JavaScript 파일을 축소 해제하는 가장 쉬운 방법

축소는 불필요한 코드, 공백, 주석 등 불필요한 것을 제거하여 파일을 압축하고 변수 이름의 길이를 단일 문자로 줄여 파일 크기를 줄이는 과정입니다. 축소 프로세스 이후의 파일을 축소 파일이라고 합니다. 이 프로세스는 웹 페이지를 더 빨리 로드하여 페이지 로드 시간을 줄이는 데 도움이 되므로 필수적입니다.
이 축소 프로세스의 유일한 단점은 나중에 작업하려는 경우 이러한 파일을 편집하거나 수정하기가 정말 어렵다는 것입니다. 따라서 이 문제를 극복하려면 축소된 JavaScript 파일을 축소 해제해야 합니다.
JavaScript 파일을 축소 해제하는 방법을 이해하기 위해 예를 들어 보겠습니다. 아래 코드는 축소 과정 전에 프로그래머가 작성하는 원본 소스 코드입니다.
function incrementCounter() {
var count = 0;
this.increment = function() {
count++;
console.log(count);
}
}
var result = new incrementCounter();
result.increment();
축소 과정을 거친 후 위의 코드는 이렇습니다.
function incrementCounter() {
var n = 0;
this.increment = function() {
n++, console.log(n)
}
}
var result = new incrementCounter;
result.increment();
여기서 우리의 목표는 위의 JavaScript 코드를 축소 해제하는 것입니다.
축소된 JavaScript 파일을 축소 해제하는 데 도움이 될 수 있는 온라인 도구가 많이 있습니다. 가장 널리 사용되는 두 가지 도구는 다음과 같습니다.
JavaScript Beautifier를 사용하여 JavaScript 축소 해제
JavaScript Beautifier는 축소된 JavaScript 파일을 축소 해제할 수 있는 온라인 웹사이트입니다. 웹 사이트를 열면 원하는 출력 모양에 따라 수정할 수 있는 많은 설정을 찾을 수 있습니다. 그러나 거의 대부분의 경우 기본 설정은 수정할 필요 없이 완전히 잘 작동합니다.
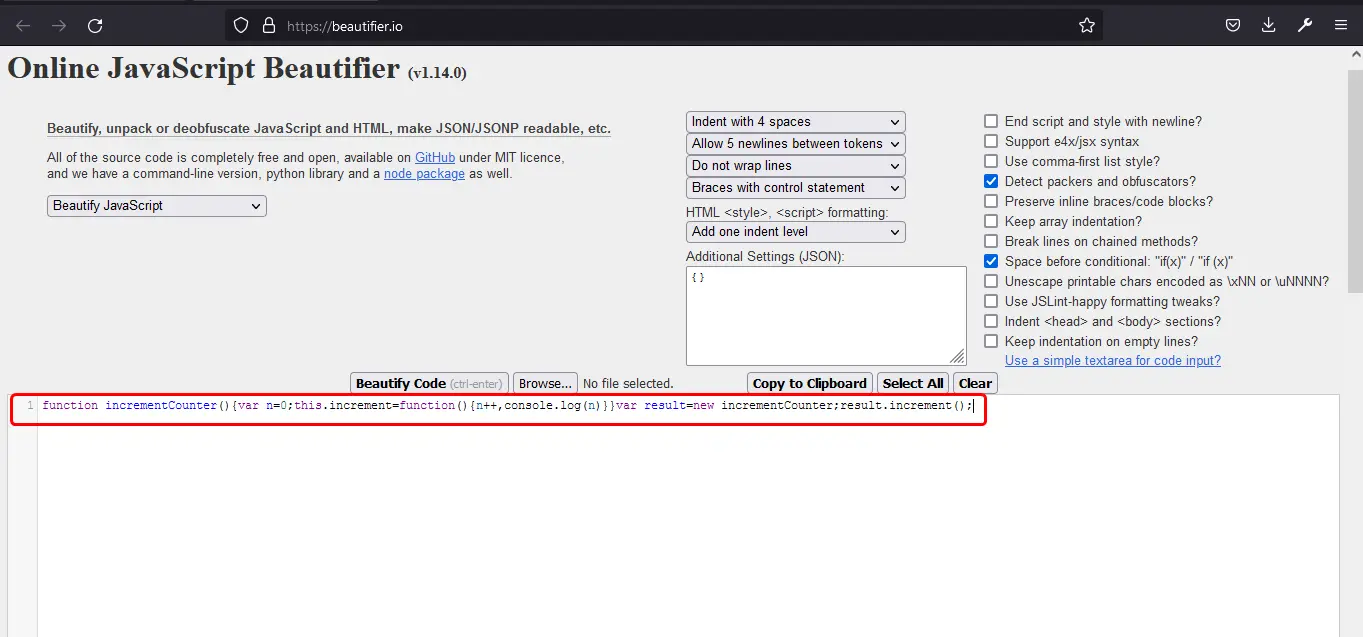
위의 JavaScript 코드를 축소 해제하려면 복사하여 아래 상자에 붙여넣거나 “찾아보기” 버튼을 사용하여 적절한 파일을 선택하여 파일을 직접 업로드할 수도 있습니다.

