如何建立具有固定大小的 Tkinter 視窗
Jinku Hu
2022年3月21日
Tkinter
Tkinter Geometry

預設情況下,即使你在初始化視窗例項時指定了寬度和高度,Tkinter 視窗的大小也可調整。
import tkinter as tk
app = tk.Tk()
app.geometry("200x200")
app.mainloop()
你可以拖動上述程式碼建立的視窗以獲取不同的視窗大小。應該使用 resizable 函式來限制寬度和高度是否可變。
resizable(self, width=None, height=None) -設定視窗管理器是否可以調整 width 或 height。這兩個值都是布林型別值。import tkinter as tk
app = tk.Tk()
app.geometry("200x200")
app.resizable(width=0, height=0)
app.mainloop()
app.resizable(width=0, height=0) 設定寬度和高度都不能調整。
將框架設定為固定大小
視窗內部的框架與視窗有點類似,即使定義了框架的寬度和高度,它也會自動調整自身大小。
import tkinter as tk
app = tk.Tk()
app.geometry("200x200")
app.resizable(0, 0)
backFrame = tk.Frame(master=app, width=200, height=200, bg="blue").pack()
button1 = tk.Button(master=backFrame, text="Button 1", bg="blue", fg="red").pack()
button2 = tk.Button(master=backFrame, text="Button 2", bg="blue", fg="green").pack()
button3 = tk.Label(master=backFrame, text="Button 3", bg="red", fg="blue").pack()
app.mainloop()
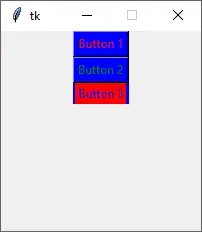
我們期望的 GUI 如下所示,

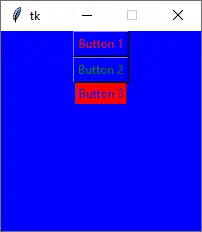
但是執行上面的程式碼後我們得到的是

框架 backFrame 會自動調整大小以與其附著的控制元件來匹配。換句話說,內部的控制元件 backFrame 控制其父框架的大小。
你可以通過設定 pack_propagate(0) 來禁用框架自動調整來適應其控制元件的大小。
propagate(self, flag=['_noarg_'])-設定或獲取幾何資訊的 propagation 狀態。布林引數指定從屬控制元件的幾何資訊是否確定此視窗控制元件的大小。如果沒有給出引數,將返回當前設定。凍結視窗框架大小的正確程式碼是,
import tkinter as tk
app = tk.Tk()
app.geometry("200x200")
app.resizable(0, 0)
backFrame = tk.Frame(master=app, width=200, height=200, bg="blue")
backFrame.pack()
backFrame.propagate(0)
button1 = tk.Button(master=backFrame, text="Button 1", bg="blue", fg="red").pack()
button2 = tk.Button(master=backFrame, text="Button 2", bg="blue", fg="green").pack()
button3 = tk.Label(master=backFrame, text="Button 3", bg="red", fg="blue").pack()
app.mainloop()
Enjoying our tutorials? Subscribe to DelftStack on YouTube to support us in creating more high-quality video guides. Subscribe
作者: Jinku Hu
