DOM 元素 -
使用
replaceWith()方法替換 jQuery 中的 DOM 元素

jQuery 有不同的方法來執行 replace 功能。本教程演示如何在 jQuery 中替換文字或 DOM 元素。
在 jQuery 中替換文字和 DOM 元素
jQuery 具有用另一個替換字串或用另一個替換 DOM 元素的功能。replace() 方法可以替換一個句子或一組字串中的字串。
replace() 方法只能替換第一個例項。如果我們想替換所有出現的字串,則使用全域性修飾符。
類似地,jQuery 提供了一種用另一個替換 DOM 元素的方法。replaceAll() 和 replaceWith() 方法可用於替換 DOM 元素。
replaceAll() 方法可以用一組元素替換每個目標元素。replaceWith() 方法可以用新內容替換每個元素;它將返回已刪除元素的集合。
這些方法的語法是:
-
使用
replace()方法替換文字:string.replace (/[old string]/+/g, 'new string') -
使用
replaceAll()方法替換目標元素:$(content).replaceAll(selector) -
使用
replaceWith()方法替換所選內容:$(selector).replaceWith(content, function(index))其中
replace()方法中的g表示全域性修飾符。content在每個方法中都是強制性的,它將指定輸入是字串、HTML 元素還是 jQuery 物件。function(index)是可選的,它指定要替換的內容。讓我們嘗試每種方法的示例。
使用 replace() 方法替換 jQuery 中的文字
如上所述,replace() 方法可用於替換字串或子字串。讓我們嘗試一個例子:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title>jQuery Replace() Method</title>
<head>
<script src="https://code.jquery.com/jquery-1.12.4.js"></script>
<script type="text/javascript">
$(document).ready(function () {
$(".SubElement span").text(function (index, text) {
return text.replace("delftstack", "www.delftstack.com");
});
});
</script>
<style>
#MainDiv {
width: 800px;
height: 400px;
background-color: lightblue;
padding-top: 30px;
padding-left: 10px;
font-size: 40px;
text-align: center;
color: black;
}
</style>
</head>
<body>
<div id="MainDiv">
<div class="SubElement">
<h2 style="color: green;">
jQuery Replace() Method Example
</h2>
<hr />
<br />
<span>Hello, This is delftstack</span>
</div>
</div>
</body>
</html>
上面的程式碼將把 span 中的 delftstack 替換為 www.delftstack.com。見輸出:

使用 replaceAll() 方法替換 jQuery 中的 DOM 元素
replaceAll() 方法將用匹配的元素集替換每個元素。讓我們嘗試一個例子:
<!DOCTYPE html>
<html>
<head>
<title>jQuery ReplaceAll Method</title>
<script src="https://code.jquery.com/jquery-1.12.4.js"></script>
<script>
$(document).ready(function () {
$("button").click(function () {
$("<p>The Paragraph is replaced</p>").replaceAll("p");
});
});
</script>
<style>
#MainDiv {
width: 800px;
height: 400px;
background-color: lightblue;
padding-top: 30px;
padding-left: 10px;
font-size: 30px;
text-align: center;
color: black;
}
</style>
</head>
<body>
<div id="MainDiv">
<h2>jQuery ReplaceAll Method</h2>
<p>This is paragraph One</p>
<p>This is paragraph Two</p>
<p>This is paragraph Three</p>
<button>Click to see change</button><br />
</div>
</body>
</html>
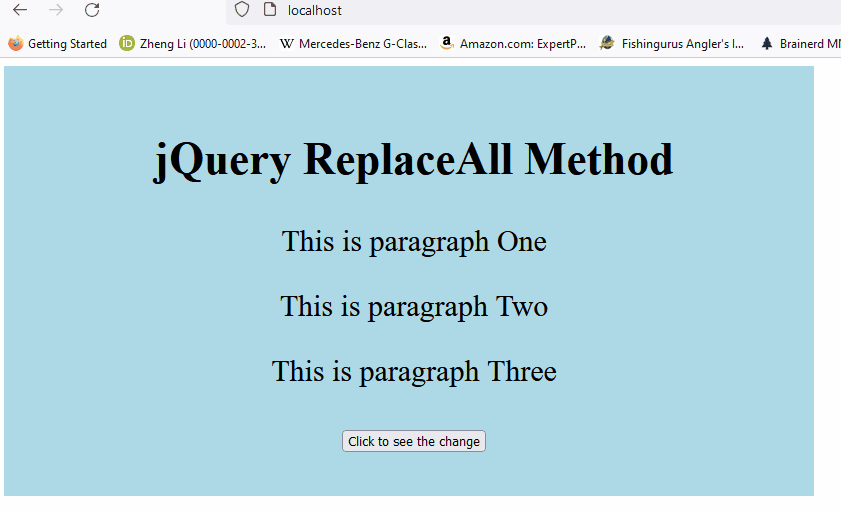
上面的程式碼將用給定的段落替換給定 div 中的所有段落。見輸出:

