关闭浏览器窗口中的浏览器标签页

在某些特定情况下,关闭浏览器标签页可能是必要且必不可少的,特别是如果你正在开发支持支付系统的网站(当然,可能还有其他可能的用例)。在线交易过程中,会创建一个会话,并在后台发生各种事情;在那段时间里,浏览器的工作是显示来自服务器的响应,以便客户端或用户可以看到到底发生了什么。
交易完成后,我们应该关闭当前在该特定浏览器标签页内发生的会话,以免滥用个人信息。因此,可以通过关闭该特定浏览器标签页来完成。
你可能见过这种情况,你通过银行门户在线进行交易,然后在你从网上银行账户注销后,银行会在屏幕上显示一条文本,告诉我们关闭浏览器窗口。当然,你可以使用浏览器中的关闭按钮,也可以创建一个关闭按钮并要求用户点击它。让我们看看我们如何详细实现这一点。
使用 JavaScript 中的 window.close() 方法关闭浏览器标签页
为了关闭浏览器标签页,JavaScript 为我们提供了一个与 window 对象关联的方法,该方法称为 window.close()。使用这种方法,我们可以轻松实现关闭浏览器标签页的目标。你也可以直接使用 close() 方法而不使用关键字 window。所有现代浏览器(如 Chrome、Brave 和 Firefox)都支持此方法。
那么,让我们看看如何在 JavaScript 中实现此方法并关闭浏览器标签页。在我们的 HTML 文档中,我们有一个 body 标签,其中包含一个锚标签和一个脚本标签。该脚本将用于将我们的 JavaScript 文件与 HTML 文档链接起来。锚标记将代表我们将使用的按钮来执行浏览器标签页关闭操作。这个锚标签的样式,我们的按钮,是在 style 标签内完成的。这个锚标记指向函数 close_tab(),它存在于我们的脚本文件中。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
body{
margin-top: 50px;
margin-left: 50px;
}
a{
width: 100px;
height: 50px;
background-color: brown;
color: #ffffff;
text-decoration: none;
padding: 10px;
}
</style>
</head>
<body>
<!-- This is a button -->
<a href="javascript:close_tab();">close browser tab</a>
<script src="script.js"></script>
</body>
</html>
在我们的 script.js 文件中,我们有一个名为 close_tab() 的函数,该函数仅在用户单击 HTML 文档中的 关闭浏览器标签页 按钮时执行。
function close_tab() {
if (confirm('Do you want to close this tab?')) {
window.close();
}
}
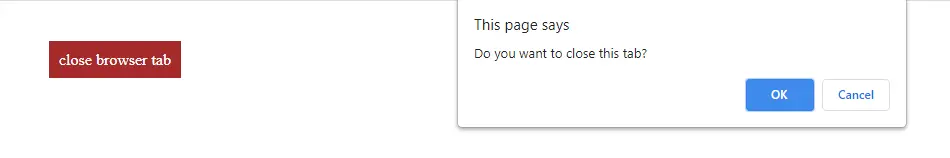
在这里,我们还将使用另一种称为 confirm() 的方法,它将字符串作为参数。此方法将显示一个弹出框或警告框,其中包含我们作为参数传递给 confirm() 的字符串,并且它还具有 Ok 和 Cancel 按钮。我们在 if 语句中调用这个方法是因为这个函数将返回 true 或 false 值。

因此,如果用户按下 cancel 按钮,则 confirm() 函数将返回 false。如果用户按下 Ok 按钮,则该函数将返回 true。如果 close() 函数返回 false,那么我们的 if 块将不会被执行,如果它返回 true,那么只有我们的 if 块将被执行,然后我们的函数 window.close() 将执行。然后它将关闭浏览器标签页。
Sahil is a full-stack developer who loves to build software. He likes to share his knowledge by writing technical articles and helping clients by working with them as freelance software engineer and technical writer on Upwork.
LinkedIn