Reagieren Sie auf die native Navigationsleiste

Wir konzentrieren uns in diesem Abschnitt auf die Header-Navigation. Wir fügen der Kopfzeile Schaltflächen hinzu, da dies die beste Methode ist, um damit zu interagieren.
Verwenden Sie die Navigationsleiste in React Native
Beginnen wir damit, dem Titel Schaltflächen hinzuzufügen, und gehen dann den Code Stück für Stück durch. Zuerst müssen wir zwei JavaScript-Dateien erstellen: FirstPage.js und SecondPage.js.
Beispielcode (FirstPage.js):
import React from 'react';
import {SafeAreaView, StyleSheet, Text, TouchableOpacity, View,} from 'react-native';
const FirstPage = ({navigation}) => {
React.useLayoutEffect(() => {
navigation.setOptions({
headerTitle: (props) => (
<Text
{...props}
style={{ color: 'black', fontWeight: 'bold', fontSize: 26 }}
>
React Native Navigation Bar
</Text>
),
headerStyle: {
backgroundColor: "#71b5f5",
},
});
}, [navigation]);
return (
<SafeAreaView style={{ flex: 1, backgroundColor: "#e6ffff" }}>
<View style={styles.container}>
<Text style={styles.header}>Welcome to first page</Text>
<TouchableOpacity
onPress={() => navigation.navigate('SecondPage')}
style={styles.button_Style}
>
<Text style={styles.text_Style}>Click Here to see what's Next</Text>
</TouchableOpacity>
</View>
</SafeAreaView>
);
};
export default FirstPage;
const styles = StyleSheet.create({
container: {
flex: 1,
padding: 30,
},
button_Style: {
height: 40,
padding: 10,
backgroundColor: "#b3ffff",
borderRadius: 2,
marginTop: 12,
},
header: {
fontSize: 30,
textAlign: "center",
fontWeight: "bold",
marginVertical: 200,
},
text_Style: {
color: "black",
},
});
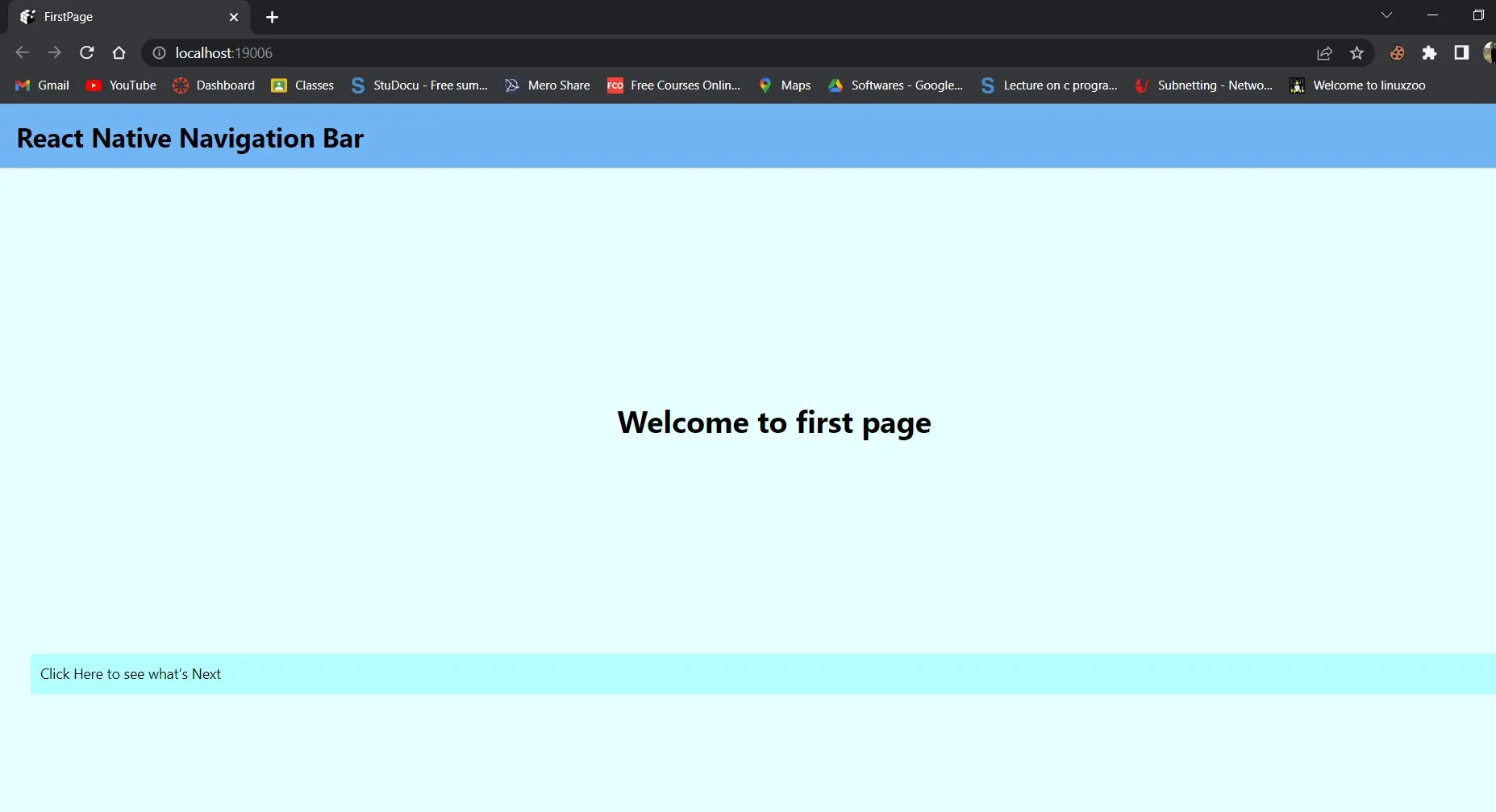
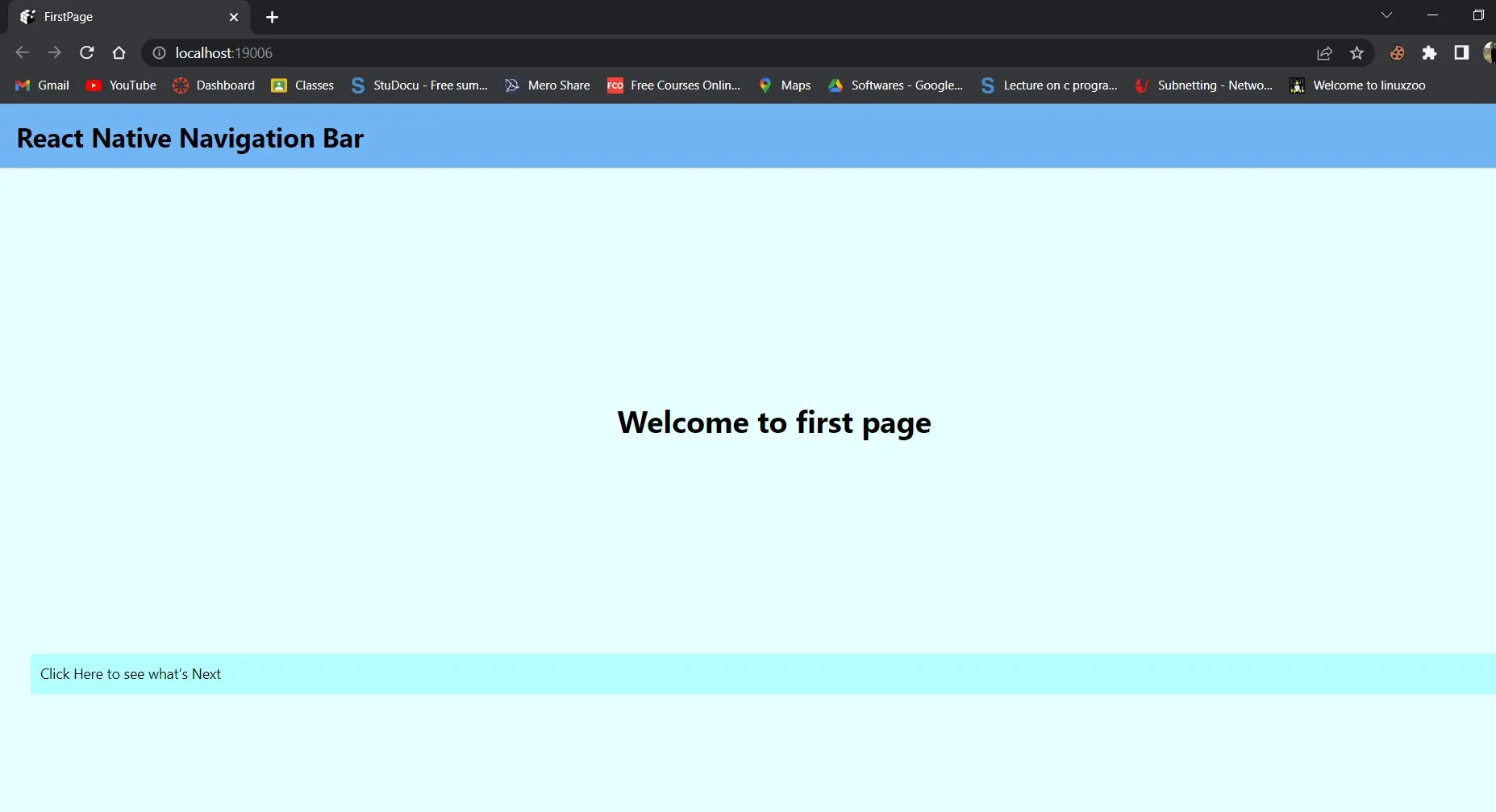
In diesem Codeabschnitt haben wir einen Header deklariert, ihn React Native Navigation Bar genannt und ihn stilisiert.
