關閉瀏覽器視窗中的瀏覽器標籤頁

在某些特定情況下,關閉瀏覽器標籤頁可能是必要且必不可少的,特別是如果你正在開發支援支付系統的網站(當然,可能還有其他可能的用例)。線上交易過程中,會建立一個會話,並在後臺發生各種事情;在那段時間裡,瀏覽器的工作是顯示來自伺服器的響應,以便客戶端或使用者可以看到到底發生了什麼。
交易完成後,我們應該關閉當前在該特定瀏覽器標籤頁內發生的會話,以免濫用個人資訊。因此,可以通過關閉該特定瀏覽器標籤頁來完成。
你可能見過這種情況,你通過銀行門戶線上進行交易,然後在你從網上銀行賬戶登出後,銀行會在螢幕上顯示一條文字,告訴我們關閉瀏覽器視窗。當然,你可以使用瀏覽器中的關閉按鈕,也可以建立一個關閉按鈕並要求使用者點選它。讓我們看看我們如何詳細實現這一點。
使用 JavaScript 中的 window.close() 方法關閉瀏覽器標籤頁
為了關閉瀏覽器標籤頁,JavaScript 為我們提供了一個與 window 物件關聯的方法,該方法稱為 window.close()。使用這種方法,我們可以輕鬆實現關閉瀏覽器標籤頁的目標。你也可以直接使用 close() 方法而不使用關鍵字 window。所有現代瀏覽器(如 Chrome、Brave 和 Firefox)都支援此方法。
那麼,讓我們看看如何在 JavaScript 中實現此方法並關閉瀏覽器標籤頁。在我們的 HTML 文件中,我們有一個 body 標籤,其中包含一個錨標籤和一個指令碼標籤。該指令碼將用於將我們的 JavaScript 檔案與 HTML 文件連結起來。錨標記將代表我們將使用的按鈕來執行瀏覽器標籤頁關閉操作。這個錨標籤的樣式,我們的按鈕,是在 style 標籤內完成的。這個錨標記指向函式 close_tab(),它存在於我們的指令碼檔案中。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
body{
margin-top: 50px;
margin-left: 50px;
}
a{
width: 100px;
height: 50px;
background-color: brown;
color: #ffffff;
text-decoration: none;
padding: 10px;
}
</style>
</head>
<body>
<!-- This is a button -->
<a href="javascript:close_tab();">close browser tab</a>
<script src="script.js"></script>
</body>
</html>
在我們的 script.js 檔案中,我們有一個名為 close_tab() 的函式,該函式僅在使用者單擊 HTML 文件中的 關閉瀏覽器標籤頁 按鈕時執行。
function close_tab() {
if (confirm('Do you want to close this tab?')) {
window.close();
}
}
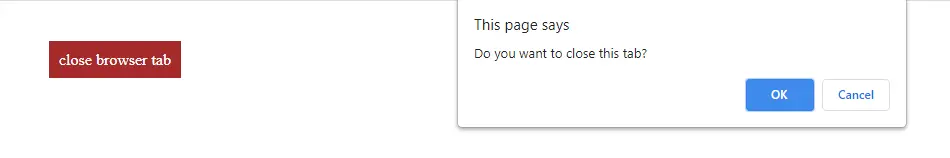
在這裡,我們還將使用另一種稱為 confirm() 的方法,它將字串作為引數。此方法將顯示一個彈出框或警告框,其中包含我們作為引數傳遞給 confirm() 的字串,並且它還具有 Ok 和 Cancel 按鈕。我們在 if 語句中呼叫這個方法是因為這個函式將返回 true 或 false 值。

因此,如果使用者按下 cancel 按鈕,則 confirm() 函式將返回 false。如果使用者按下 Ok 按鈕,則該函式將返回 true。如果 close() 函式返回 false,那麼我們的 if 塊將不會被執行,如果它返回 true,那麼只有我們的 if 塊將被執行,然後我們的函式 window.close() 將執行。然後它將關閉瀏覽器標籤頁。
Sahil is a full-stack developer who loves to build software. He likes to share his knowledge by writing technical articles and helping clients by working with them as freelance software engineer and technical writer on Upwork.
LinkedIn