PyQt5 Tutorial - BoxLayout

Introdurremo il layout del QBox come un layout a box orizzontale, un layout a box verticale e i widget stretch.
Layout box verticale - QVBoxLayout
import sys
from PyQt5 import QtWidgets
def basicWindow():
app = QtWidgets.QApplication(sys.argv)
windowExample = QtWidgets.QWidget()
buttonA = QtWidgets.QPushButton("Click!")
labelA = QtWidgets.QLabel("Label Example")
v_box = QtWidgets.QVBoxLayout()
v_box.addWidget(buttonA)
v_box.addWidget(labelA)
windowExample.setLayout(v_box)
windowExample.setWindowTitle("PyQt5 Lesson 4")
windowExample.show()
sys.exit(app.exec_())
basicWindow()
Dove,
b = QtWidgets.QPushButton("Click!")
l = QtWidgets.QLabel("Label Example")
Il QPushButton e il QLabel non vengono aggiunti alla finestra come abbiamo fatto negli ultimi capitoli. Questi due widget saranno aggiunti al layout della finestra in un secondo momento.
v_box = QtWidgets.QVBoxLayout()
Si crea un layout verticale del box - QVBoxLayout che i widget aggiunti a questo layout saranno allineati verticalmente dove il primo widget aggiunto è sopra ad altri widget.
Al momento non fa nulla, perché è solo un contenitore dove metteremo i nostri widget.
v_box.addWidget(buttonA)
v_box.addWidget(lableA)
Aggiunge il pulsante e l’etichetta al layout verticale del box v_box.
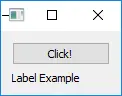
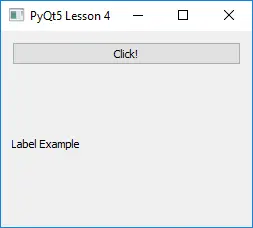
Se eseguiamo questo codice, otterremo il pulsante e l’etichetta uno sotto l’altro.

Se cambiate le dimensioni delle finestre, vedrete che questi due widget non sono più allineati.

Cambieremo il nostro codice per farlo sembrare migliore.
Box orizzontale - QHBoxLayout
import sys
from PyQt5 import QtWidgets
def basicWindow():
app = QtWidgets.QApplication(sys.argv)
windowExample = QtWidgets.QWidget()
buttonA = QtWidgets.QPushButton("Push Me")
labelA = QtWidgets.QLabel("Look at me")
h_box = QtWidgets.QHBoxLayout()
h_box.addStretch()
h_box.addWidget(labelA)
h_box.addStretch()
v_box = QtWidgets.QVBoxLayout()
v_box.addWidget(buttonA)
v_box.addLayout(h_box)
windowExample.setLayout(v_box)
windowExample.setWindowTitle("PyQt5 Lesson 4")
windowExample.show()
sys.exit(app.exec_())
basicWindow()
Dove,
h_box = QtWidgets.QHBoxLayout()
Crea una disposizione orizzontale della scatola.
h_box.addStretch()
h_box.addWidget(labelA)
h_box.addStretch()
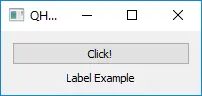
Il widget addStretch() riempie quanto più spazio possibile in orizzontale. Due tratti prima e dopo l’etichetta occupano tanto spazio quanto necessario per lasciare l’etichetta proprio al centro della scatola orizzontale.

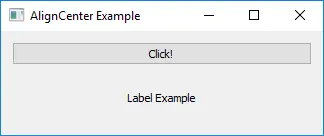
Centro di Allineamento Orizzontale
Un altro modo per allineare il widget al centro è impostare l’allineamento del widget come AlignCenter.
import sys
from PyQt5 import QtWidgets
from PyQt5 import QtCore
def basicWindow():
app = QtWidgets.QApplication(sys.argv)
windowExample = QtWidgets.QWidget()
buttonA = QtWidgets.QPushButton("Click!")
labelA = QtWidgets.QLabel("Label Example")
labelA.setAlignment(QtCore.Qt.AlignCenter)
v_box = QtWidgets.QVBoxLayout()
v_box.addWidget(buttonA)
v_box.addWidget(labelA)
windowExample.setLayout(v_box)
windowExample.setWindowTitle("AlignCenter Example")
windowExample.show()
sys.exit(app.exec_())
basicWindow()
Aggiunge solo due righe rispetto al primo esempio precedente,
labelA.setAlignment(QtCore.Qt.AlignCenter)
Il metodo setAlignment imposta l’allineamento del widget e QtCore.Qt.AlignCenter è il parametro di allineamento centrale del modulo QtCore che dovrebbe essere importato nel codice.
Ha esattamente lo stesso layout con l’esempio precedente.

Founder of DelftStack.com. Jinku has worked in the robotics and automotive industries for over 8 years. He sharpened his coding skills when he needed to do the automatic testing, data collection from remote servers and report creation from the endurance test. He is from an electrical/electronics engineering background but has expanded his interest to embedded electronics, embedded programming and front-/back-end programming.
LinkedIn Facebook