Wir haben eine Schaltfläche erstellt und wissen, dass die Eigenschaft onPress bestimmt, was passiert, wenn wir darauf klicken. Wir haben also gesagt, dass der Benutzer, wenn er die Schaltfläche berührt, zur zweiten Seite weitergeleitet wird.
Sie können gehen, wohin Sie wollen. Denken Sie nur daran, eine angemessene Syntax und Struktur zu verwenden.
Beispielcode (SecondPage.js):
import React from 'react';
import {SafeAreaView, StyleSheet, Text, TouchableOpacity, View,} from 'react-native';
const SecondPage = ({navigation}) => {
React.useLayoutEffect(() => {
navigation.setOptions({
title: 'Second Page',
headerStyle: {
backgroundColor: '#99ffcc',
},
headerTitleStyle: {
fontWeight: 'bold',
fontSize: 20,
padding: 15,
},
headerLeft: () => (
<TouchableOpacity
onPress={() => alert('hello from left Button')}
style={{ marginLeft: 10 }}
>
<Text style={{ color: 'black' }}>Left Button</Text>
</TouchableOpacity>
),
headerRight: () => (
<TouchableOpacity
onPress={() => alert('hello from Right Button ')}
style={{ marginRight: 25 }}
>
<Text style={{ color: 'black' }}>Right Button</Text>
