Cómo crear una ventana de Tkinter con un tamaño constante

El tamaño de la ventana de Tkinter es por defecto redimensionable incluso si asigna la anchura y la altura cuando se inicia la instancia de la ventana.
import tkinter as tk
app = tk.Tk()
app.geometry("200x200")
app.mainloop()
Puede arrastrar la ventana creada por los códigos anteriores para obtener diferentes tamaños de ventana. La función redimensionable debe utilizarse para restringir el tamaño de la anchura y la altura.
resizable(self, width=None, height=None) - Instruye al gestor de ventanas si este ancho puede ser redimensionado en WIDTH o HEIGHT. Ambos valores son valores booleanos.import tkinter as tk
app = tk.Tk()
app.geometry("200x200")
app.resizable(width=0, height=0)
app.mainloop()
app.resizable(width=0, height=0) no permite que tanto el ancho como el alto sean redimensionados.
Establezca el marco con un tamaño constante
El marco dentro de la ventana es un poco similar a la ventana, en el sentido de que se redimensiona automáticamente aunque defina el ancho y el alto de ese marco.
import tkinter as tk
app = tk.Tk()
app.geometry("200x200")
app.resizable(0, 0)
backFrame = tk.Frame(master=app, width=200, height=200, bg="blue").pack()
button1 = tk.Button(master=backFrame, text="Button 1", bg="blue", fg="red").pack()
button2 = tk.Button(master=backFrame, text="Button 2", bg="blue", fg="green").pack()
button3 = tk.Label(master=backFrame, text="Button 3", bg="red", fg="blue").pack()
app.mainloop()
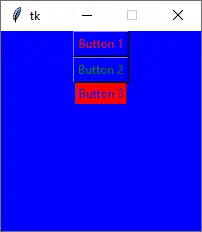
La interfaz gráfica de usuario que esperábamos es como la que se muestra a continuación,

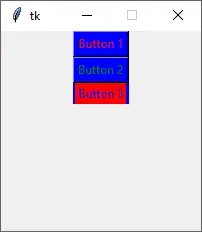
Pero lo que obtenemos después de ejecutar los códigos anteriores es,

El marco backFrame se redimensiona automáticamente para que quepa en los widgets que se adjuntan a él. O en otras palabras, los widgets dentro de backFrame controlan el tamaño de su marco padre.
Puede deshabilitar el marco para que se ajuste a sus widgets estableciendo pack_propagate(0).
propagate(self, flag=['_noarg_']) -Configurar u obtener el estado de propagación de la información geométrica. Un argumento booleano especifica si la información geométrica de los esclavos determinará el tamaño de este widget. Si no se da ningún argumento, se devolverá la configuración actual.El código correcto para congelar el tamaño del marco es,
import tkinter as tk
app = tk.Tk()
app.geometry("200x200")
app.resizable(0, 0)
backFrame = tk.Frame(master=app, width=200, height=200, bg="blue")
backFrame.pack()
backFrame.propagate(0)
button1 = tk.Button(master=backFrame, text="Button 1", bg="blue", fg="red").pack()
button2 = tk.Button(master=backFrame, text="Button 2", bg="blue", fg="green").pack()
button3 = tk.Label(master=backFrame, text="Button 3", bg="red", fg="blue").pack()
app.mainloop()
Founder of DelftStack.com. Jinku has worked in the robotics and automotive industries for over 8 years. He sharpened his coding skills when he needed to do the automatic testing, data collection from remote servers and report creation from the endurance test. He is from an electrical/electronics engineering background but has expanded his interest to embedded electronics, embedded programming and front-/back-end programming.
LinkedIn Facebook