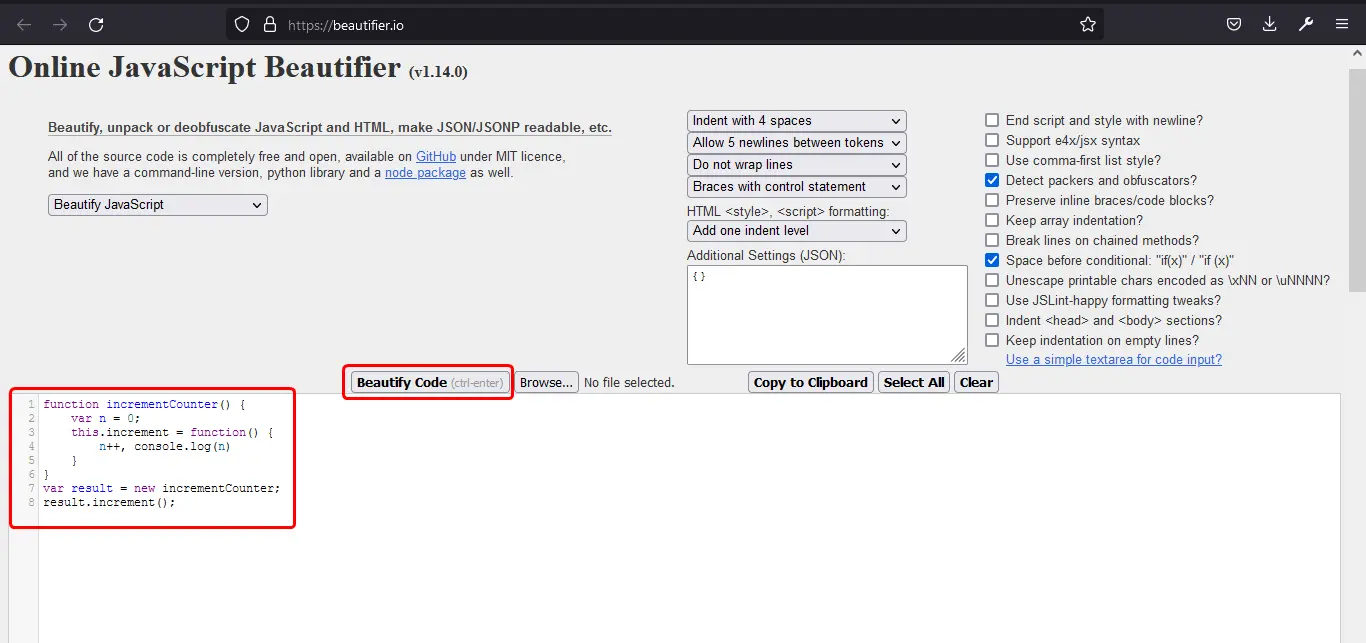
JavaScript 코드를 붙여넣거나 JavaScript 파일을 업로드한 후 Beautify Code 버튼을 누르면 압축 해제 프로세스가 시작됩니다. 압축 해제 프로세스가 완료된 후의 코드는 다음과 같습니다.

이 도구는 코드를 이전 형식으로 지정했으며 이제 훨씬 더 읽기 쉽습니다. unminify 도구는 변수의 이름을 개발자가 개발 과정에서 지정한 이름으로 변경하지 않습니다.
Chrome 개발자 도구를 사용하여 JavaScript 축소 해제
타사 온라인 도구를 사용하지 않으려면 브라우저 자체에서 축소 해제 프로세스도 수행합니다. “개발자 도구"라는 것을 제공하는 Google의 Chrome 브라우저를 사용하고 있다고 가정합니다. 거의 모든 최신 브라우저도 이러한 도구를 제공하지만 대부분의 프로그래머는 작업하기 훨씬 쉽기 때문에 크롬을 사용하는 것을 선호합니다.
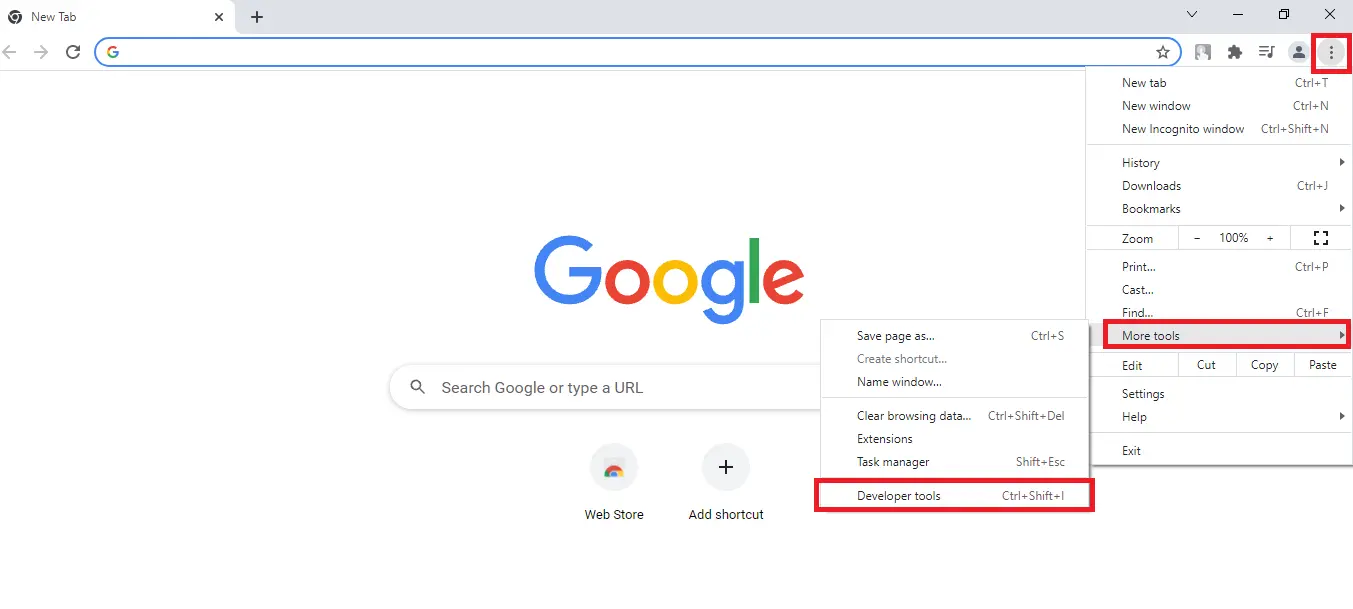
먼저 브라우저에서 축소하려는 HTML 파일과 연결하여 JavaScript 코드를 실행합니다. 그런 다음 개발자 도구를 열려면 키보드에서 F12 키를 누르거나 추가 도구로 이동한 다음 아래와 같이 개발자 도구로 이동합니다.

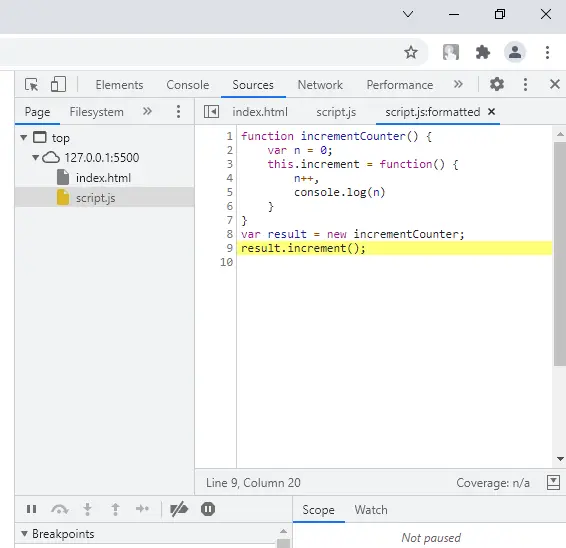
개발자 도구가 열리면 소스 탭을 클릭하십시오. 거기에서 현재 브라우저에서 실행 중인 JavaScript 파일을 볼 수 있습니다. 해당 파일을 클릭합니다. 그러면 해당 파일 안에 있는 코드가 표시됩니다. 이 JavaScript 파일을 축소하기 위해 코드 창의 왼쪽 하단에 {}가 있습니다. {} 아이콘은 예쁜 글씨로 알려져 있습니다.
![]()
해당 아이콘을 클릭하면 다음과 같이 파일이 이전 상태로 변환되거나 축소 해제됩니다.

이 코드는 거의 읽을 수 있습니다. 이러한 JavaScript용 축소 해제 도구가 변수 이름을 원래 이름으로 다시 변경하지 않는지 확인하십시오.
Sahil is a full-stack developer who loves to build software. He likes to share his knowledge by writing technical articles and helping clients by working with them as freelance software engineer and technical writer on Upwork.
LinkedIn