jQuery でチェックボックスを無効にする
Habdul Hazeez
2024年2月15日
jQuery
jQuery Checkbox

jQuery でチェックボックスを無効にするには、jQuery の .attr() および prop() メソッドを使用できます。 この記事では、2つの詳細な例を使用してその方法を説明します。
jQuery で .attr() メソッドを使用してチェックボックスを無効にする
HTML フォームでチェックボックスを無効にするには、attr() メソッドを使用して、各チェックボックスに disabled 属性を追加します。 それらを有効にするには、クリックイベントを別のチェックボックスに添付します。
したがって、チェックすると、残りのチェックボックスが有効になります。 同時にチェックを外すと無効の状態に戻ります。
次のコードはその方法を示しており、結果が続きます。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>01-jQuery-disable-checkboxes</title>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.6.1/jquery.min.js" integrity="sha512-aVKKRRi/Q/YV+4mjoKBsE4x3H+BkegoM/em46NNlCqNTmUYADjBbeNefNxYV7giUp0VxICtqdrbqU7iVaeZNXA==" crossorigin="anonymous" referrerpolicy="no-referrer"></script>
<style>
form {
outline: 2px solid #1a1a1a;
width: 50%;
margin: 0 auto;
padding: 0.5em;
}
label {
display: block;
cursor: pointer;
font-size: 1.2em;
}
[disabled] {
cursor: not-allowed;
}
label[style^="opacity: 0.4"] {
cursor: not-allowed;
}
label:first-child:hover {
background-color: #aaa;
}
</style>
</head>
<body>
<main>
<form id="inventors-list">
<label>
<input type="checkbox" id="disable-all-checkboxes">Enable all options
</label>
<label>
<input type="checkbox" class="inventor"> Thomas Edison
</label>
<label>
<input type="checkbox" class="inventor"> Albert Einstein
</label>
<label>
<input type="checkbox" class="inventor"> Ernest Rutherford
</label>
</form>
</main>
<script>
$(function() {
enable_all_checkboxes();
$("#disable-all-checkboxes").click(enable_all_checkboxes);
});
function enable_all_checkboxes() {
if (this.checked) {
$("input.inventor").removeAttr("disabled");
$("input.inventor").parent().css('opacity', '')
} else {
$("input.inventor").attr("disabled", true);
$("input.inventor").parent().css('opacity', '0.4')
}
}
</script>
</body>
</html>
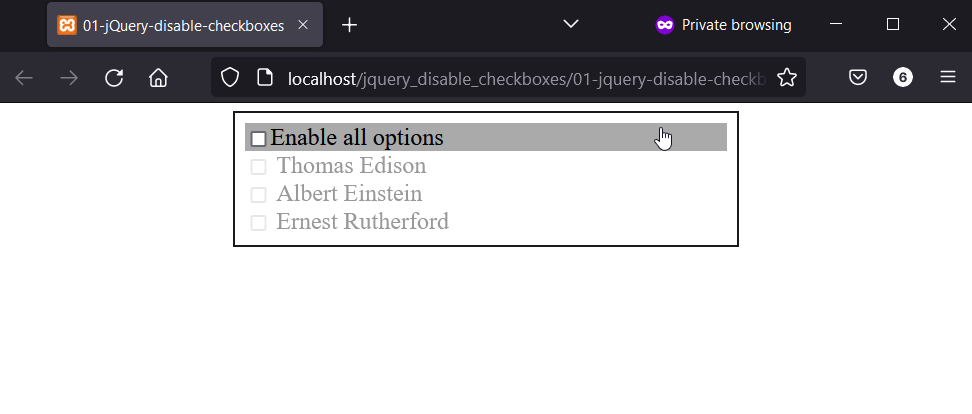
出力:

jQuery で .prop() メソッドを使用してチェックボックスを無効にする
prop() メソッドは、jQuery を使用してチェックボックスを無効にする別の方法です。 これは、最初の例で示したように、disabled 属性を使用しないことを意味します。
次のコードには 4つのチェックボックスがあり、そのうち 3つがデフォルトで無効になっています。 最初のチェックボックスをクリックすると、残りのものが有効になります。
2 回目にクリックすると、disabled 状態に戻ります。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>02-jQuery-disable-checkboxes</title>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.6.1/jquery.min.js" integrity="sha512-aVKKRRi/Q/YV+4mjoKBsE4x3H+BkegoM/em46NNlCqNTmUYADjBbeNefNxYV7giUp0VxICtqdrbqU7iVaeZNXA==" crossorigin="anonymous" referrerpolicy="no-referrer"></script>
<style>
form {
outline: 2px solid #1a1a1a;
width: 50%;
margin: 0 auto;
padding: 0.5em;
}
label {
display: block;
cursor: pointer;
font-size: 1.2em;
}
[disabled] {
cursor: not-allowed;
}
label:first-child:hover {
background-color: #aaa;
}
</style>
</head>
<body>
<main>
<form id="algorithm-list">
<label>
<input type="checkbox" id="disable-all-checkboxes">Enable all options
</label>
<label>
<input type="checkbox" class="algo"> Binary search
</label>
<label>
<input type="checkbox" class="algo"> Merge Sort
</label>
<label>
<input type="checkbox" class="algo"> Linked List
</label>
</form>
</main>
<script>
$(function() {
enable_all_checkboxes();
$("#disable-all-checkboxes").click(enable_all_checkboxes);
});
function enable_all_checkboxes() {
$("input.algo").prop("disabled", !this.checked);
}
</script>
</body>
</html>
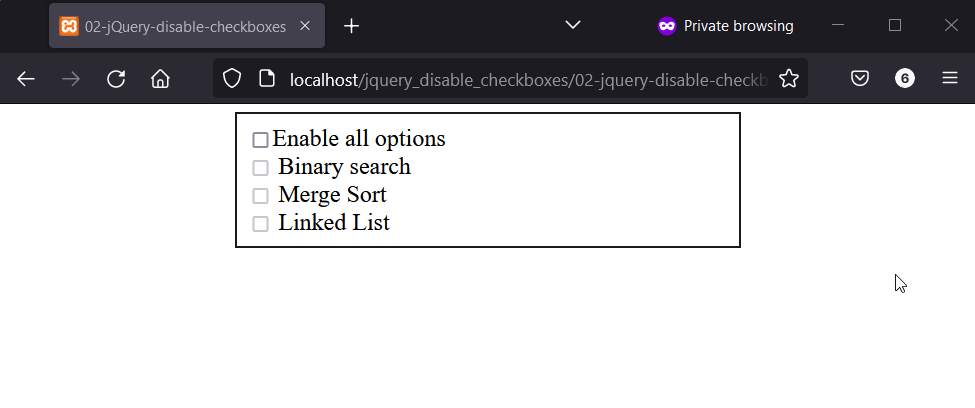
出力:

チュートリアルを楽しんでいますか? <a href="https://www.youtube.com/@delftstack/?sub_confirmation=1" style="color: #a94442; font-weight: bold; text-decoration: underline;">DelftStackをチャンネル登録</a> して、高品質な動画ガイドをさらに制作するためのサポートをお願いします。 Subscribe
著者: Habdul Hazeez
Habdul Hazeez is a technical writer with amazing research skills. He can connect the dots, and make sense of data that are scattered across different media.
LinkedIn