ブラウザウィンドウの[ブラウザ]タブを閉じる
![ブラウザウィンドウの[ブラウザ]タブを閉じる](/img/JavaScript/feature-image---javascript-close-tab.webp)
特に支払いシステムをサポートする Web サイトを開発している場合は、ブラウザーのタブを閉じることが必要かつ不可欠になる特定の状況がいくつかあります(もちろん、他の可能なユースケースもあります)。オンライントランザクション中にセッションが作成され、さまざまなことがバックグラウンドで発生します。その間、ブラウザの仕事はサーバーからの応答を表示して、クライアントまたはユーザーが正確に何が起こっているかを確認できるようにすることです。
取引が完了した後、個人情報の悪用が発生しないように、その特定のブラウザタブ内で現在行われているセッションを閉じることになっています。したがって、その特定のブラウザタブを閉じることで実行できます。
銀行のポータルを介してオンラインでトランザクションを実行し、ネットバンキングアカウントからログアウトすると、銀行はブラウザウィンドウを閉じるように指示するテキストを画面に表示するというこのシナリオを見たことがあるかもしれません。もちろん、ブラウザの閉じるボタンを使用することも、閉じるボタンを作成してユーザーにクリックを求めることもできます。これをどのように達成できるかを詳しく見ていきましょう。
JavaScript の window.close() メソッドを使用してブラウザタブを閉じる
ブラウザのタブを閉じるために、JavaScript はウィンドウオブジェクトに関連付けられたメソッドを提供します。そのメソッドは window.close() と呼ばれます。この方法を使用すると、ブラウザのタブを閉じるという目標を簡単に達成できます。キーワード window を使用せずに、close() メソッドを直接使用することもできます。この方法は、Chrome、Brave、Firefox などの最新のすべてのブラウザでサポートされています。
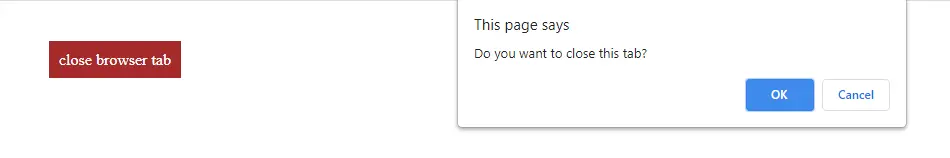
それでは、JavaScript でこのメソッドを実装し、ブラウザタブを閉じる方法を見てみましょう。HTML ドキュメント内には、アンカータグとスクリプトタグを含む body タグがあります。このスクリプトは、JavaScript ファイルを HTML ドキュメントにリンクするために使用されます。アンカータグは、ブラウザのタブを閉じる操作を実行するために使用するボタンを表します。このアンカータグであるボタンのスタイリングは、style タグ内で行われます。このアンカータグは、スクリプトファイル内にある関数 close_tab() を指します。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
body{
margin-top: 50px;
margin-left: 50px;
}
a{
width: 100px;
height: 50px;
background-color: brown;
color: #ffffff;
text-decoration: none;
padding: 10px;
}
</style>
</head>
<body>
<!-- This is a button -->
<a href="javascript:close_tab();">close browser tab</a>
<script src="script.js"></script>
</body>
</html>
script.js ファイル内には、close_tab() という関数があります。この関数は、ユーザーが HTML ドキュメントにある close browser tab ボタンをクリックしたときにのみ実行されます。
function close_tab() {
if (confirm('Do you want to close this tab?')) {
window.close();
}
}
ここでは、文字列をパラメータとして受け取る confirm() と呼ばれる別のメソッドも使用します。このメソッドは、パラメータとして confirm() に渡した文字列を含むポップアップまたはアラートボックスを表示し、Ok およびキャンセルボタンもあります。そして、if ステートメント内でこのメソッドを呼び出しているのは、この関数が true または false の値を返すためです。

したがって、ユーザーが cancel ボタンを押すと、confirm() 関数は false を返します。ユーザーが Ok ボタンを押すと、関数は true を返します。close() 関数が false を返す場合、if ブロックは実行されず、true を返す場合、if ブロックのみが実行され、次に関数 window.close() が実行されます。その後、ブラウザタブを閉じます。
Sahil is a full-stack developer who loves to build software. He likes to share his knowledge by writing technical articles and helping clients by working with them as freelance software engineer and technical writer on Upwork.
LinkedIn