Plotly 箱型圖

本教程將討論使用 Plotly 的 box() 函式建立箱型圖。
Plotly 箱型圖
Plotly 中的箱型圖表示變數通過其四分位數的分佈。盒子的末端描述了下四分位數和上四分位數,而盒子內的一條線表示中位數或第二個四分位數。
我們可以使用 Plotly 的 box() 函式來建立給定資料的箱型圖。我們必須在 box() 函式中提供資料框或值和標籤來建立箱型圖。
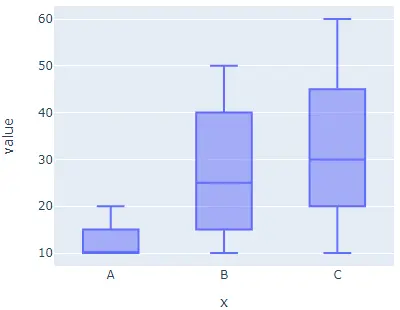
下面的程式碼建立了一些隨機資料的箱型圖。
import plotly.express as px
labels = ["A", "B", "C"]
value = [[10, 50, 30], [20, 30, 60], [10, 20, 30], [10, 10, 10]]
fig = px.box(x=labels, y=value, width=500, height=400)
fig.show()
輸出:

width 和 height 引數用於設定圖形的寬度和高度(以畫素為單位)。我們可以使用 color 引數為每個單元格指定預設顏色,並將其值設定為標籤。
我們可以使用 orientation 引數和字串 h 設定盒子的方向,使用字串 h 表示水平方向,使用 v 表示垂直方向。我們可以使用 x_axis 的 log_x 和 y 軸的 log_y 將軸設定為對數比例,並將其值設定為 true。
我們可以使用 notched 引數將盒子的形狀設定為缺口,並將其值設定為 true。我們可以使用 title 引數給圖一個標題。
我們可以使用 facet_col 和 facet_row 建立具有單獨單元格的子圖,並將它們的值設定為整數或字串列表以設定子圖的標題。我們可以使用 facet_col_spacing 設定列間距和 facet_row_spacing 設定兩個子圖之間的距離作為行間距。
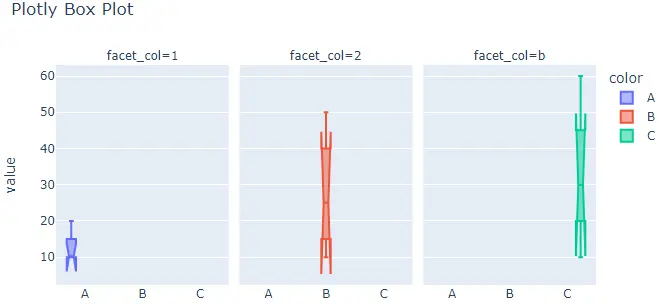
下面的程式碼更改了上面提到的引數。
import plotly.express as px
labels = ["A", "B", "C"]
value = [[10, 50, 30], [20, 30, 60], [10, 20, 30], [10, 10, 10]]
fig = px.box(
x=labels,
y=value,
width=700,
height=400,
color=labels,
notched=True,
title="Plotly Box Plot",
facet_col=[1, 2, "b"],
)
fig.show()
輸出:

