Lesen von Textdateien in JavaScript
-
Verwendung von die Funktion
blob.text()zum Lesen von Textdateien in JavaScript -
Verwenden Sie die Schnittstelle
FileReader, um Textdateien in JavaScript zu lesen

JavaScript ermöglicht es Webseiten, Elemente dynamisch zu lesen und anzuzeigen. In diesem Tutorial lernen wir, wie man eine Textdatei in JavaScript liest.
Verwendung von die Funktion blob.text() zum Lesen von Textdateien in JavaScript
Die Methode blob.text() der Blob-Schnittstelle liefert ein Promise, das in einen String aufgelöst wird, der den Inhalt des Blobs enthält, interpretiert als UTF-8. Wir können es verwenden, um lokale Dateien zu lesen.
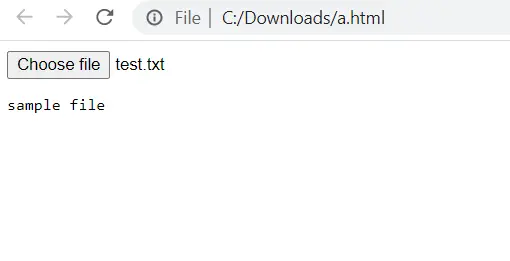
Mit dem Tag <input> kann die gewünschte Datei ausgewählt werden. Nach Auswahl der Datei lesen wir ihren Inhalt mit der Funktion blob.text(). Wir zeigen die Ausgabe auf der Webseite an.
Siehe den folgenden Code.
<!DOCTYPE html>
<html>
<head>
<title>Read Text File Tutorial</title>
</head>
<body>
<input type="file" onchange="loadFile(this.files[0])">
<br>
<pre id="output"></pre>
<script>
async function loadFile(file) {
let text = await file.text();
document.getElementById('output').textContent = text;
}
</script>
</body>
</html>

Im obigen Beispiel haben wir ein Eingabefeld vom Typ Datei erstellt, welches uns eine Datei als Eingabe erlaubt. Dann ein <pre>-Tag angegeben. In HTML wird das Element <pre> verwendet, um einen Block mit vorformatiertem Text anzugeben, der Leerzeichen, Zeilenumbrüche, Tabulatoren und andere Formatierungszeichen enthält, die Webbrowser ignorieren. Der JavaScript-Code befindet sich innerhalb der Tags <script>.
Verwenden Sie die Schnittstelle FileReader, um Textdateien in JavaScript zu lesen
Das Objekt FileReader ermöglicht Webanwendungen, den Inhalt von Dateien (oder Rohdatenpuffern), die auf dem Computer des Benutzers gespeichert sind, asynchron zu lesen. Wir verwenden die Methode FileReader.readAsText(), um die Textdatei zu lesen.
Zum Beispiel,
<!DOCTYPE html>
<html>
<head>
<title>Read Text File Tutorial</title>
</head>
<body>
<input type="file" name="inputFile" id="inputFile">
<br>
<pre id="output"></pre>
<script type="text/javascript">
document.getElementById('inputFile').addEventListener('change', function() {
var file = new FileReader();
file.onload = () => {
document.getElementById('output').textContent = file.result;
}
file.readAsText(this.files[0]);
});
</script>
</body>
</html>