Les moyens les plus simples de déminifier un fichier JavaScript
-
Unminify JavaScript à l’aide de
JavaScript Beautifier - Unminify JavaScript à l’aide des outils de développement Chrome

La minification est le processus de compression d’un fichier en supprimant les éléments indésirables, y compris le code, les espaces et les commentaires inutiles, en réduisant la longueur des noms de variables à des caractères uniques, ce qui réduit la taille du fichier. Les fichiers après le processus de minification sont appelés fichiers minifiés. Ce processus est essentiel car il nous aide à charger les pages Web plus rapidement, réduisant ainsi les temps de chargement des pages.
Le seul inconvénient de ce processus de minification est qu’il est vraiment difficile d’éditer ou de modifier de tels fichiers si vous souhaitez travailler dessus plus tard dans le futur. Donc, pour surmonter ce problème, nous devons déminifier les fichiers JavaScript minifiés.
Prenons un exemple pour comprendre comment nous pouvons déminifier les fichiers JavaScript. Le code ci-dessous est le code source original que les programmeurs écrivent avant le processus de minification.
function incrementCounter() {
var count = 0;
this.increment = function() {
count++;
console.log(count);
}
}
var result = new incrementCounter();
result.increment();
Après le processus de minification, voici à quoi ressemble le code ci-dessus.
function incrementCounter() {
var n = 0;
this.increment = function() {
n++, console.log(n)
}
}
var result = new incrementCounter;
result.increment();
Notre objectif ici serait de déminifier le code JavaScript ci-dessus.
Il existe de nombreux outils disponibles en ligne qui peuvent vous aider à déminifier les fichiers JavaScript minifiés. Deux des outils les plus populaires sont les suivants.
Unminify JavaScript à l’aide de JavaScript Beautifier
Le JavaScript Beautifier est un site Web en ligne qui vous permet de déminifier les fichiers JavaScript minifiés. Si vous ouvrez le site Web, vous trouverez de nombreux paramètres que vous pouvez modifier en fonction de l’apparence que vous souhaitez donner à la sortie. Mais dans presque la plupart des cas, les paramètres par défaut fonctionneront parfaitement, sans aucune modification.
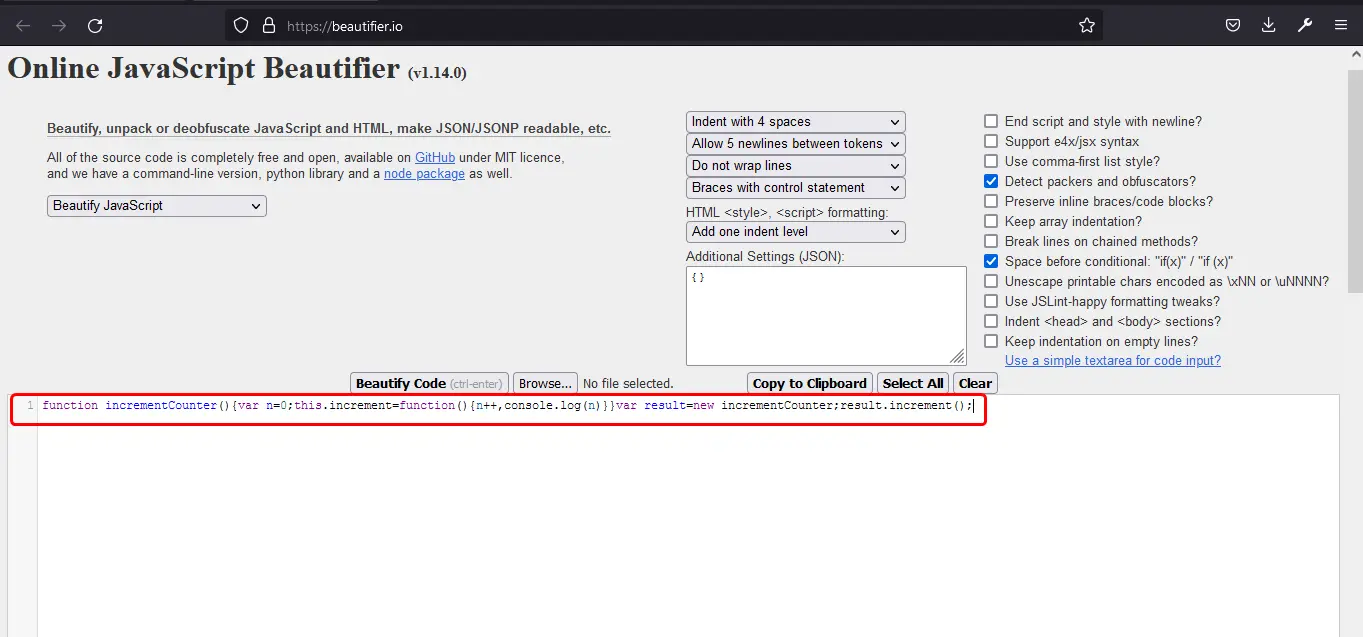
Pour déminifier le code JavaScript ci-dessus, copiez-le et collez-le dans la case ci-dessous, ou vous pouvez même télécharger directement le fichier en sélectionnant le fichier approprié à l’aide du bouton Browse.

