Lire un fichier texte en JavaScript
-
Utilisez la fonction
blob.text()pour lire des fichiers texte en JavaScript -
Utilisez l’interface
FileReaderpour lire des fichiers texte en JavaScript

JavaScript permet aux pages Web de lire et d’afficher des éléments de manière dynamique. Dans ce tutoriel, nous allons apprendre à lire un fichier texte en JavaScript.
Utilisez la fonction blob.text() pour lire des fichiers texte en JavaScript
La méthode blob.text() de l’interface Blob délivre une promesse qui se résout en une chaîne contenant le contenu du blob, interprété en UTF-8. Nous pouvons l’utiliser pour lire des fichiers locaux.
La balise <input> peut être utilisée pour sélectionner le fichier requis. Après avoir sélectionné le fichier, nous lirons son contenu à l’aide de la fonction blob.text(). Nous affichons la sortie sur la page Web.
Voir le code suivant.
<!DOCTYPE html>
<html>
<head>
<title>Read Text File Tutorial</title>
</head>
<body>
<input type="file" onchange="loadFile(this.files[0])">
<br>
<pre id="output"></pre>
<script>
async function loadFile(file) {
let text = await file.text();
document.getElementById('output').textContent = text;
}
</script>
</body>
</html>

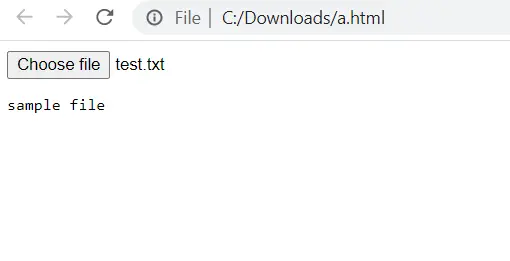
Dans l’exemple ci-dessus, nous avons créé un champ de saisie de type file, qui nous permet de donner un fichier en entrée. Puis spécifié une balise <pre>. En HTML, l’élément <pre> est utilisé pour spécifier un bloc de texte préformaté qui inclut des espaces de texte, des sauts de ligne, des tabulations et d’autres caractères de mise en forme que les navigateurs Web ignorent. Le code JavaScript se trouve dans les balises <script>.
Utilisez l’interface FileReader pour lire des fichiers texte en JavaScript
L’objet FileReader permet aux applications web de lire de manière asynchrone le contenu des fichiers (ou buffers de données brutes) enregistrés sur l’ordinateur de l’utilisateur. Nous utiliserons la méthode FileReader.readAsText() pour lire le fichier texte.
Par exemple,
<!DOCTYPE html>
<html>
<head>
<title>Read Text File Tutorial</title>
</head>
<body>
<input type="file" name="inputFile" id="inputFile">
<br>
<pre id="output"></pre>
<script type="text/javascript">
document.getElementById('inputFile').addEventListener('change', function() {
var file = new FileReader();
file.onload = () => {
document.getElementById('output').textContent = file.result;
}
file.readAsText(this.files[0]);
});
</script>
</body>
</html>