</TouchableOpacity>
),
});
}, [navigation]);
return (
<SafeAreaView style={{ flex: 1, backgroundColor: '#ccffe6' }}>
<View style={styles.container}>
<Text style={styles.header}>
you can see right and left button around corner
</Text>
</View>
</SafeAreaView>
);
};
export default SecondPage;
const styles = StyleSheet.create({
container: {
padding: 20,
flex: 1,
justifyContent: "center",
alignItems: "center",
},
header: {
fontSize: 25,
marginVertical: 25,
textAlign: "center",
},
text_Style: {
color: "#fff",
textAlign: "center",
},
});
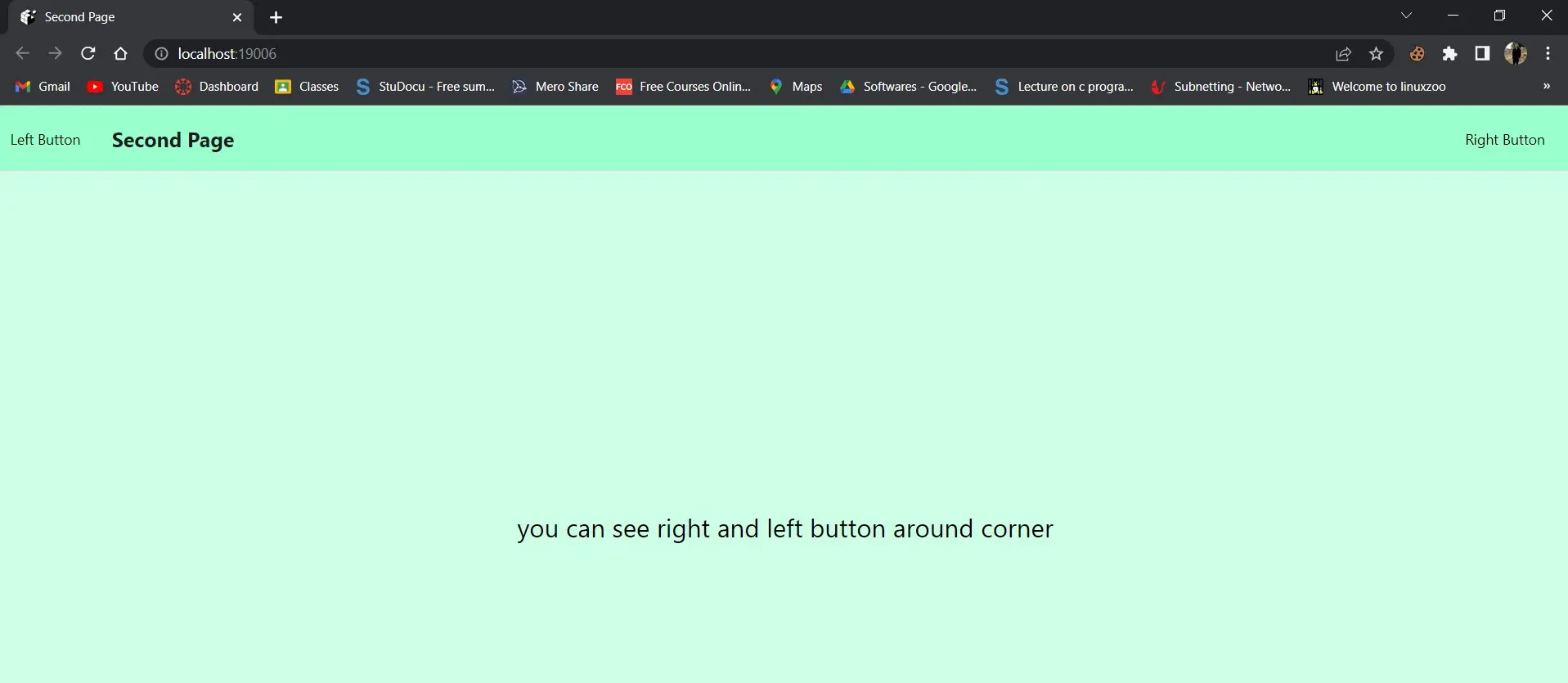
Die obige Erklärung sollte Ihnen einige Gedanken zum grundlegenden Header gegeben haben.
Diese Datei hat die rechten und linken Titel. Wir werden sie weiter unten besprechen.
headerLeft: () => (
<TouchableOpacity
onPress={() => alert('hello from left Button')}
style={{
marginLeft: 10 }}
>
<Text style={{
color: 'black' }}>Left Button</Text>
</TouchableOpacity>
),
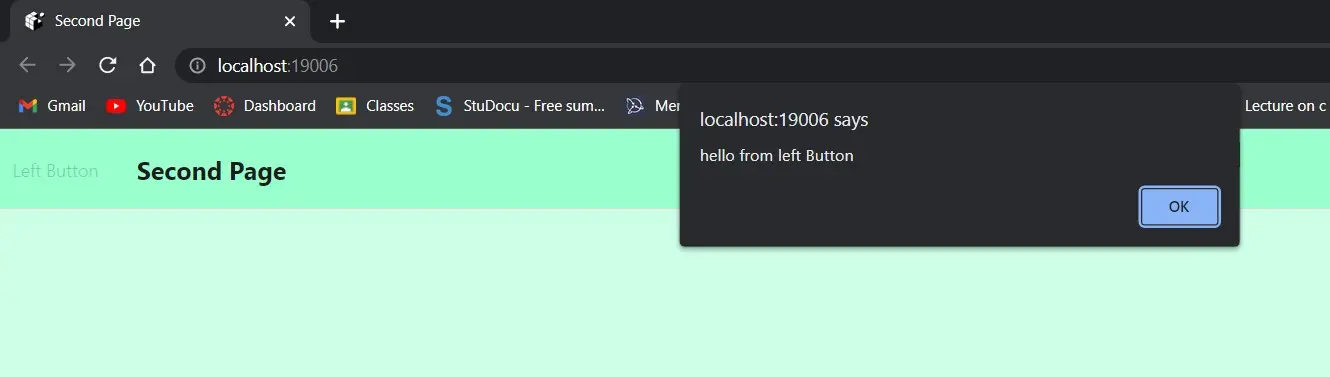
Dies ist die Überschrift auf der linken Seite. Wir haben es als Taste bezeichnet, und das Drücken führt zu einer Warnung.
