JavaScript ファイルを最小化する最も簡単な方法

縮小化とは、不要なコード、スペース、コメントなどの不要なものを削除し、変数名の長さを 1 文字に減らしてファイルサイズを小さくすることにより、ファイルを圧縮するプロセスです。縮小プロセス後のファイルは、縮小ファイルと呼ばれます。このプロセスは、Web ページの読み込みを高速化し、ページの読み込み時間を短縮するのに役立つため、不可欠です。
この縮小プロセスの唯一の欠点は、後でそれらのファイルを処理したい場合に、そのようなファイルを編集または変更することが非常に難しいことです。したがって、この問題を克服するには、縮小された JavaScript ファイルを縮小解除する必要があります。
JavaScript ファイルを最小化する方法を理解するために例を見てみましょう。以下のコードは、プログラマーが縮小プロセスの前に作成した元のソースコードです。
function incrementCounter() {
var count = 0;
this.increment = function() {
count++;
console.log(count);
}
}
var result = new incrementCounter();
result.increment();
縮小プロセスの後、上記のコードは次のようになります。
function incrementCounter() {
var n = 0;
this.increment = function() {
n++, console.log(n)
}
}
var result = new incrementCounter;
result.increment();
ここでの目的は、上記の JavaScript コードを最小化することです。
縮小された JavaScript ファイルを縮小解除するのに役立つツールがオンラインで利用できます。最も広く普及しているツールの 2つは次のとおりです。
JavaScript Beautifier を使用して JavaScript をアンミニファイ
JavaScript Beautifierは、縮小された JavaScript ファイルを縮小できないオンライン Web サイトです。Web サイトを開くと、出力の外観に応じて変更できる設定がたくさんあります。ただし、ほとんどの場合、デフォルト設定は完全に正常に機能し、変更する必要はありません。
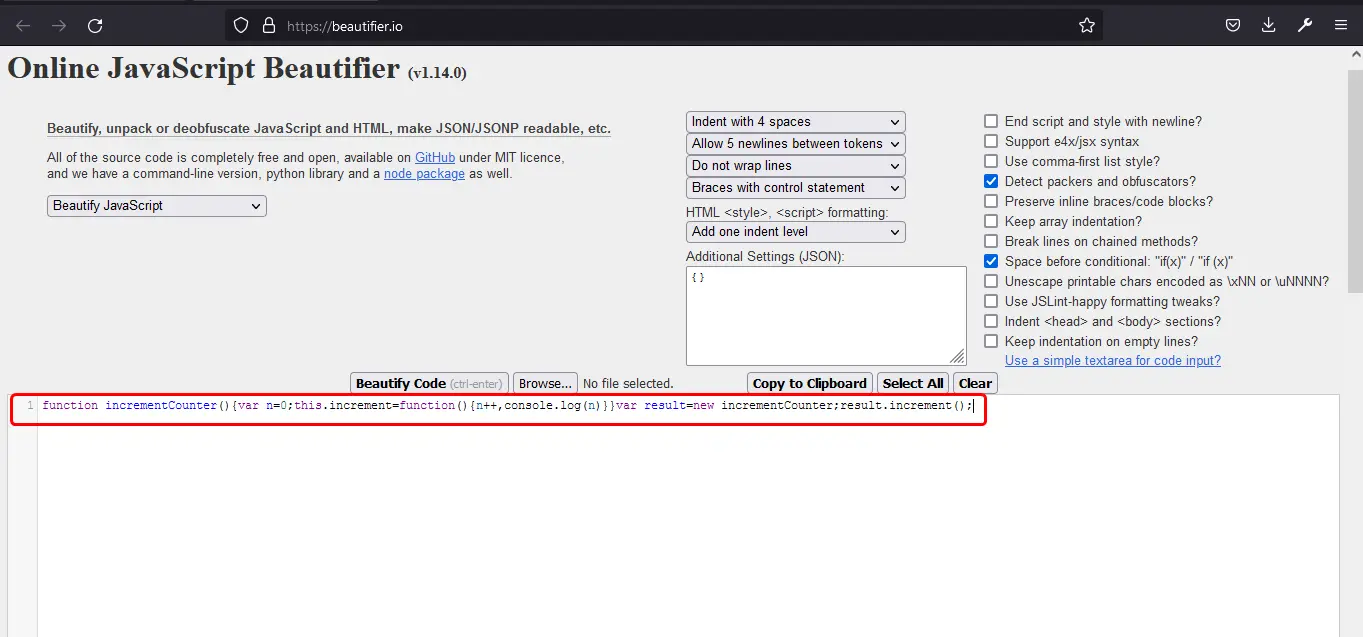
上記の JavaScript コードを縮小するには、コピーして下のボックスに貼り付けるか、[参照]ボタンを使用して適切なファイルを選択してファイルを直接アップロードすることもできます。

