PyQt5 Tutorial - BoxLayout
-
Layout da Caixa Vertical -
QVBoxLayout -
Caixa Horizontal -
QHBoxLayout - Centro de Alinhamento Horizontal

Vamos introduzir o layout da QBox como um layout de caixa horizontal, um layout de caixa vertical e os widgets stretch.
Layout da Caixa Vertical - QVBoxLayout
import sys
from PyQt5 import QtWidgets
def basicWindow():
app = QtWidgets.QApplication(sys.argv)
windowExample = QtWidgets.QWidget()
buttonA = QtWidgets.QPushButton("Click!")
labelA = QtWidgets.QLabel("Label Example")
v_box = QtWidgets.QVBoxLayout()
v_box.addWidget(buttonA)
v_box.addWidget(labelA)
windowExample.setLayout(v_box)
windowExample.setWindowTitle("PyQt5 Lesson 4")
windowExample.show()
sys.exit(app.exec_())
basicWindow()
Onde,
b = QtWidgets.QPushButton("Click!")
l = QtWidgets.QLabel("Label Example")
O QPushButton e o QLabel não são adicionados à janela da mesma forma que fizemos nos últimos capítulos. Estes dois widgets seriam adicionados ao layout da caixa mais tarde.
v_box = QtWidgets.QVBoxLayout()
Ele cria um layout de caixa vertical - QVBoxLayout que os widgets adicionados a este layout serão alinhados verticalmente onde o primeiro widget adicionado está em cima de outros widgets.
Ele não faz nada no momento porque é apenas um container onde vamos colocar nossos widgets.
v_box.addWidget(buttonA)
v_box.addWidget(lableA)
Ele adiciona o botão e etiqueta ao layout vertical da caixa v_box.
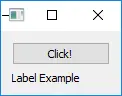
Se executarmos este código, teremos o botão de pressão e a etiqueta um por baixo do outro.

Se você mudar o tamanho das janelas, você verá que esses dois widgets não estão mais alinhados.

Vamos mudar o nosso código para o fazer parecer melhor.
Caixa Horizontal - QHBoxLayout
import sys
from PyQt5 import QtWidgets
def basicWindow():
app = QtWidgets.QApplication(sys.argv)
windowExample = QtWidgets.QWidget()
buttonA = QtWidgets.QPushButton("Push Me")
labelA = QtWidgets.QLabel("Look at me")
h_box = QtWidgets.QHBoxLayout()
h_box.addStretch()
h_box.addWidget(labelA)
h_box.addStretch()
v_box = QtWidgets.QVBoxLayout()
v_box.addWidget(buttonA)
v_box.addLayout(h_box)
windowExample.setLayout(v_box)
windowExample.setWindowTitle("PyQt5 Lesson 4")
windowExample.show()
sys.exit(app.exec_())
basicWindow()
Onde,
h_box = QtWidgets.QHBoxLayout()
Cria um layout de caixa horizontal.
h_box.addStretch()
h_box.addWidget(labelA)
h_box.addStretch()
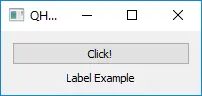
O widget addStretch() preenche o máximo de espaço possível na horizontal. Dois trechos antes e depois da etiqueta ocupam todo o espaço necessário para deixar a etiqueta bem no meio da caixa horizontal.

Centro de Alinhamento Horizontal
Outra forma de alinhar o widget no centro é definir o alinhamento do widget para ser ‘AlignCenter’.
import sys
from PyQt5 import QtWidgets
from PyQt5 import QtCore
def basicWindow():
app = QtWidgets.QApplication(sys.argv)
windowExample = QtWidgets.QWidget()
buttonA = QtWidgets.QPushButton("Click!")
labelA = QtWidgets.QLabel("Label Example")
labelA.setAlignment(QtCore.Qt.AlignCenter)
v_box = QtWidgets.QVBoxLayout()
v_box.addWidget(buttonA)
v_box.addWidget(labelA)
windowExample.setLayout(v_box)
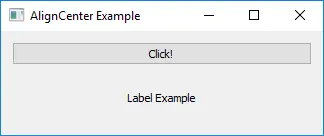
windowExample.setWindowTitle("AlignCenter Example")
windowExample.show()
sys.exit(app.exec_())
basicWindow()
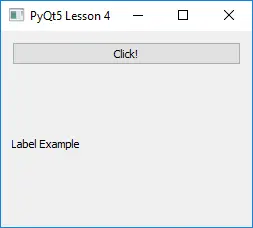
Ele só adiciona duas linhas em comparação com o primeiro exemplo acima,
labelA.setAlignment(QtCore.Qt.AlignCenter)
O método setAlignment define o alinhamento do widget e o QtCore.Qt.AlignCenter são os parâmetros de alinhamento central do módulo QtCore que devem ser importados para o código.
Ele tem exatamente o mesmo layout com o exemplo acima.

Founder of DelftStack.com. Jinku has worked in the robotics and automotive industries for over 8 years. He sharpened his coding skills when he needed to do the automatic testing, data collection from remote servers and report creation from the endurance test. He is from an electrical/electronics engineering background but has expanded his interest to embedded electronics, embedded programming and front-/back-end programming.
LinkedIn Facebook