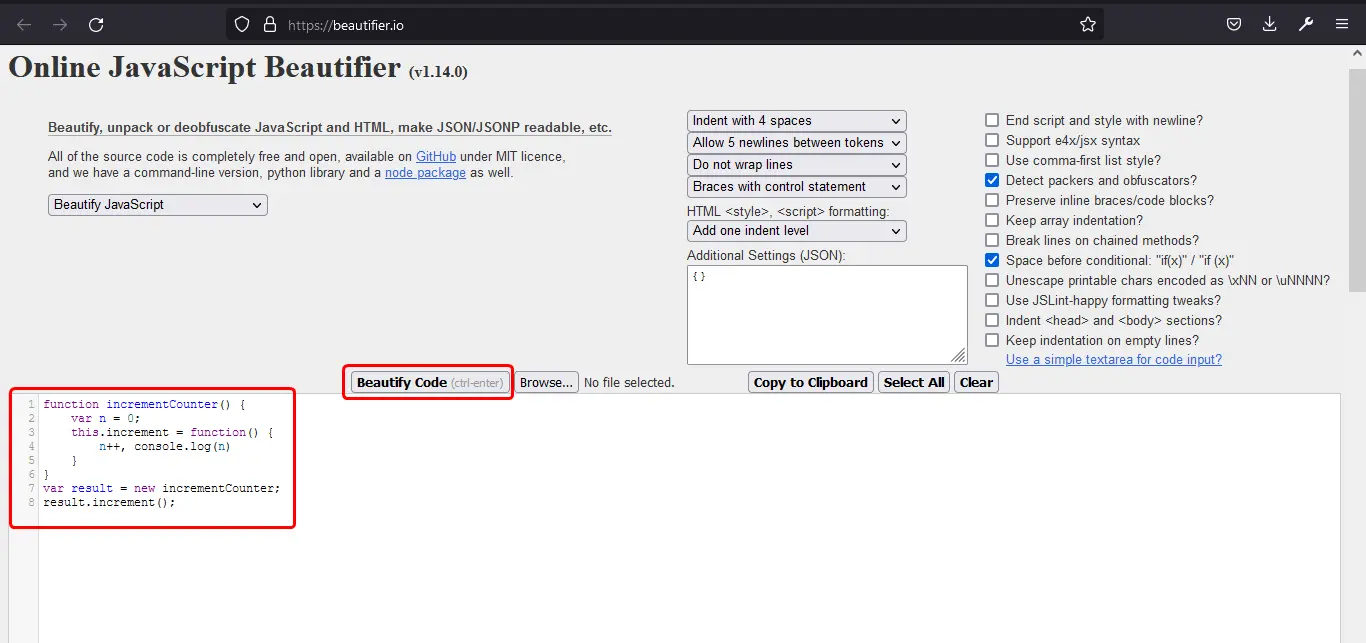
Après avoir collé le code JavaScript ou téléchargé le fichier JavaScript, il vous suffit d’appuyer sur le bouton Beautify Code et le processus de déminification démarrera. Voici à quoi ressemble le code une fois le processus de déminification terminé.