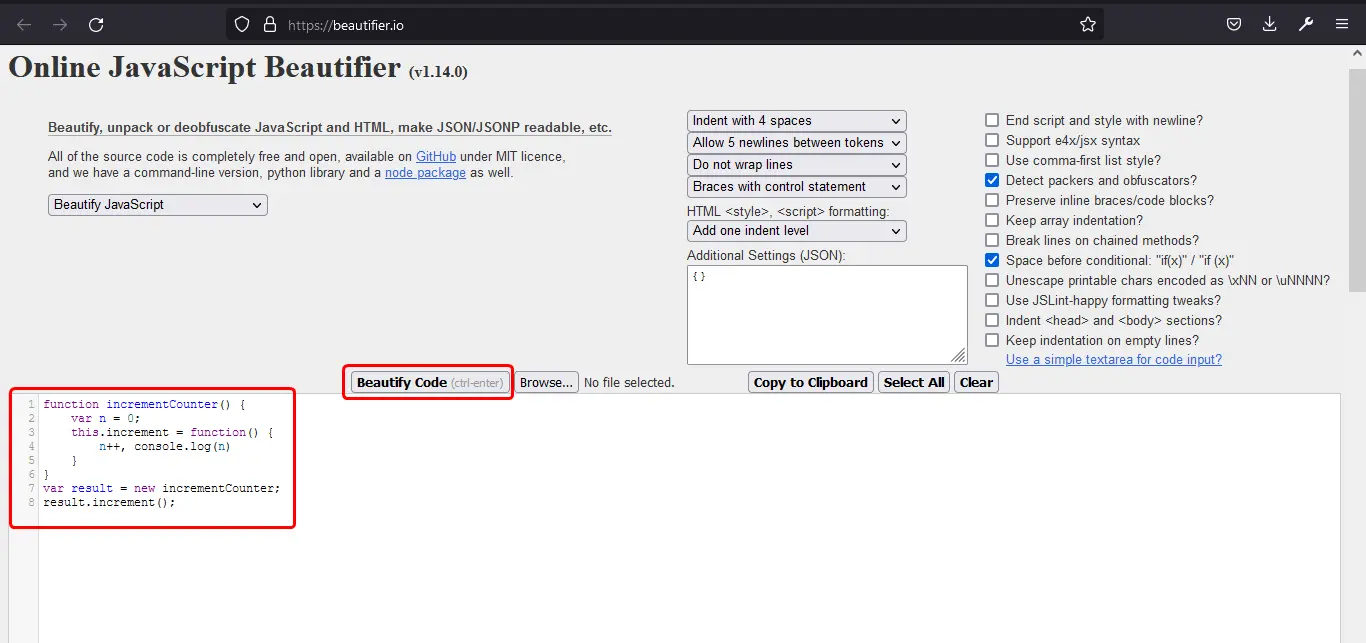
JavaScript コードを貼り付けるか、JavaScript ファイルをアップロードした後、コードの美化ボタンを押すだけで、縮小プロセスが開始されます。これは、非縮小プロセスが完了した後のコードの外観です。

ツールはコードを以前のようにフォーマットし、今でははるかに読みやすくなっています。unminify ツールは、変数の名前を、開発プロセス中にプログラマーが変数に付けた名前に変更しません。
Chrome デベロッパーツールを使用して JavaScript をアンミニファイする
サードパーティのオンラインツールを使用したくない場合は、ブラウザ自体で非縮小化プロセスも実行します。開発者ツールと呼ばれるものを提供しているので、Google の Chrome ブラウザを使用していると思います。最近のほとんどすべてのブラウザもそのようなツールを提供していますが、ほとんどのプログラマーは、操作がはるかに簡単なため、Chrome の使用を好みます。
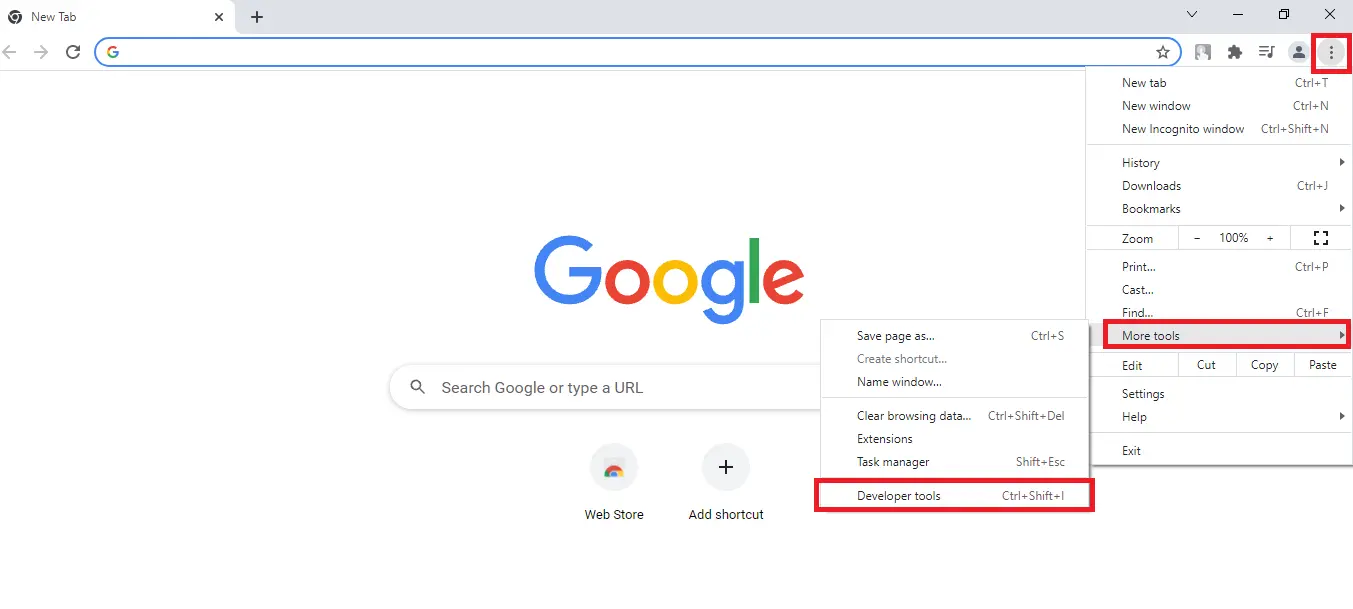
まず、JavaScript コードを、ブラウザーで縮小する HTML ファイルにリンクして実行します。次に、開発者ツールを開くには、キーボードのF12を押すか、以下に示すように[その他のツール]、[開発者ツール]の順に移動します。

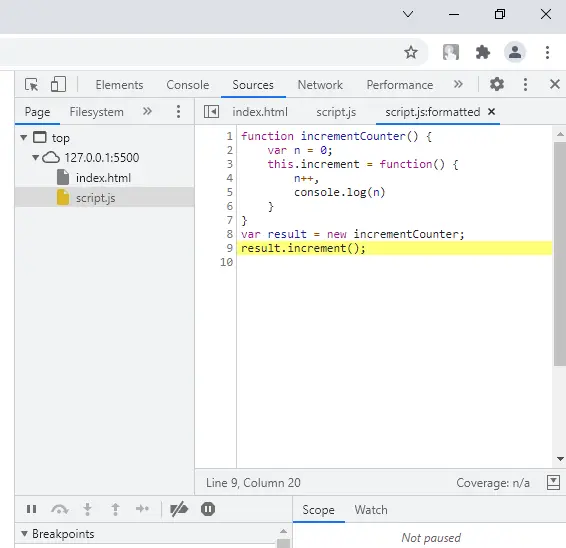
開発ツールが開いたら、[ソース]タブをクリックします。そこに、現在ブラウザで実行している JavaScript ファイルが表示されます。そのファイルをクリックします。これにより、そのファイル内に存在するコードが表示されます。この JavaScript ファイルを縮小するために、コードウィンドウの左下隅に {} があります。{} アイコンはプリティプリントとして知られています。
![]()
そのアイコンをクリックすると、次のように、ファイルが以前の状態に変換または縮小解除されます。

このコードはかなり読みやすいです。JavaScript 用のこれらの unminify ツールが、変数の名前を元の名前に戻さないことを確認してください。
Sahil is a full-stack developer who loves to build software. He likes to share his knowledge by writing technical articles and helping clients by working with them as freelance software engineer and technical writer on Upwork.
LinkedIn