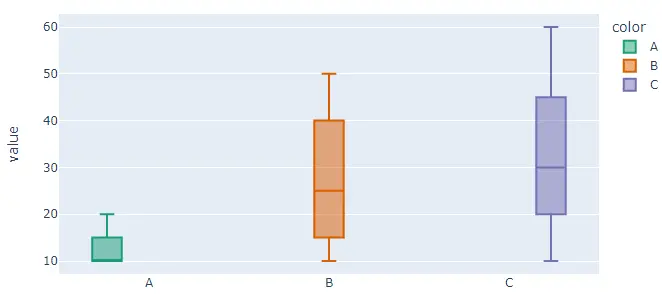
預設情況下,box() 函式為每個單元格賦予不同的顏色,但我們可以使用 color 和 color_discrete_map 引數設定每個單元格的顏色。我們必須在 color 引數中傳遞每個單元格標籤,然後使用 color_discrete_map 引數給每個標籤一個顏色,以更改每個單元格的顏色。如果我們沒有為標籤定義顏色,box() 函式會自動為其賦予隨機顏色。
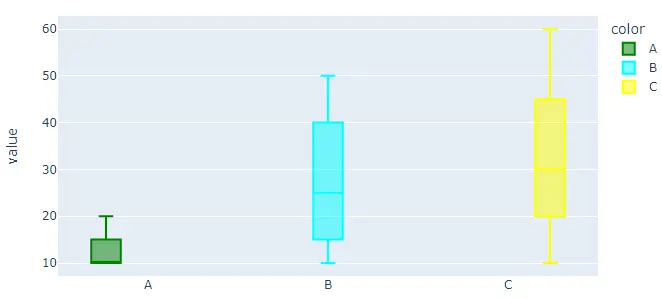
下面的程式碼設定每個單元格的顏色。
import plotly.express as px
labels = ["A", "B", "C"]
value = [[10, 50, 30], [20, 30, 60], [10, 20, 30], [10, 10, 10]]
fig = px.box(
x=labels,
y=value,
width=700,
height=400,
color=labels,
color_discrete_map={
"A": "green",
"B": "cyan",
"C": "yellow",
},
)
fig.show()
輸出:

我們可以使用 color_discrete_sequence 引數更改預設顏色比例或序列以設定每個單元格的顏色。引數的值應該是有效 CSS 顏色的列表。我們可以使用 Plotly 的內建顏色序列,如 Vivid、Light24 和 Dark2。
下面的程式碼使用 Dark2 顏色序列更改餅圖的顏色。
import plotly.express as px
labels = ["A", "B", "C"]
value = [[10, 50, 30], [20, 30, 60], [10, 20, 30], [10, 10, 10]]
fig = px.box(
x=labels,
y=value,
width=700,
height=400,
color=labels,
color_discrete_sequence=px.colors.qualitative.Dark2,
)
fig.show()
輸出:

要更改程式碼中的顏色序列,我們必須將顏色序列的名稱從 Dark2 更改為 Vivid。有關 Plotly 顏色序列的更多詳細資訊,請訪問此[連結]。
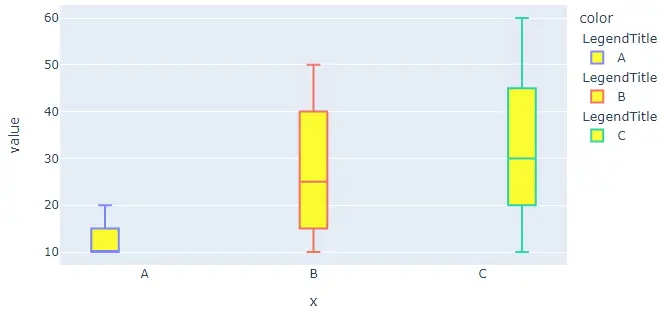
我們可以使用 fig.update_traces() 函式更新 bar() 函式的軌跡。我們可以使用 fillcolor 引數更改框的填充顏色,並將其值設定為黃色等顏色名稱。我們可以使用 opacity 引數更改框的不透明度,並將其值從 0 設定為 1。
我們可以使用 legendgrouptitle_text 引數設定圖例的標題組,並將其值設定為字串。
下面的程式碼使用 fig.update_traces() 函式改變上述的痕跡。
import plotly.express as px
labels = ["A", "B", "C"]
value = [[10, 50, 30], [20, 30, 60], [10, 20, 30], [10, 10, 10]]
fig = px.box(x=labels, y=value, width=700, height=400, color=labels)
fig.update_traces(fillcolor="yellow", opacity=0.8, legendgrouptitle_text="LegendTitle")
fig.show()
輸出:

請訪問這個連結瞭解更多關於 box() 函式痕跡的細節。
