PyQt5 チュートリアル - BoxLayout
胡金庫
2023年1月30日

水平ボックスレイアウト、垂直ボックスレイアウト、ストレッチウィジェットのような QBox レイアウトを紹介します。
垂直ボックスレイアウト-QVBoxLayout
import sys
from PyQt5 import QtWidgets
def basicWindow():
app = QtWidgets.QApplication(sys.argv)
windowExample = QtWidgets.QWidget()
buttonA = QtWidgets.QPushButton("Click!")
labelA = QtWidgets.QLabel("Label Example")
v_box = QtWidgets.QVBoxLayout()
v_box.addWidget(buttonA)
v_box.addWidget(labelA)
windowExample.setLayout(v_box)
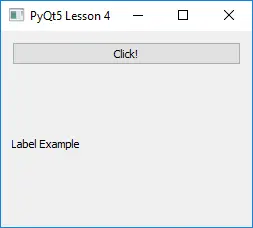
windowExample.setWindowTitle("PyQt5 Lesson 4")
windowExample.show()
sys.exit(app.exec_())
basicWindow()
どこ、
b = QtWidgets.QPushButton("Click!")
l = QtWidgets.QLabel("Label Example")
QPushButton と QLabel は、前の章で行ったようにウィンドウに追加されません。これらの 2つのウィジェットは、後でボックスレイアウトに追加されます。
v_box = QtWidgets.QVBoxLayout()
これは、垂直ボックスレイアウトを作成します。このレイアウトに追加されたウィジェットは、最初に追加されたウィジェットが他のウィジェットの上にある場所に垂直に配置される QVBoxLayout です。
ウィジェットを配置するコンテナに過ぎないため、現時点では何もしません。
v_box.addWidget(buttonA)
v_box.addWidget(lableA)
ボタンとラベルを垂直ボックスレイアウト v_box に追加します。
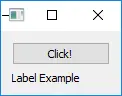
このコードを実行すると、プッシュボタンとラベルが下に表示されます。

ウィンドウのサイズを変更すると、これらの 2つのウィジェットが整列しなくなっていることがわかります。

コードを変更して、見栄えを良くします。
水平ボックス-QHBoxLayout
import sys
from PyQt5 import QtWidgets
def basicWindow():
app = QtWidgets.QApplication(sys.argv)
windowExample = QtWidgets.QWidget()
buttonA = QtWidgets.QPushButton("Push Me")
labelA = QtWidgets.QLabel("Look at me")
h_box = QtWidgets.QHBoxLayout()
h_box.addStretch()
h_box.addWidget(labelA)
h_box.addStretch()
v_box = QtWidgets.QVBoxLayout()
v_box.addWidget(buttonA)
v_box.addLayout(h_box)
windowExample.setLayout(v_box)
windowExample.setWindowTitle("PyQt5 Lesson 4")
windowExample.show()
sys.exit(app.exec_())
basicWindow()
どこ、
h_box = QtWidgets.QHBoxLayout()
水平ボックスレイアウトを作成します。
h_box.addStretch()
h_box.addWidget(labelA)
h_box.addStretch()
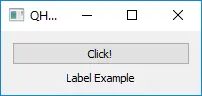
addStretch() ウィジェットは、できるだけ多くの水平方向のスペースを埋めます。ラベルの前後の 2つのストレッチは、水平ボックスの中央にラベルを残すために必要なだけのスペースを占有します。

水平アライメントセンター
ウィジェットを中央に配置する別の方法は、ウィジェットの配置を AlignCenter に設定することです。
import sys
from PyQt5 import QtWidgets
from PyQt5 import QtCore
def basicWindow():
app = QtWidgets.QApplication(sys.argv)
windowExample = QtWidgets.QWidget()
buttonA = QtWidgets.QPushButton("Click!")
labelA = QtWidgets.QLabel("Label Example")
labelA.setAlignment(QtCore.Qt.AlignCenter)
v_box = QtWidgets.QVBoxLayout()
v_box.addWidget(buttonA)
v_box.addWidget(labelA)
windowExample.setLayout(v_box)
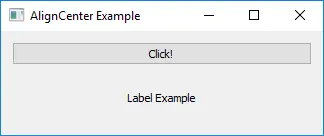
windowExample.setWindowTitle("AlignCenter Example")
windowExample.show()
sys.exit(app.exec_())
basicWindow()
上記の最初の例と比較して、2 行追加するだけです。
labelA.setAlignment(QtCore.Qt.AlignCenter)
setAlignment メソッドはウィジェットの配置を設定し、QtCore.Qt.AlignCenter は、コードにインポートする必要がある QtCore モジュールの中央の配置パラメーターです。
上記の例とまったく同じレイアウトです。

チュートリアルを楽しんでいますか? <a href="https://www.youtube.com/@delftstack/?sub_confirmation=1" style="color: #a94442; font-weight: bold; text-decoration: underline;">DelftStackをチャンネル登録</a> して、高品質な動画ガイドをさらに制作するためのサポートをお願いします。 Subscribe
