Leer archivo de texto en JavaScript
-
Utilice la función
blob.text()para leer archivos de texto en JavaScript -
Utilice la interfaz
FileReaderpara leer archivos de texto en JavaScript

JavaScript permite que las páginas web lean y muestren elementos de forma dinámica. En este tutorial, aprenderemos a leer un archivo de texto en JavaScript.
Utilice la función blob.text() para leer archivos de texto en JavaScript
El método blob.text() de la interfaz Blob ofrece una promesa que se resuelve en una cadena que contiene el contenido del blob, interpretado como UTF-8. Podemos usarlo para leer archivos locales.
La etiqueta <input> se puede utilizar para seleccionar el archivo requerido. Después de seleccionar el archivo, leeremos su contenido usando la función blob.text(). Mostramos la salida en la página web.
Consulte el siguiente código.
<!DOCTYPE html>
<html>
<head>
<title>Read Text File Tutorial</title>
</head>
<body>
<input type="file" onchange="loadFile(this.files[0])">
<br>
<pre id="output"></pre>
<script>
async function loadFile(file) {
let text = await file.text();
document.getElementById('output').textContent = text;
}
</script>
</body>
</html>

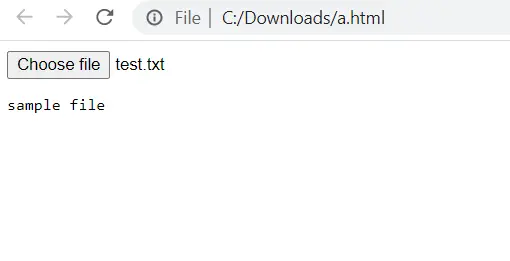
En el ejemplo anterior, hemos creado un campo de entrada de tipo file, que nos permite dar un archivo como entrada. Luego especificó una etiqueta <pre>. En HTML, el elemento <pre> se utiliza para especificar un bloque de texto preformateado que incluye espacios de texto, saltos de línea, tabulaciones y otros caracteres de formato que los navegadores web ignoran. El código JavaScript está dentro de las etiquetas <script>.
Utilice la interfaz FileReader para leer archivos de texto en JavaScript
El objeto FileReader permite que las aplicaciones web lean de forma asincrónica el contenido de los archivos (o búferes de datos sin procesar) guardados en la computadora del usuario. Usaremos el método FileReader.readAsText() para leer el archivo de texto.
Por ejemplo,
<!DOCTYPE html>
<html>
<head>
<title>Read Text File Tutorial</title>
</head>
<body>
<input type="file" name="inputFile" id="inputFile">
<br>
<pre id="output"></pre>
<script type="text/javascript">
document.getElementById('inputFile').addEventListener('change', function() {
var file = new FileReader();
file.onload = () => {
document.getElementById('output').textContent = file.result;
}
file.readAsText(this.files[0]);
});
</script>
</body>
</html>