Deshabilitar casillas de verificación en jQuery
-
Deshabilite las casillas de verificación usando el método
.attr()en jQuery -
Deshabilite las casillas de verificación usando el método
.prop()en jQuery

Para deshabilitar las casillas de verificación en jQuery, puede usar los métodos .attr() y prop() de jQuery. Este artículo le enseña cómo hacerlo usando dos ejemplos detallados.
Deshabilite las casillas de verificación usando el método .attr() en jQuery
Para deshabilitar las casillas de verificación en su formulario HTML, puede usar el método attr() para agregar un atributo deshabilitado a cada casilla de verificación. Para habilitarlos, puede adjuntar un evento de clic a otra casilla de verificación.
Entonces, cuando lo marque, las casillas de verificación restantes se habilitarán. Al mismo tiempo, cuando lo desmarque, volverá a un estado deshabilitado.
El siguiente código le muestra cómo hacerlo, y los resultados siguen.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>01-jQuery-disable-checkboxes</title>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.6.1/jquery.min.js" integrity="sha512-aVKKRRi/Q/YV+4mjoKBsE4x3H+BkegoM/em46NNlCqNTmUYADjBbeNefNxYV7giUp0VxICtqdrbqU7iVaeZNXA==" crossorigin="anonymous" referrerpolicy="no-referrer"></script>
<style>
form {
outline: 2px solid #1a1a1a;
width: 50%;
margin: 0 auto;
padding: 0.5em;
}
label {
display: block;
cursor: pointer;
font-size: 1.2em;
}
[disabled] {
cursor: not-allowed;
}
label[style^="opacity: 0.4"] {
cursor: not-allowed;
}
label:first-child:hover {
background-color: #aaa;
}
</style>
</head>
<body>
<main>
<form id="inventors-list">
<label>
<input type="checkbox" id="disable-all-checkboxes">Enable all options
</label>
<label>
<input type="checkbox" class="inventor"> Thomas Edison
</label>
<label>
<input type="checkbox" class="inventor"> Albert Einstein
</label>
<label>
<input type="checkbox" class="inventor"> Ernest Rutherford
</label>
</form>
</main>
<script>
$(function() {
enable_all_checkboxes();
$("#disable-all-checkboxes").click(enable_all_checkboxes);
});
function enable_all_checkboxes() {
if (this.checked) {
$("input.inventor").removeAttr("disabled");
$("input.inventor").parent().css('opacity', '')
} else {
$("input.inventor").attr("disabled", true);
$("input.inventor").parent().css('opacity', '0.4')
}
}
</script>
</body>
</html>
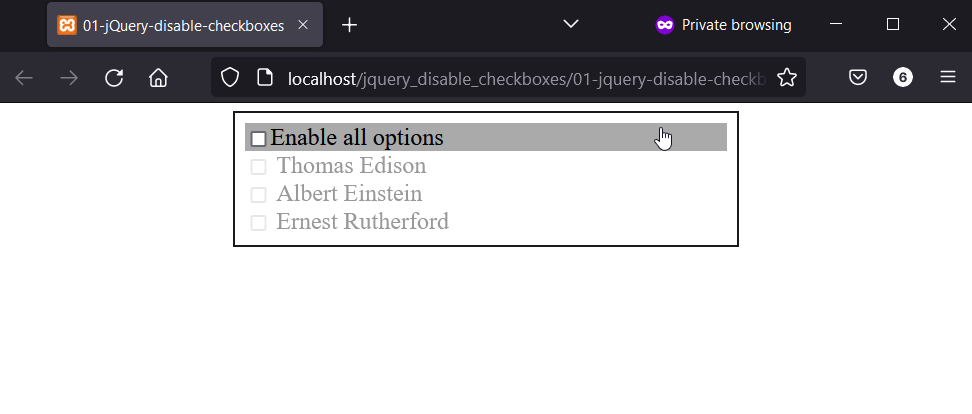
Producción:

Deshabilite las casillas de verificación usando el método .prop() en jQuery
El método prop() es otra forma de deshabilitar las casillas de verificación usando jQuery. Esto significa que no utilizará el atributo deshabilitado, como se muestra en el primer ejemplo.
En el siguiente código, tenemos cuatro casillas de verificación y tres están deshabilitadas de forma predeterminada. Habilitará los restantes cuando haga clic en la primera casilla de verificación.
Volverán a un estado deshabilitado si hace clic en él por segunda vez.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>02-jQuery-disable-checkboxes</title>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.6.1/jquery.min.js" integrity="sha512-aVKKRRi/Q/YV+4mjoKBsE4x3H+BkegoM/em46NNlCqNTmUYADjBbeNefNxYV7giUp0VxICtqdrbqU7iVaeZNXA==" crossorigin="anonymous" referrerpolicy="no-referrer"></script>
<style>
form {
outline: 2px solid #1a1a1a;
width: 50%;
margin: 0 auto;
padding: 0.5em;
}
label {
display: block;
cursor: pointer;
font-size: 1.2em;
}
[disabled] {
cursor: not-allowed;
}
label:first-child:hover {
background-color: #aaa;
}
</style>
</head>
<body>
<main>
<form id="algorithm-list">
<label>
<input type="checkbox" id="disable-all-checkboxes">Enable all options
</label>
<label>
<input type="checkbox" class="algo"> Binary search
</label>
<label>
<input type="checkbox" class="algo"> Merge Sort
</label>
<label>
<input type="checkbox" class="algo"> Linked List
</label>
</form>
</main>
<script>
$(function() {
enable_all_checkboxes();
$("#disable-all-checkboxes").click(enable_all_checkboxes);
});
function enable_all_checkboxes() {
$("input.algo").prop("disabled", !this.checked);
}
</script>
</body>
</html>
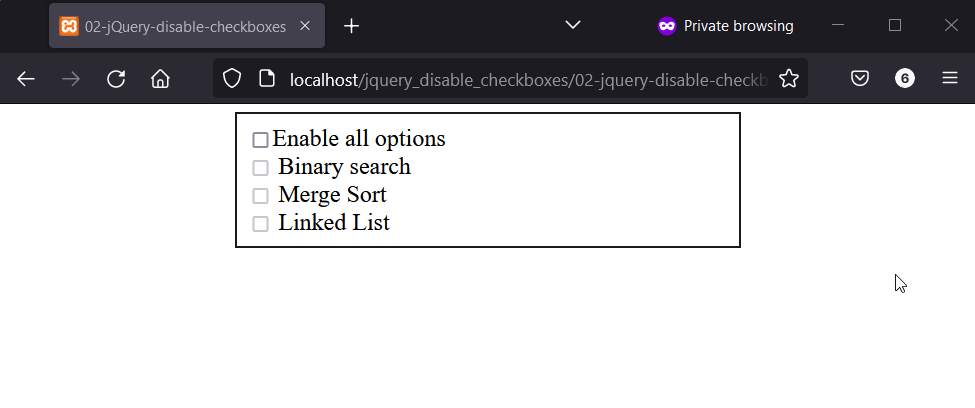
Producción:

Habdul Hazeez is a technical writer with amazing research skills. He can connect the dots, and make sense of data that are scattered across different media.
LinkedIn