jQuery で delay()メソッドを使用する
Sheeraz Gul
2024年2月15日
jQuery
jQuery Delay

jQuery の delay() メソッドは、次の項目を実行するためのタイマーを設定します。このチュートリアルでは、jQuery で delay() メソッドを使用する方法を示します。
jQuery delay() メソッド
delay() は、特定のアイテムの実行を遅らせるために使用される jQuery の組み込み関数です。この方法は、キューに入れられた jQuery エフェクト間に遅延を提供するための最良の選択です。
このメソッドの構文は次のとおりです。
$(selector).delay(parameter1, parameter2);
ここで
selectorは、ID、クラス、または要素名にすることができます。parameter1は遅延の速度であり、ミリ秒単位、低速、高速のいずれかになります。parameter2は、オプションでキュー名を指定するために使用されます。デフォルトはfxで、これは標準のエフェクトキューです。
jQuery の delay() メソッドの効果を示す例を試してみましょう。
<!DOCTYPE html>
<html>
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("#box1").delay("slow").fadeIn();
$("#box2").delay("fast").fadeIn();
$("#box3").delay(1000).fadeIn();
$("#box4").delay(2000).fadeIn();
$("#box5").delay(3000).fadeIn();
$("#box6").delay(4000).fadeIn();
});
});
</script>
</head>
<body>
<h1>jQuery delay() method.</h1>
<p>Click the button to show the delay effect. Color boxes will fade in on the click with a delay</p>
<button>Click Here</button>
<br><br>
<div id="box1" style="width : 50px; height : 50px; display : none; background-color : pink;"> slow </div> <br>
<div id="box2" style="width : 50px; height : 50px; display : none; background-color : green;"> fast </div> <br>
<div id="box3" style="width : 50px; height : 50px; display : none; background-color : blue;"> 1 second </div> <br>
<div id="box4" style="width : 50px; height : 50px; display : none; background-color : violet;"> 2 seconds </div> <br>
<div id="box5" style="width : 50px; height : 50px; display : none; background-color : yellow;"> 3 seconds </div> <br>
<div id="box6" style="width : 50px; height : 50px; display : none; background-color : purple;"> 4 seconds </div> <br>
</body>
</html>
上記のコードでは、カラーボックスは指定された遅延でフェードインします。出力を参照してください:

jQuery の別の例を試してみましょう。これは、delay() メソッドに基づいて div をアニメーション化します。例を参照してください。
<!DOCTYPE html>
<html>
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"> </script>
<script>
$(document).ready(function() {
$("#DemoButton").click(function() {
$("#DemoDiv").delay("fast").animate({
width: "250px",
padding: "35px"
});
$("#DemoDiv").delay("slow").animate({
width: "350px",
padding: "55px"
});
$("#DemoDiv").delay(1000).animate({
width: "275px",
padding: "50px"
});
$("#DemoDiv").delay(2000).animate({
width: "500px",
padding: "60px"
});
$("#DemoDiv").delay(3000).animate({
width: "200px",
padding: "40px"
});
});
});
</script>
<style>
#DemoDiv {
background-color : lightblue;
width : 200px;
height : 100px;
font-size : 30px;
padding : 10px;
display : block;
}
</style>
</head>
<body>
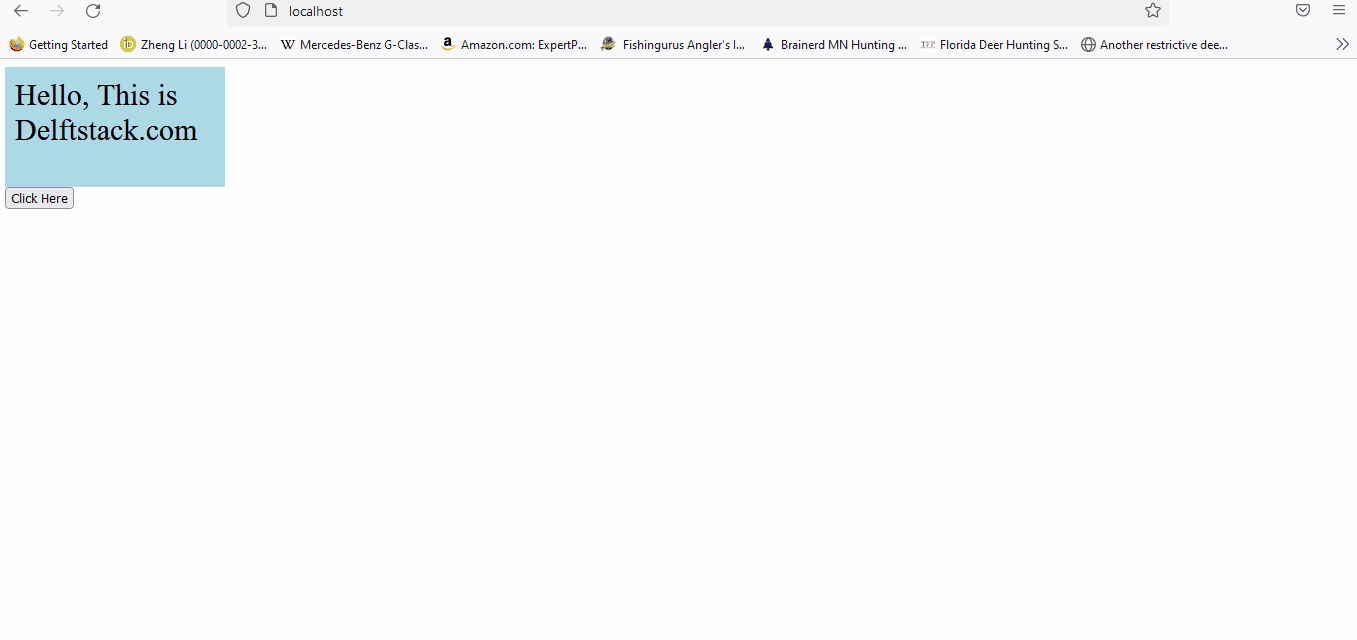
<div id="DemoDiv">Hello, This is Delftstack.com</div>
<button id="DemoButton">Click Here</button>
</body>
</html>
上記のコードは、指定された時間遅延に基づいて div の高さと幅を変更します。出力を参照してください:

チュートリアルを楽しんでいますか? <a href="https://www.youtube.com/@delftstack/?sub_confirmation=1" style="color: #a94442; font-weight: bold; text-decoration: underline;">DelftStackをチャンネル登録</a> して、高品質な動画ガイドをさらに制作するためのサポートをお願いします。 Subscribe
著者: Sheeraz Gul
Sheeraz is a Doctorate fellow in Computer Science at Northwestern Polytechnical University, Xian, China. He has 7 years of Software Development experience in AI, Web, Database, and Desktop technologies. He writes tutorials in Java, PHP, Python, GoLang, R, etc., to help beginners learn the field of Computer Science.
LinkedIn Facebook