固定サイズの Tkinter ウィンドウを作成する方法
胡金庫
2022年3月29日
Tkinter
Tkinter Geometry

デフォルトでは、初期化ウィンドウのインスタンスで幅と高さを指定しても、Tkinter ウィンドウのサイズを調整できます。
import tkinter as tk
app = tk.Tk()
app.geometry("200x200")
app.mainloop()
上記のコードで作成されたウィンドウをドラッグして、さまざまなウィンドウサイズを取得できます。幅と高さの可変性を制限するために’resizable’関数を使用すべきです。
resizable(self, width=None, height=None) -ウィンドウマネージャをセットして width または height を調整できますか?この 2つの値はいずれもブールタイプの値です。import tkinter as tk
app = tk.Tk()
app.geometry("200x200")
app.resizable(width=0, height=0)
app.mainloop()
app.resizable(width=0, height=0) では、幅と高さの両方をサイズ変更することはできません。
固定サイズでフレームを設定する
ウィンドウ内のフレームはウィンドウに似ており、フレームの幅と高さが定義されていても、自動的にサイズが変更されます。
import tkinter as tk
app = tk.Tk()
app.geometry("200x200")
app.resizable(0, 0)
backFrame = tk.Frame(master=app, width=200, height=200, bg="blue").pack()
button1 = tk.Button(master=backFrame, text="Button 1", bg="blue", fg="red").pack()
button2 = tk.Button(master=backFrame, text="Button 2", bg="blue", fg="green").pack()
button3 = tk.Label(master=backFrame, text="Button 3", bg="red", fg="blue").pack()
app.mainloop()
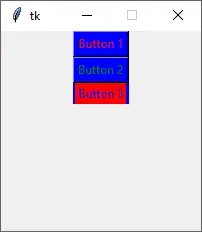
期待される GUI を以下に示します。

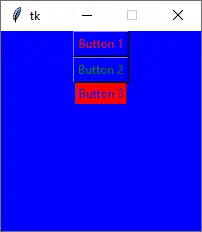
しかし、上記のコードを実行すると、次のようになります。

フレーム backFrame は、それに接続されているウィジェットに合わせて自動的にサイズ変更されます。または、言い換えると、内部のウィジェット backFrame は親フレームのサイズを決定します。
pack_propagate(0) を設定することで、ウィジェットのサイズに合わせてフレームの自動調整を無効にできます。
propagate(self, flag=['_noarg_']) -ジオメトリ情報の伝播のステータスを設定または取得します。ブール引数は、スレーブのジオメトリ情報がこのウィジェットのサイズを決定するかどうかを指定します。引数が指定されていない場合、現在の設定が返されます。フレームサイズをフリーズする正しいコードは、
import tkinter as tk
app = tk.Tk()
app.geometry("200x200")
app.resizable(0, 0)
backFrame = tk.Frame(master=app, width=200, height=200, bg="blue")
backFrame.pack()
backFrame.propagate(0)
button1 = tk.Button(master=backFrame, text="Button 1", bg="blue", fg="red").pack()
button2 = tk.Button(master=backFrame, text="Button 2", bg="blue", fg="green").pack()
button3 = tk.Label(master=backFrame, text="Button 3", bg="red", fg="blue").pack()
app.mainloop()
チュートリアルを楽しんでいますか? <a href="https://www.youtube.com/@delftstack/?sub_confirmation=1" style="color: #a94442; font-weight: bold; text-decoration: underline;">DelftStackをチャンネル登録</a> して、高品質な動画ガイドをさらに制作するためのサポートをお願いします。 Subscribe
著者: 胡金庫
