JavaScript 表格滾動
Anika Tabassum Era
2024年2月15日
JavaScript
JavaScript Table

對於 web 開發和利用網頁空間,可滾動內容或 div 或 table 可以積極貢獻。一個可滾動的部分可以很容易地節省一大堆行,並且可以重新設計網頁。
我們的示例集將演示 overflow: "auto" 和 overflowX, overflowY 屬性的使用。這些屬性需要更少的程式碼行來實現可滾動的表格內容。
使用 JavaScript 中的 overflow 屬性滾動表格
table 的基本結構提供了大量資料。我們將啟動一個可滾動的表格以最小化空間並利用頁面區域。
我們將設定 tbody 例項屬性 overflow 為 auto。它會自動彈出一個垂直和水平移動的導航器。
程式碼 - HTML 檔案:
<table id="myTable">
<thead>
<tr>
<th>Month</th>
<th>Savings</th>
</tr>
</thead>
<tbody id="bd">
<tr>
<td>January</td>
<td>$100</td>
</tr>
<tr>
<td>February</td>
<td>$80</td>
</tr>
<tr>
<td>January</td>
<td>$100</td>
</tr>
<tr>
<td>February</td>
<td>$80</td>
</tr>
<tr>
<td>January</td>
<td>$100</td>
</tr>
<tr>
<td>February</td>
<td>$80</td>
</tr>
</tbody>
</table>
程式碼 - CSS 檔案:
thead,
tbody {
display: block;
}
tbody {
max-height: 100px;
width: 200px;
}
程式碼 - JavaScript 檔案:
document.getElementById('bd').style.overflow = 'auto';
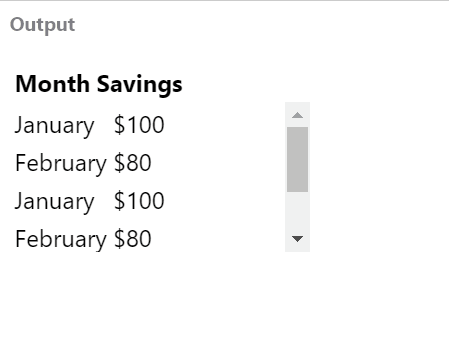
輸出:

在 JavaScript 中使用 overflowX 和 overflowY 滾動表格
這個例子暗示了一種幾乎類似的方式來執行製作可滾動表格的任務。不同之處在於我們明確定義了軸導航。
我們將設定 overflowX 為 none 和 overflowY 為 auto。
程式碼 - HTML 檔案:
<table id="myTable">
<thead>
<tr>
<th>Month</th>
<th>Savings</th>
</tr>
</thead>
<tbody id="bd">
<tr>
<td>January</td>
<td>$100</td>
</tr>
<tr>
<td>February</td>
<td>$80</td>
</tr>
<tr>
<td>January</td>
<td>$100</td>
</tr>
<tr>
<td>February</td>
<td>$80</td>
</tr>
<tr>
<td>January</td>
<td>$100</td>
</tr>
<tr>
<td>February</td>
<td>$80</td>
</tr>
</tbody>
</table>
程式碼 - CSS 檔案:
thead,
tbody {
display: block;
}
tbody {
max-height: 100px;
width: 200px;
}
程式碼 - JavaScript 檔案:
document.getElementById('bd').style.overflowX = 'none';
document.getElementById('bd').style.overflowX = 'auto';
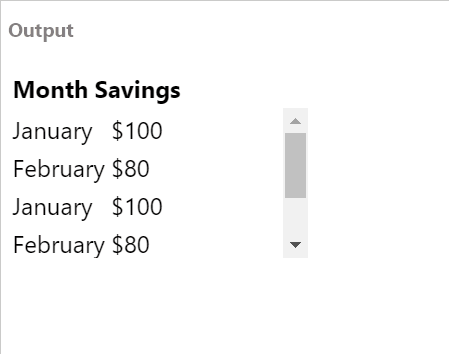
輸出:

Enjoying our tutorials? Subscribe to DelftStack on YouTube to support us in creating more high-quality video guides. Subscribe