Fügen Sie also alles, was Sie der linken Kopfzeile hinzufügen möchten, in headerLeft ein.
headerRight: () => (
<TouchableOpacity
onPress={() => alert('hello from Right Button ')}
style={{
marginRight: 25 }}
>
<Text style={{
color: 'black' }}>Right Button</Text>
</TouchableOpacity>
),
Die rechte Überschrift hat die gleiche Behandlung erfahren. Wenn Sie verstehen, wie der linke Header funktioniert, können Sie leicht verstehen, wie der rechte Titel funktioniert, da der Code ähnlich ist.
Der einzige Unterschied besteht in der Verfügbarkeit und dem Anzeigenamen.
Beispielcode (App.js):
import 'react-native-gesture-handler';
import {NavigationContainer} from '@react-navigation/native';
import {createStackNavigator} from '@react-navigation/stack';
import React from 'react';
import FirstPage from './pages/FirstPage';
import SecondPage from './pages/SecondPage';
const Stack = createStackNavigator();
const App = () => {
return (
<NavigationContainer><Stack.Navigator initialRouteName = 'FirstPage'>
<Stack.Screen name = 'FirstPage' component =
{
FirstPage
} />
<Stack.Screen name="SecondPage" component={SecondPage} />
</Stack.Navigator>
</NavigationContainer>);
};
export default App;
Wir sind bereits durchgegangen, wie die ersten und zweiten Seiten funktionieren.
Stack-Navigation wird im App.js-Code verwendet. Das Verständnis dieses Codes ist einfach, wenn Sie die Dokumentation zum Stack-Navigator gelesen haben; Andernfalls lesen Sie bitte die Stack-Navigationsdokumentation.
Hier werden zwei Stack-Screens definiert, die Komponenten von First und Second Page übernehmen und in der Ausgabe rendern.
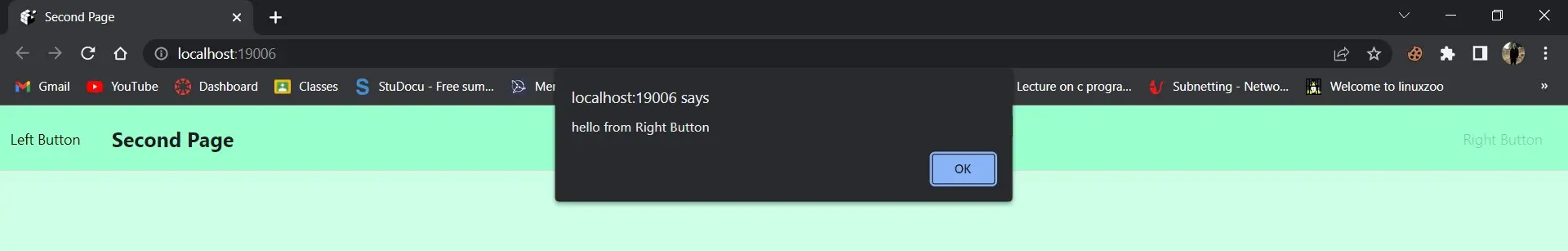
Ausgang:

Sie werden auf die zweite Seite geleitet, nachdem Sie auf der ersten Seite auf die Schaltfläche geklickt haben.

In diesem Screenshot sehen Sie zwei Schaltflächen: Links und Rechts.
Linker Knopf:

Rechte Taste:

Nachdem Sie das linke Menü ausgewählt haben, werden Sie mit der Meldung hello from the left button aufgefordert. Nachdem Sie darauf geklickt haben, erhalten Sie eine Benachrichtigung mit der Aufschrift Hallo vom rechten Knopf.
Hier ging es also darum, eine ansprechende und personalisierte Kopfzeile oder Navigationsleiste zu erstellen.
Shiv is a self-driven and passionate Machine learning Learner who is innovative in application design, development, testing, and deployment and provides program requirements into sustainable advanced technical solutions through JavaScript, Python, and other programs for continuous improvement of AI technologies.
LinkedIn