브라우저 창에서 브라우저 탭 닫기

특히 지불 시스템을 지원하는 웹 사이트를 개발하는 경우 브라우저 탭을 닫는 것이 필요하고 필수적 일 수있는 특정 상황이 있습니다 (물론 다른 가능한 사용 사례가있을 수 있음). 온라인 거래 중에 세션이 생성되고 백그라운드에서 다양한 일이 발생합니다. 그 시간 동안 브라우저의 역할은 서버에서 오는 응답을 표시하여 클라이언트 나 사용자가 정확히 무슨 일이 일어나는지 볼 수 있도록하는 것입니다.
거래가 완료된 후에는 개인 정보의 오용이 발생하지 않도록 특정 브라우저 탭에서 현재 진행중인 세션을 종료해야합니다. 따라서 특정 브라우저 탭을 닫으면 수행 할 수 있습니다.
은행 포털을 통해 온라인으로 거래를 수행 한 다음 인터넷 뱅킹 계정에서 로그 아웃하면 은행이 화면에 브라우저 창을 닫으라는 텍스트를 표시하는이 시나리오를 보셨을 것입니다. 물론 브라우저에서 닫기 버튼을 사용하거나 닫기 버튼을 만들어 사용자에게 클릭하도록 요청할 수도 있습니다. 우리가 이것을 어떻게 달성 할 수 있는지 자세히 봅시다.
JavaScript에서window.close()메소드를 사용하여 브라우저 탭 닫기
브라우저 탭을 닫기 위해 JavaScript는 창 개체와 관련된 메서드를 제공하며 해당 메서드를window.close()라고합니다. 이 방법을 사용하면 브라우저 탭을 닫는다는 목표를 쉽게 달성 할 수 있습니다. 또한 키워드 window를 사용하지 않고close()메소드를 직접 사용할 수도 있습니다. 이 방법은 Chrome, Brave 및 Firefox와 같은 모든 최신 브라우저에서 지원됩니다.
이제 JavaScript에서이 메서드를 구현하고 브라우저 탭을 닫는 방법을 살펴 보겠습니다. HTML 문서 안에는 앵커 태그와 스크립트 태그가 포함 된 body 태그가 있습니다. 스크립트는 JavaScript 파일을 HTML 문서와 연결하는 데 사용됩니다. 앵커 태그는 브라우저 탭 닫기 작업을 수행 할 버튼을 나타냅니다. 이 앵커 태그 인 버튼의 스타일은style태그 내에서 수행됩니다. 이 앵커 태그는 스크립트 파일 내에있는close_tab()함수를 가리 킵니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
body{
margin-top: 50px;
margin-left: 50px;
}
a{
width: 100px;
height: 50px;
background-color: brown;
color: #ffffff;
text-decoration: none;
padding: 10px;
}
</style>
</head>
<body>
<!-- This is a button -->
<a href="javascript:close_tab();">close browser tab</a>
<script src="script.js"></script>
</body>
</html>
script.js파일에는close_tab()이라는 함수가 있습니다.이 함수는 사용자가 HTML 문서에있는close browser tab버튼을 클릭 할 때만 실행됩니다.
function close_tab() {
if (confirm('Do you want to close this tab?')) {
window.close();
}
}
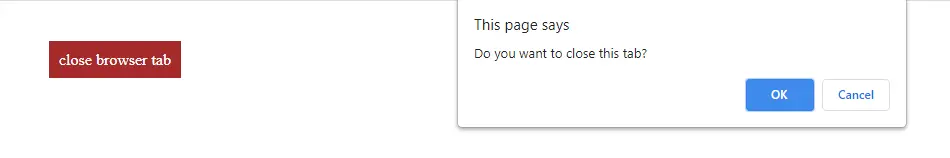
여기서는 문자열을 매개 변수로 사용하는confirm()이라는 또 다른 메소드를 사용합니다. 이 메서드는 매개 변수로confirm()에 전달한 문자열이있는 팝업 또는 경고 상자를 표시하며Ok및Cancel버튼도 포함합니다. 그리고if문 내에서이 메서드를 호출하는 이유는이 함수가true또는false값을 반환하기 때문입니다.

따라서 사용자가cancel버튼을 누르면confirm()함수가false를 반환합니다. 사용자가Ok버튼을 누르면 기능이true를 반환합니다. close()함수가false를 반환하면if블록이 실행되지 않고true를 반환하면if블록 만 실행되고 함수 window.close()이 실행됩니다. 그런 다음 브라우저 탭을 닫습니다.
Sahil is a full-stack developer who loves to build software. He likes to share his knowledge by writing technical articles and helping clients by working with them as freelance software engineer and technical writer on Upwork.
LinkedIn