JavaScript 테이블 스크롤
Anika Tabassum Era
2024년2월15일

웹 개발 및 웹 페이지의 공간 활용을 위해 스크롤 가능한 콘텐츠 또는 div 또는 테이블이 적극적으로 기여할 수 있습니다. 스크롤 가능한 섹션은 많은 줄을 쉽게 저장하고 웹 페이지를 다시 디자인할 수 있습니다.
예제 세트는 overflow: "auto" 및 overflowX, overflowY 속성의 사용을 보여줍니다. 이러한 속성은 스크롤 가능한 테이블 콘텐츠를 구현하기 위해 더 적은 수의 코드 줄을 필요로 합니다.
JavaScript의 overflow 속성을 사용하여 테이블 스크롤
table의 기본 구조는 많은 데이터 목록을 제공합니다. 공간을 최소화하고 페이지 영역을 활용하기 위해 스크롤 가능한 테이블을 시작합니다.
tbody 인스턴스 속성 overflow를 auto로 설정합니다. 수직 및 수평으로 움직이는 내비게이터가 자동으로 팝업됩니다.
코드 - HTML 파일:
<table id="myTable">
<thead>
<tr>
<th>Month</th>
<th>Savings</th>
</tr>
</thead>
<tbody id="bd">
<tr>
<td>January</td>
<td>$100</td>
</tr>
<tr>
<td>February</td>
<td>$80</td>
</tr>
<tr>
<td>January</td>
<td>$100</td>
</tr>
<tr>
<td>February</td>
<td>$80</td>
</tr>
<tr>
<td>January</td>
<td>$100</td>
</tr>
<tr>
<td>February</td>
<td>$80</td>
</tr>
</tbody>
</table>
코드 - CSS 파일:
thead,
tbody {
display: block;
}
tbody {
max-height: 100px;
width: 200px;
}
코드 - 자바스크립트 파일:
document.getElementById('bd').style.overflow = 'auto';
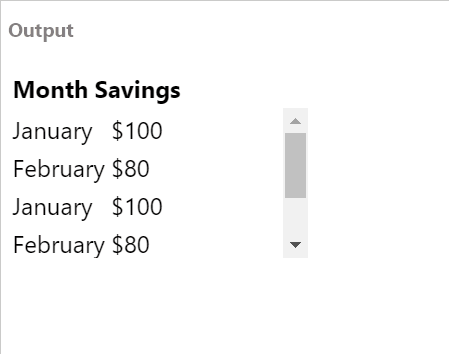
출력:

JavaScript에서 overflowX 및 overflowY를 사용하여 테이블 스크롤
이 예는 스크롤 가능한 테이블을 만드는 작업을 수행하는 거의 유사한 방법을 의미합니다. 차이점은 축 탐색을 명시적으로 정의한다는 것입니다.
overflowX를 none으로, overflowY를 auto로 설정합니다.
코드 - HTML 파일:
<table id="myTable">
<thead>
<tr>
<th>Month</th>
<th>Savings</th>
</tr>
</thead>
<tbody id="bd">
<tr>
<td>January</td>
<td>$100</td>
</tr>
<tr>
<td>February</td>
<td>$80</td>
</tr>
<tr>
<td>January</td>
<td>$100</td>
</tr>
<tr>
<td>February</td>
<td>$80</td>
</tr>
<tr>
<td>January</td>
<td>$100</td>
</tr>
<tr>
<td>February</td>
<td>$80</td>
</tr>
</tbody>
</table>
코드 - CSS 파일:
thead,
tbody {
display: block;
}
tbody {
max-height: 100px;
width: 200px;
}
코드 - 자바스크립트 파일:
document.getElementById('bd').style.overflowX = 'none';
document.getElementById('bd').style.overflowX = 'auto';
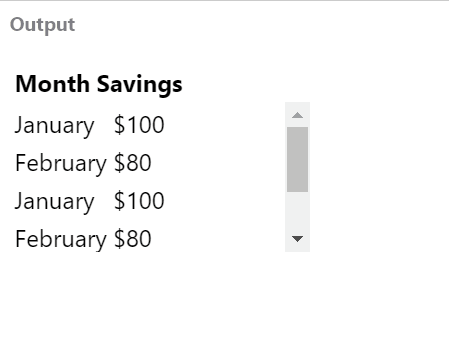
출력: