Défilement de tableau JavaScript
-
Utilisez la propriété
overflowen JavaScript pour faire défiler le tableau -
Utilisez
overflowXetoverflowYen JavaScript pour faire défiler le tableau

Pour le développement Web et l’utilisation des espaces d’une page Web, le contenu déroulant ou div ou tableau peut contribuer activement. Une section déroulante peut facilement enregistrer une grande pile de lignes et peut repenser la page Web.
Nos jeux d’exemples montreront l’utilisation des propriétés overflow: "auto" et overflowX, overflowY. Ces propriétés nécessitent moins de lignes de code pour implémenter le contenu du tableau déroulant.
Utilisez la propriété overflow en JavaScript pour faire défiler le tableau
La structure de base de la table donne une grande liste de données. Nous initierons un tableau déroulant pour minimiser l’espace et utiliser les zones de page.
Nous allons définir la propriété d’instance tbody overflow sur auto. Il fera automatiquement apparaître un navigateur qui se déplace verticalement et horizontalement.
Code - Fichier HTML :
<table id="myTable">
<thead>
<tr>
<th>Month</th>
<th>Savings</th>
</tr>
</thead>
<tbody id="bd">
<tr>
<td>January</td>
<td>$100</td>
</tr>
<tr>
<td>February</td>
<td>$80</td>
</tr>
<tr>
<td>January</td>
<td>$100</td>
</tr>
<tr>
<td>February</td>
<td>$80</td>
</tr>
<tr>
<td>January</td>
<td>$100</td>
</tr>
<tr>
<td>February</td>
<td>$80</td>
</tr>
</tbody>
</table>
Code - Fichier CSS :
thead,
tbody {
display: block;
}
tbody {
max-height: 100px;
width: 200px;
}
Code - Fichier JavaScript :
document.getElementById('bd').style.overflow = 'auto';
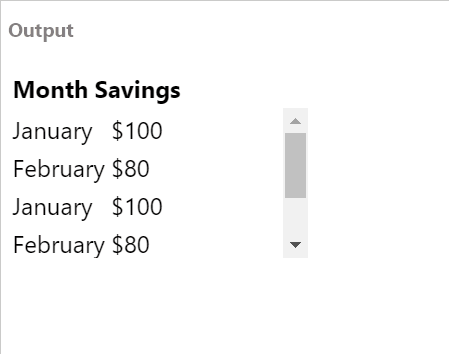
Production:

Utilisez overflowX et overflowY en JavaScript pour faire défiler le tableau
Cet exemple implique une manière presque similaire d’effectuer la tâche de création d’un tableau déroulant. La différence est que nous définissons explicitement l’axe de navigation.
Nous allons régler le overflowX sur none et overflowY sur auto.
Code - Fichier HTML :
<table id="myTable">
<thead>
<tr>
<th>Month</th>
<th>Savings</th>
</tr>
</thead>
<tbody id="bd">
<tr>
<td>January</td>
<td>$100</td>
</tr>
<tr>
<td>February</td>
<td>$80</td>
</tr>
<tr>
<td>January</td>
<td>$100</td>
</tr>
<tr>
<td>February</td>
<td>$80</td>
</tr>
<tr>
<td>January</td>
<td>$100</td>
</tr>
<tr>
<td>February</td>
<td>$80</td>
</tr>
</tbody>
</table>
Code - Fichier CSS :
thead,
tbody {
display: block;
}
tbody {
max-height: 100px;
width: 200px;
}
Code - Fichier JavaScript :
document.getElementById('bd').style.overflowX = 'none';
document.getElementById('bd').style.overflowX = 'auto';
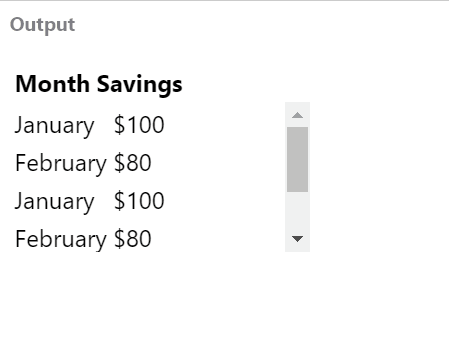
Production: