Establecer el color del texto en React Native

Este artículo cubre cómo cambiar el color del texto en una aplicación Native React. Este ejemplo será lo más sencillo posible para que pueda comprender mejor cómo configurar el color del contenido del texto en React Native.
Establecer el color del texto en React Native
Para establecer el color del texto en su componente Texto, debe utilizar el atributo o propiedad color del diseño CSS. Veamos cómo configurar el color del texto en la aplicación React Native.
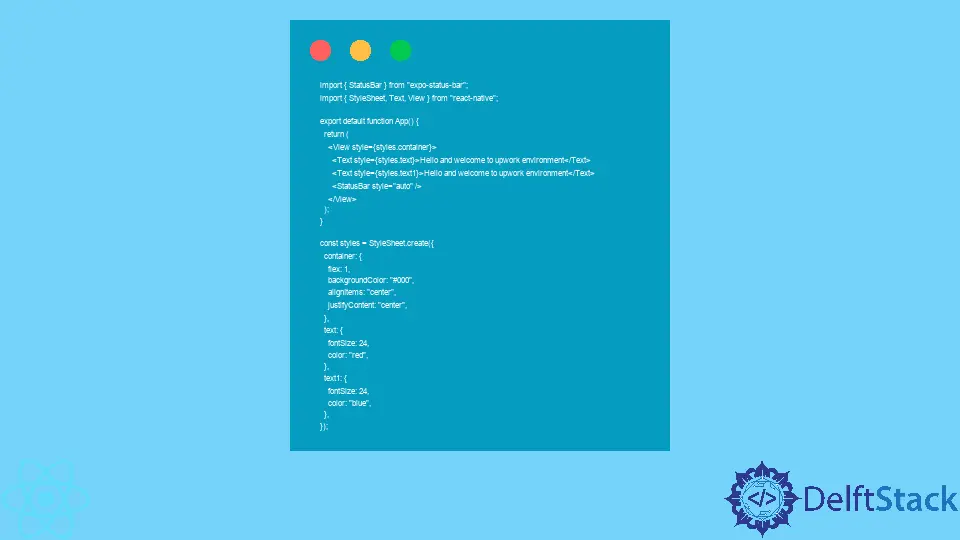
import {StatusBar} from 'expo-status-bar';
import {StyleSheet, Text, View} from 'react-native';
export default function App() {
return (
<View style={styles.container}>
<Text style={styles.text}>Hello and welcome to upwork environment</Text>
<Text style={styles.text1}>Hello and welcome to upwork environment</Text>
<StatusBar style='auto' />
</View>
);
}
const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: "#000",
alignItems: "center",
justifyContent: "center",
},
text: {
fontSize: 24,
color: "red",
},
text1: {
fontSize: 24,
color: "blue",
},
});
En el programa anterior, hay dos componentes de Texto. Cada componente de Texto tiene sus estilos, y obtienen sus estilos de la Hoja de estilo.
El primer componente Texto obtiene el estilo de texto que tiene el color de texto rojo, mientras que el segundo componente Texto obtiene el estilo de texto1, que tiene el color de texto azul.
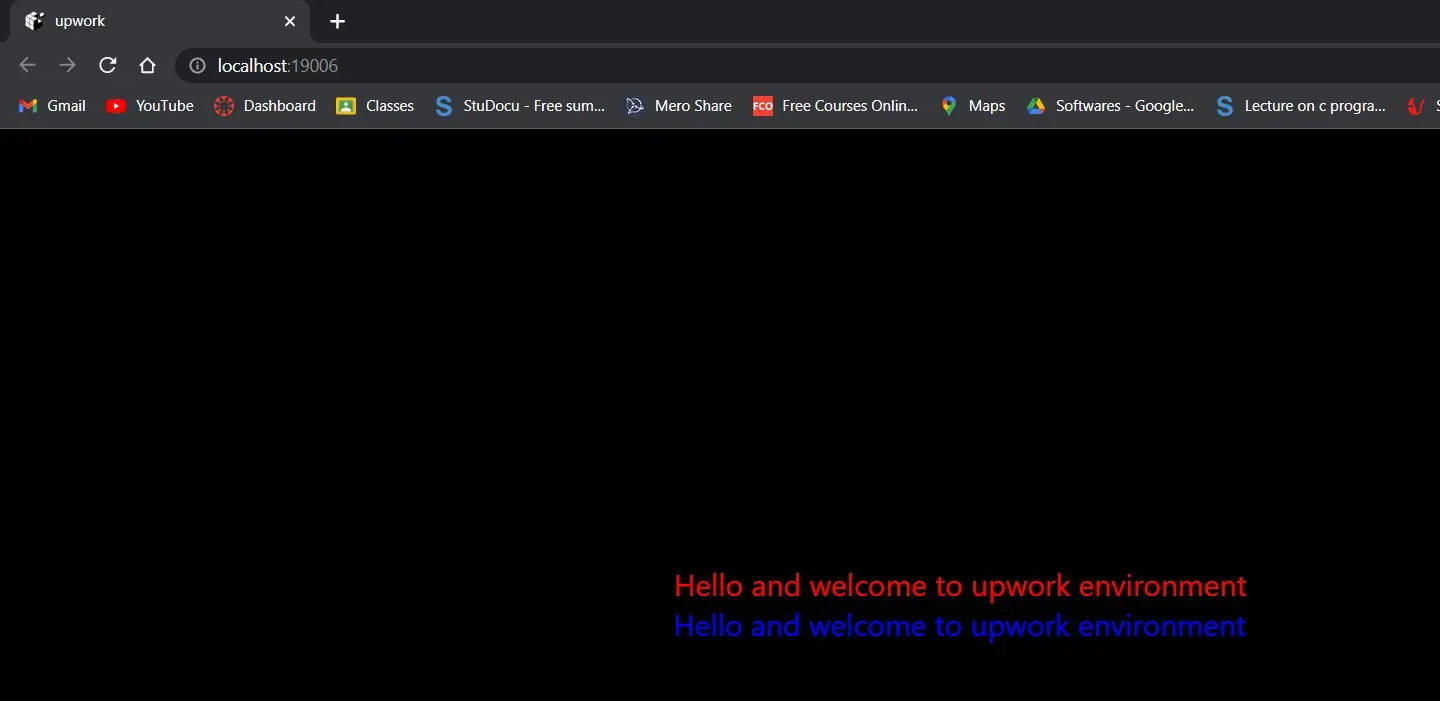
Producción:

En el resultado anterior, puede ver dos oraciones de texto con su color. Puedes cambiar el color desde el componente StyleSheet si quieres cambiarlo.
Shiv is a self-driven and passionate Machine learning Learner who is innovative in application design, development, testing, and deployment and provides program requirements into sustainable advanced technical solutions through JavaScript, Python, and other programs for continuous improvement of AI technologies.
LinkedIn