Ler arquivo de texto em JavaScript
-
Use a função
blob.text()para ler arquivos de texto em JavaScript -
Use a interface
FileReaderpara ler arquivos de texto em JavaScript

O JavaScript permite que as páginas da web leiam e exibam elementos dinamicamente. Neste tutorial, aprenderemos como ler um arquivo de texto em JavaScript.
Use a função blob.text() para ler arquivos de texto em JavaScript
O método blob.text() da interface Blob oferece uma promessa que é resolvida em uma string contendo o conteúdo do blob, interpretada como UTF-8. Podemos usá-lo para ler arquivos locais.
A tag <input> pode ser usada para selecionar o arquivo necessário. Depois de selecionar o arquivo, leremos seu conteúdo usando a função blob.text(). Exibimos a saída na página da web.
Veja o seguinte código.
<!DOCTYPE html>
<html>
<head>
<title>Read Text File Tutorial</title>
</head>
<body>
<input type="file" onchange="loadFile(this.files[0])">
<br>
<pre id="output"></pre>
<script>
async function loadFile(file) {
let text = await file.text();
document.getElementById('output').textContent = text;
}
</script>
</body>
</html>

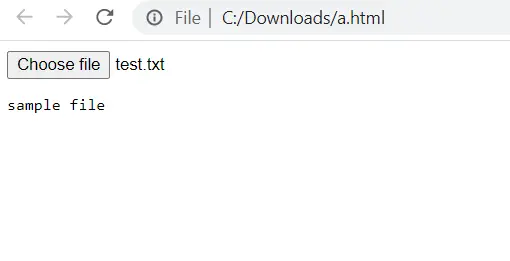
No exemplo acima, criamos um campo de entrada do tipo arquivo, que nos permite fornecer um arquivo como entrada. Em seguida, especificou uma tag <pre>. Em HTML, o elemento <pre> é usado para especificar um bloco de texto pré-formatado que inclui espaços de texto, quebras de linha, tabulações e outros caracteres de formatação que os navegadores da web ignoram. O código JavaScript está dentro das tags <script>.
Use a interface FileReader para ler arquivos de texto em JavaScript
O objeto FileReader permite que aplicativos da web leiam de forma assíncrona o conteúdo dos arquivos (ou buffers de dados brutos) salvos no computador do usuário. Usaremos o método FileReader.readAsText() para ler o arquivo de texto.
Por exemplo,
<!DOCTYPE html>
<html>
<head>
<title>Read Text File Tutorial</title>
</head>
<body>
<input type="file" name="inputFile" id="inputFile">
<br>
<pre id="output"></pre>
<script type="text/javascript">
document.getElementById('inputFile').addEventListener('change', function() {
var file = new FileReader();
file.onload = () => {
document.getElementById('output').textContent = file.result;
}
file.readAsText(this.files[0]);
});
</script>
</body>
</html>