使用 replaceWith() 方法替換 jQuery 中的 DOM 元素
replaceWith() 方法用於將匹配元素集中的每個元素替換為給定的新內容。參見示例:
<!DOCTYPE html>
<html>
<head>
<title>jQuery ReplaceWith() Method</title>
<script src="https://code.jquery.com/jquery-1.12.4.js"></script>
<script>
$(document).ready(function () {
$("button").click(function () {
$("#DemoPara").replaceWith("www.delftstack.com");
});
});
</script>
<style>
#MainDiv {
width: 800px;
height: 400px;
background-color: lightblue;
padding-top: 30px;
padding-left: 10px;
font-size: 30px;
text-align: center;
color: black;
}
</style>
</head>
<body>
<div id="MainDiv">
<h2>jQuery ReplaceWith Method Example</h2>
<hr />
<br />
<p id="DemoPara">delftstack</p>
<button id="button">Click here to replace the selected element</button>
</div>
</body>
</html>
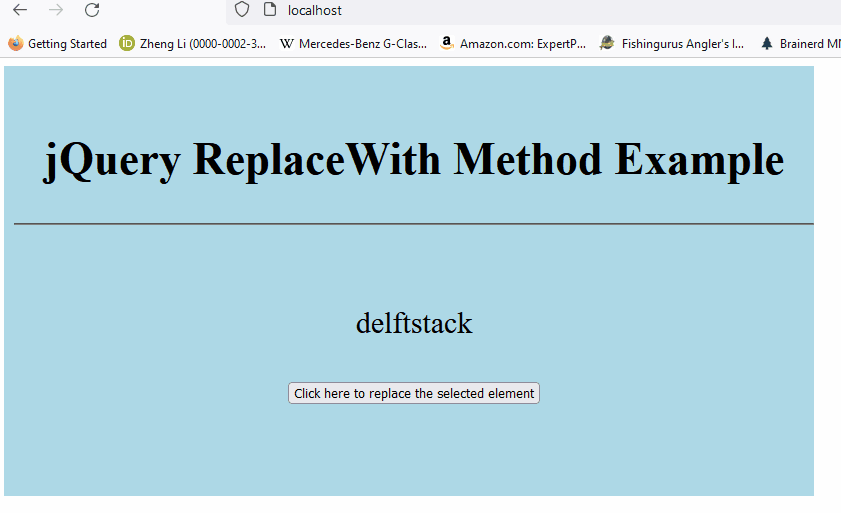
上面的程式碼將替換所選元素的內容。此示例將段落中的內容替換為 www.delftstack.com。
見輸出:

Sheeraz is a Doctorate fellow in Computer Science at Northwestern Polytechnical University, Xian, China. He has 7 years of Software Development experience in AI, Web, Database, and Desktop technologies. He writes tutorials in Java, PHP, Python, GoLang, R, etc., to help beginners learn the field of Computer Science.
LinkedIn Facebook