Stellen Sie die Textfarbe in React Native ein

Dieser Artikel behandelt das Ändern der Textfarbe in einer Native React-Anwendung. Dieses Beispiel ist so einfach wie möglich, damit Sie besser verstehen, wie Sie die Farbe des Textinhalts in React Native festlegen.
Stellen Sie die Textfarbe in React Native ein
Um die Textfarbe in Ihrer Text-Komponente festzulegen, müssen Sie das color-Attribut oder die Eigenschaft des CSS-Designs verwenden. Sehen wir uns an, wie Sie die Textfarbe in der React Native-Anwendung festlegen.
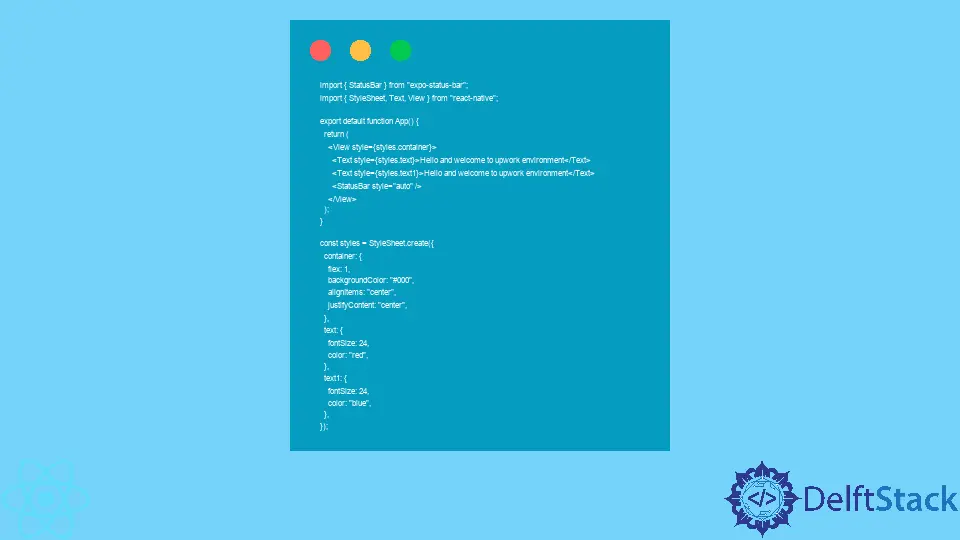
import {StatusBar} from 'expo-status-bar';
import {StyleSheet, Text, View} from 'react-native';
export default function App() {
return (
<View style={styles.container}>
<Text style={styles.text}>Hello and welcome to upwork environment</Text>
<Text style={styles.text1}>Hello and welcome to upwork environment</Text>
<StatusBar style='auto' />
</View>
);
}
const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: "#000",
alignItems: "center",
justifyContent: "center",
},
text: {
fontSize: 24,
color: "red",
},
text1: {
fontSize: 24,
color: "blue",
},
});
Im obigen Programm gibt es zwei Text-Komponenten. Jede Text-Komponente hat ihre Stile, und sie erhalten ihre Stile aus dem StyleSheet.
Die erste Text-Komponente erhält den Stil von text mit der Textfarbe rot, während die zweite Text-Komponente ihren Stil von text1 mit der Textfarbe blau erhält.
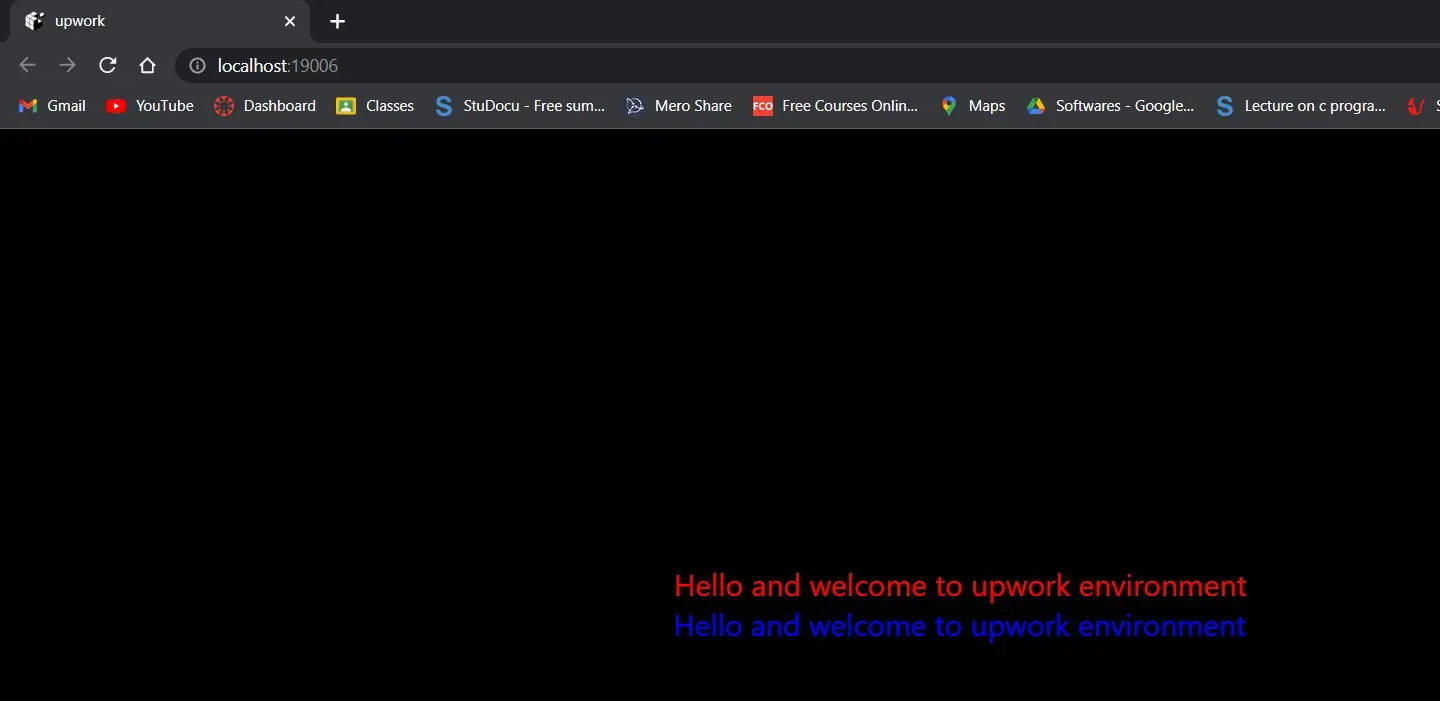
Ausgang:

In der obigen Ausgabe sehen Sie zwei Textsätze mit ihrer Farbe. Sie können die Farbe der Komponente StyleSheet ändern, wenn Sie sie ändern möchten.
Shiv is a self-driven and passionate Machine learning Learner who is innovative in application design, development, testing, and deployment and provides program requirements into sustainable advanced technical solutions through JavaScript, Python, and other programs for continuous improvement of AI technologies.
LinkedIn