JavaScript テーブルスクロール
Anika Tabassum Era
2023年10月12日
JavaScript
JavaScript Table

Web 開発および Web ページのスペースの利用については、スクロール可能なコンテンツまたは div またはテーブルが積極的に貢献できます。スクロール可能なセクションは、大量の行を簡単に保存し、Web ページを再設計できます。
この例のセットは、overflow: "auto"および overflowX, overflowY プロパティの使用法を示しています。これらのプロパティは、スクロール可能なテーブルコンテンツを実装するために必要なコード行が少なくて済みます。
JavaScript の overflow プロパティを使用してテーブルをスクロールする
table の基本構造は、データの大規模なリストを提供します。スペースを最小限に抑え、ページ領域を活用するために、スクロール可能なテーブルを開始します。
tbody インスタンスプロパティ overflow を auto に設定します。垂直方向と水平方向に移動するナビゲーターが自動的にポップアップ表示されます。
コード-HTML ファイル:
<table id="myTable">
<thead>
<tr>
<th>Month</th>
<th>Savings</th>
</tr>
</thead>
<tbody id="bd">
<tr>
<td>January</td>
<td>$100</td>
</tr>
<tr>
<td>February</td>
<td>$80</td>
</tr>
<tr>
<td>January</td>
<td>$100</td>
</tr>
<tr>
<td>February</td>
<td>$80</td>
</tr>
<tr>
<td>January</td>
<td>$100</td>
</tr>
<tr>
<td>February</td>
<td>$80</td>
</tr>
</tbody>
</table>
コード-CSS ファイル:
thead,
tbody {
display: block;
}
tbody {
max-height: 100px;
width: 200px;
}
コード-JavaScript ファイル:
document.getElementById('bd').style.overflow = 'auto';
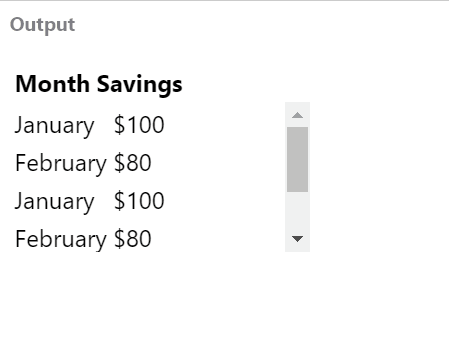
出力:

JavaScript で overflowX と overflowY を使用してテーブルをスクロールする
この例は、スクロール可能なテーブルを作成するタスクを実行するほぼ同様の方法を意味します。違いは、軸ナビゲーションを明示的に定義することです。
overflowX を none に設定し、overflowY を auto に設定します。
コード-HTML ファイル:
<table id="myTable">
<thead>
<tr>
<th>Month</th>
<th>Savings</th>
</tr>
</thead>
<tbody id="bd">
<tr>
<td>January</td>
<td>$100</td>
</tr>
<tr>
<td>February</td>
<td>$80</td>
</tr>
<tr>
<td>January</td>
<td>$100</td>
</tr>
<tr>
<td>February</td>
<td>$80</td>
</tr>
<tr>
<td>January</td>
<td>$100</td>
</tr>
<tr>
<td>February</td>
<td>$80</td>
</tr>
</tbody>
</table>
コード-CSS ファイル:
thead,
tbody {
display: block;
}
tbody {
max-height: 100px;
width: 200px;
}
コード-JavaScript ファイル:
document.getElementById('bd').style.overflowX = 'none';
document.getElementById('bd').style.overflowX = 'auto';
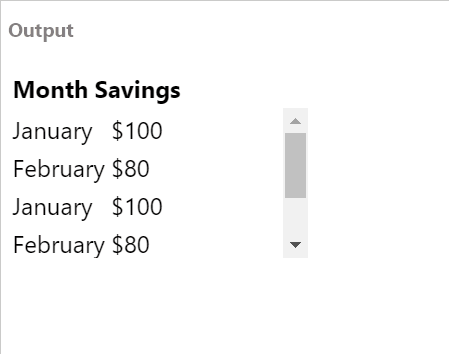
出力:

チュートリアルを楽しんでいますか? <a href="https://www.youtube.com/@delftstack/?sub_confirmation=1" style="color: #a94442; font-weight: bold; text-decoration: underline;">DelftStackをチャンネル登録</a> して、高品質な動画ガイドをさらに制作するためのサポートをお願いします。 Subscribe
