PyQt5 튜토리얼-BoxLayout

우리는 수평 박스 레이아웃, 수직 박스 레이아웃 및 스트레치 위젯과 같은 QBox 레이아웃을 소개 할 것입니다.
수직 박스 레이아웃-QVBoxLayout
import sys
from PyQt5 import QtWidgets
def basicWindow():
app = QtWidgets.QApplication(sys.argv)
windowExample = QtWidgets.QWidget()
buttonA = QtWidgets.QPushButton("Click!")
labelA = QtWidgets.QLabel("Label Example")
v_box = QtWidgets.QVBoxLayout()
v_box.addWidget(buttonA)
v_box.addWidget(labelA)
windowExample.setLayout(v_box)
windowExample.setWindowTitle("PyQt5 Lesson 4")
windowExample.show()
sys.exit(app.exec_())
basicWindow()
어디,
b = QtWidgets.QPushButton("Click!")
l = QtWidgets.QLabel("Label Example")
QPushButton 과 QLabel 은 지난 챕터에서했던 것과 같은 방식으로 창에 추가되지 않습니다. 이 두 위젯은 나중에 상자 레이아웃에 추가됩니다.
v_box = QtWidgets.QVBoxLayout()
이 레이아웃에 추가 된 위젯이 첫 번째로 추가 된 위젯이 다른 위젯 위에있는 경우 수직으로 정렬되는 수직 상자 레이아웃-QVBoxLayout 을 만듭니다.
위젯을 넣을 컨테이너 일뿐이므로 현재 아무것도하지 않습니다.
v_box.addWidget(buttonA)
v_box.addWidget(lableA)
버튼과 라벨을 세로 상자 레이아웃 v_box 에 추가합니다.
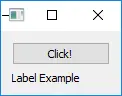
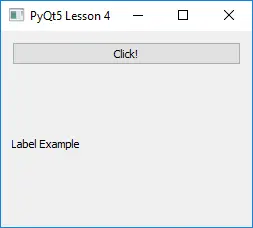
이 코드를 실행하면 푸시 버튼과 레이블이 하나씩 표시됩니다.

창 크기를 변경하면이 두 위젯이 더 이상 정렬되지 않은 것을 볼 수 있습니다.

코드가 더 좋아 보이도록 변경하겠습니다.
수평 박스-QHBoxLayout
import sys
from PyQt5 import QtWidgets
def basicWindow():
app = QtWidgets.QApplication(sys.argv)
windowExample = QtWidgets.QWidget()
buttonA = QtWidgets.QPushButton("Push Me")
labelA = QtWidgets.QLabel("Look at me")
h_box = QtWidgets.QHBoxLayout()
h_box.addStretch()
h_box.addWidget(labelA)
h_box.addStretch()
v_box = QtWidgets.QVBoxLayout()
v_box.addWidget(buttonA)
v_box.addLayout(h_box)
windowExample.setLayout(v_box)
windowExample.setWindowTitle("PyQt5 Lesson 4")
windowExample.show()
sys.exit(app.exec_())
basicWindow()
어디,
h_box = QtWidgets.QHBoxLayout()
가로 상자 레이아웃을 만듭니다.
h_box.addStretch()
h_box.addWidget(labelA)
h_box.addStretch()
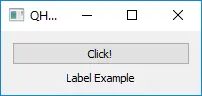
addStretch()위젯은 수평으로 가능한 많은 공간을 채 웁니다. 라벨 앞뒤에 두 번의 스트레치는 수평 상자의 중간에 라벨을 바로 두어야 할만큼의 공간을 차지합니다.

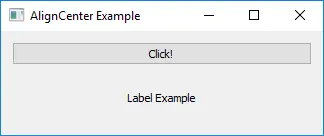
수평 정렬 센터
위젯을 중앙에 정렬하는 또 다른 방법은 위젯의 정렬을 AlignCenter로 설정하는 것입니다.
import sys
from PyQt5 import QtWidgets
from PyQt5 import QtCore
def basicWindow():
app = QtWidgets.QApplication(sys.argv)
windowExample = QtWidgets.QWidget()
buttonA = QtWidgets.QPushButton("Click!")
labelA = QtWidgets.QLabel("Label Example")
labelA.setAlignment(QtCore.Qt.AlignCenter)
v_box = QtWidgets.QVBoxLayout()
v_box.addWidget(buttonA)
v_box.addWidget(labelA)
windowExample.setLayout(v_box)
windowExample.setWindowTitle("AlignCenter Example")
windowExample.show()
sys.exit(app.exec_())
basicWindow()
위의 첫 번째 예와 비교하여 두 줄만 추가합니다.
labelA.setAlignment(QtCore.Qt.AlignCenter)
setAlignment 메소드는 위젯의 정렬을 설정하고 QtCore.Qt.AlignCenter 는 코드로 가져와야하는 QtCore 모듈의 중심 정렬 매개 변수입니다.
위의 예제와 정확히 같은 레이아웃입니다.

Founder of DelftStack.com. Jinku has worked in the robotics and automotive industries for over 8 years. He sharpened his coding skills when he needed to do the automatic testing, data collection from remote servers and report creation from the endurance test. He is from an electrical/electronics engineering background but has expanded his interest to embedded electronics, embedded programming and front-/back-end programming.
LinkedIn Facebook