React Native でテキストの色を設定する

この記事では、Native React アプリケーションでテキストの色を変更する方法について説明します。 この例は、React Native でテキスト コンテンツの色を設定する方法をよりよく理解できるように、できるだけ簡単にします。
React Native でテキストの色を設定する
Text コンポーネントでテキストの色を設定するには、CSS デザインの color 属性またはプロパティを使用する必要があります。 React Native アプリケーションでテキストの色を設定する方法を見てみましょう。
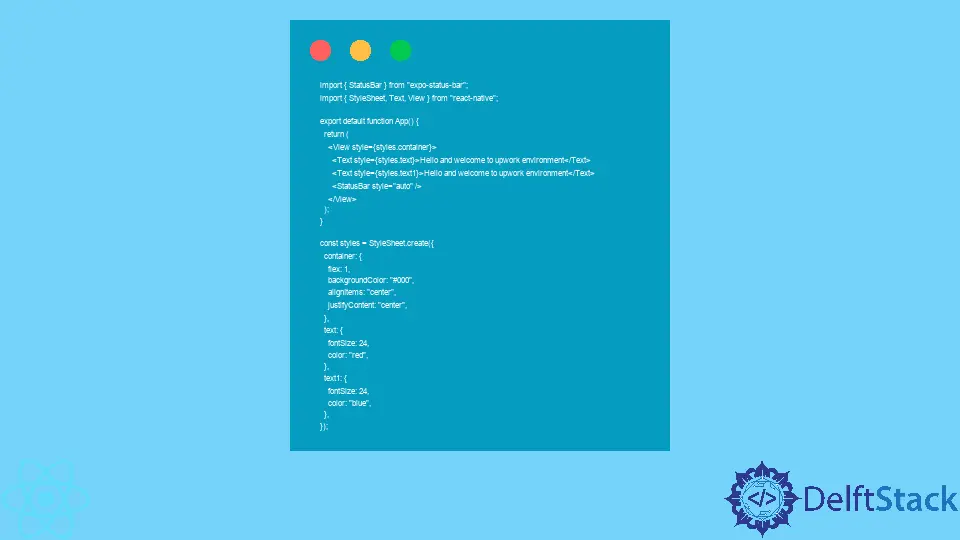
import {StatusBar} from 'expo-status-bar';
import {StyleSheet, Text, View} from 'react-native';
export default function App() {
return (
<View style={styles.container}>
<Text style={styles.text}>Hello and welcome to upwork environment</Text>
<Text style={styles.text1}>Hello and welcome to upwork environment</Text>
<StatusBar style='auto' />
</View>
);
}
const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: "#000",
alignItems: "center",
justifyContent: "center",
},
text: {
fontSize: 24,
color: "red",
},
text1: {
fontSize: 24,
color: "blue",
},
});
上記のプログラムには、2つの Text コンポーネントがあります。 各 Text コンポーネントにはスタイルがあり、StyleSheet からスタイルを取得します。
最初の Text コンポーネントは、テキストの色が red の text からスタイルを取得しますが、2 番目の Text コンポーネントは、テキストの色が blue の text1 からスタイルを取得します。
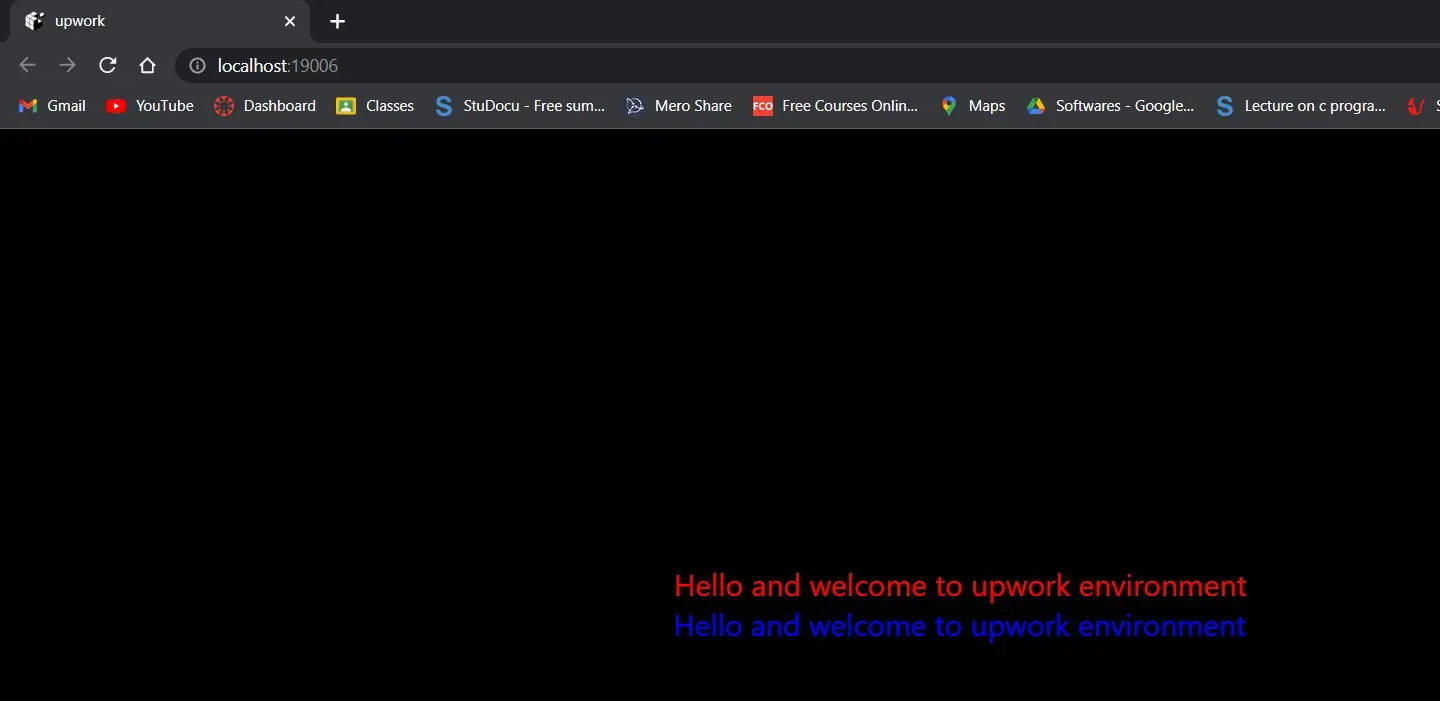
出力:

上記の出力では、テキストの 2つの文がそれぞれの色で表示されています。 色を変更したい場合は、StyleSheet コンポーネントから色を変更できます。
Shiv is a self-driven and passionate Machine learning Learner who is innovative in application design, development, testing, and deployment and provides program requirements into sustainable advanced technical solutions through JavaScript, Python, and other programs for continuous improvement of AI technologies.
LinkedIn