L’outil a formaté le code comme il était auparavant, et il est maintenant beaucoup plus lisible. L’outil unminify ne changera pas les noms des variables en noms qu’un programmeur leur a donnés pendant le processus de développement.
Unminify JavaScript à l’aide des outils de développement Chrome
Si vous ne souhaitez utiliser aucun outil en ligne tiers, vous effectuez également le processus de déminification dans le navigateur lui-même. Je suppose que vous utilisez le navigateur Chrome de Google car il fournit quelque chose appelé Outils de développement. Presque tous les navigateurs modernes fournissent également de tels outils, mais la plupart des programmeurs préfèrent utiliser Chrome car il est beaucoup plus facile à utiliser.
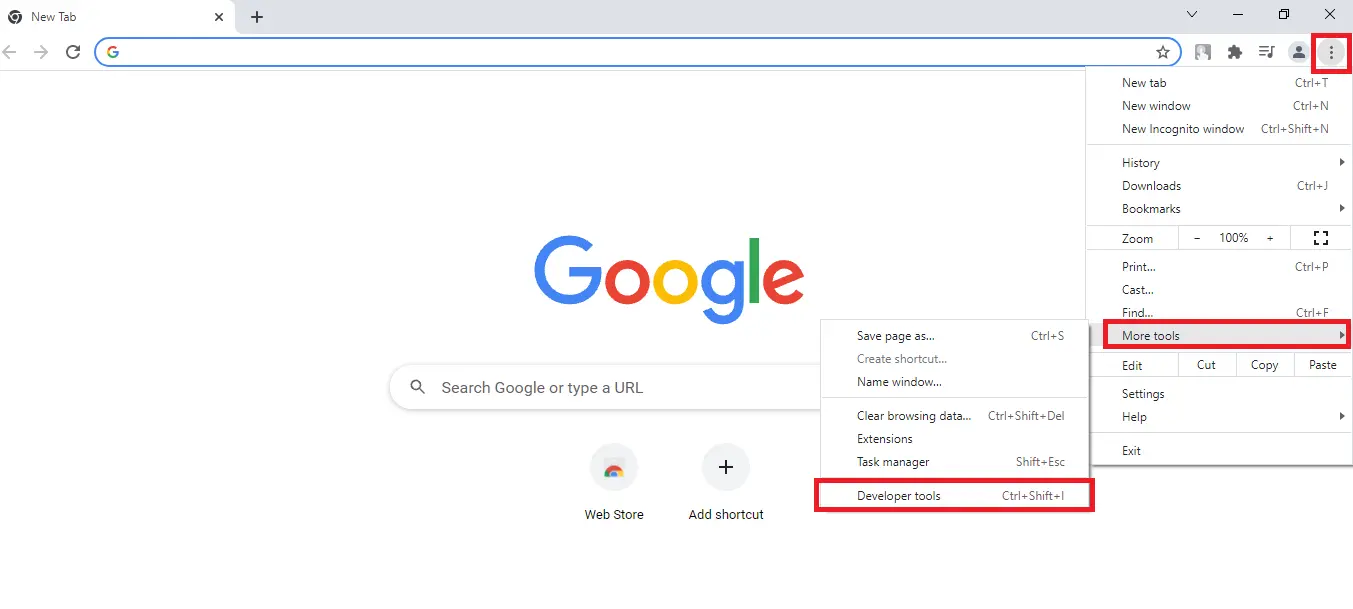
Tout d’abord, exécutez le code JavaScript en le liant à un fichier HTML que vous souhaitez minifier sur le navigateur. Ensuite, pour ouvrir les outils de développement, vous pouvez appuyer sur F12 sur votre clavier) ou aller dans Plus d'outils puis Outils de développement comme indiqué ci-dessous.

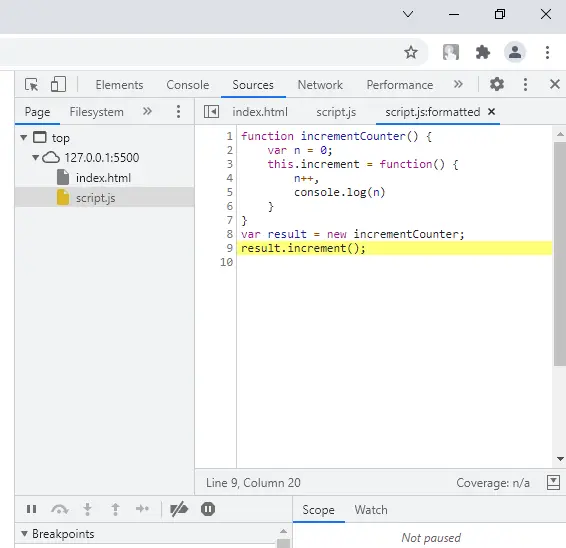
Une fois les outils de développement ouverts, cliquez sur l’onglet Sources. Vous y verrez le fichier JavaScript que vous exécutez actuellement sur le navigateur. Cliquez sur ce fichier. Cela vous montrera le code présent dans ce fichier. Il y a un {} présent dans le coin inférieur gauche de la fenêtre de code pour minifier ce fichier JavaScript. L’icône {} est connue sous le nom de joli imprimé.
![]()
Vous pouvez cliquer sur cette icône, puis elle convertira ou supprimera votre fichier tel qu’il était auparavant, comme indiqué ci-dessous.

Ce code est à peu près lisible. Veuillez vous assurer que ces outils de déminification pour JavaScript ne modifieront pas le nom de la variable pour lui redonner son nom d’origine.
Sahil is a full-stack developer who loves to build software. He likes to share his knowledge by writing technical articles and helping clients by working with them as freelance software engineer and technical writer on Upwork.
LinkedIn