Utiliser la méthode delay() dans jQuery

La méthode delay() de jQuery définit une minuterie pour l’exécution de l’élément suivant. Ce tutoriel montre comment utiliser la méthode delay() dans jQuery.
Méthode jQuery delay()
Le delay() est une fonction intégrée à jQuery utilisée pour retarder l’exécution d’un élément particulier. Cette méthode est le meilleur choix pour fournir un délai entre les effets jQuery en file d’attente.
La syntaxe de cette méthode est :
$(selector).delay(parameter1, parameter2);
Où:
- Le
selectorpeut être l’identifiant, la classe ou le nom de l’élément. - Le
parameter1est la vitesse du retard, qui peut être en millisecondes, lent ou rapide. - Le
parameter2est éventuellement utilisé pour spécifier le nom de la file d’attente ; la valeur par défaut estfx, qui est la file d’attente d’effets standard.
Essayons des exemples pour montrer l’effet de la méthode delay() dans jQuery :
<!DOCTYPE html>
<html>
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("#box1").delay("slow").fadeIn();
$("#box2").delay("fast").fadeIn();
$("#box3").delay(1000).fadeIn();
$("#box4").delay(2000).fadeIn();
$("#box5").delay(3000).fadeIn();
$("#box6").delay(4000).fadeIn();
});
});
</script>
</head>
<body>
<h1>jQuery delay() method.</h1>
<p>Click the button to show the delay effect. Color boxes will fade in on the click with a delay</p>
<button>Click Here</button>
<br><br>
<div id="box1" style="width : 50px; height : 50px; display : none; background-color : pink;"> slow </div> <br>
<div id="box2" style="width : 50px; height : 50px; display : none; background-color : green;"> fast </div> <br>
<div id="box3" style="width : 50px; height : 50px; display : none; background-color : blue;"> 1 second </div> <br>
<div id="box4" style="width : 50px; height : 50px; display : none; background-color : violet;"> 2 seconds </div> <br>
<div id="box5" style="width : 50px; height : 50px; display : none; background-color : yellow;"> 3 seconds </div> <br>
<div id="box6" style="width : 50px; height : 50px; display : none; background-color : purple;"> 4 seconds </div> <br>
</body>
</html>
Dans le code ci-dessus, les cases de couleur s’estomperont avec le délai donné. Voir la sortie :

Essayons un autre exemple en jQuery, qui va animer le div basé sur la méthode delay(). Voir l’exemple :
<!DOCTYPE html>
<html>
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"> </script>
<script>
$(document).ready(function() {
$("#DemoButton").click(function() {
$("#DemoDiv").delay("fast").animate({
width: "250px",
padding: "35px"
});
$("#DemoDiv").delay("slow").animate({
width: "350px",
padding: "55px"
});
$("#DemoDiv").delay(1000).animate({
width: "275px",
padding: "50px"
});
$("#DemoDiv").delay(2000).animate({
width: "500px",
padding: "60px"
});
$("#DemoDiv").delay(3000).animate({
width: "200px",
padding: "40px"
});
});
});
</script>
<style>
#DemoDiv {
background-color : lightblue;
width : 200px;
height : 100px;
font-size : 30px;
padding : 10px;
display : block;
}
</style>
</head>
<body>
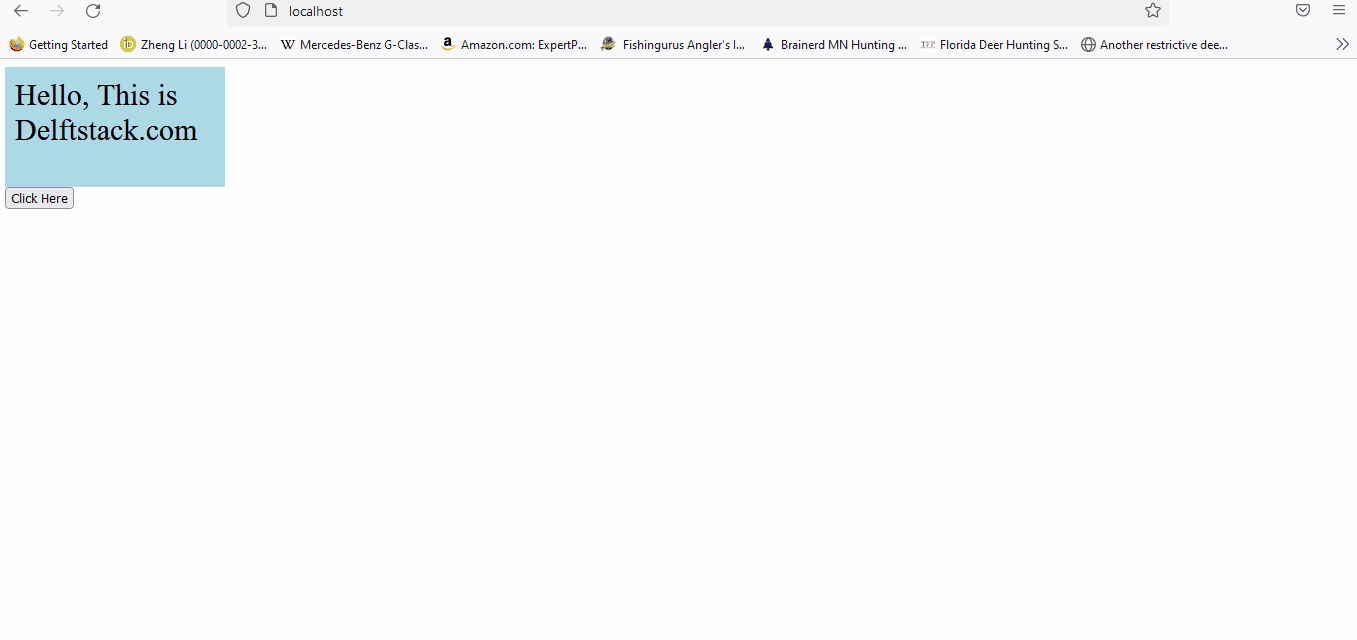
<div id="DemoDiv">Hello, This is Delftstack.com</div>
<button id="DemoButton">Click Here</button>
</body>
</html>
Le code ci-dessus changera la hauteur et la largeur de la div en fonction du délai donné. Voir la sortie :

Sheeraz is a Doctorate fellow in Computer Science at Northwestern Polytechnical University, Xian, China. He has 7 years of Software Development experience in AI, Web, Database, and Desktop technologies. He writes tutorials in Java, PHP, Python, GoLang, R, etc., to help beginners learn the field of Computer Science.
LinkedIn Facebook