HTML に垂直スペースを挿入する

この記事では、HTML ドキュメントの要素間に垂直方向のスペースを追加または挿入する方法について説明します。
単純なドキュメントとは異なり、複数のキャリッジ リターンを入力して垂直方向のスペースを追加することはできません。 HTML は、そのようなスペースをすべて 1 行スペースにまとめます。
CSS と HTML のさまざまな方法を使用して、HTML ドキュメントに垂直方向のスペースを追加できます。
HTML <br> タグを使用して垂直スペースを挿入する
プレーンな HTML を使用して要素間に垂直方向のスペースを追加する簡単な方法は、<br> タグを追加することです。 ただし、この方法は、一定間隔で間隔が必要な場合にはお勧めできません。
<br> には終了タグは必要ありません。 このタグは主に、内容を理解するために改行が必要な場合に使用されますが、その時点で新しい段落が必要になります。
たとえば、ウェブサイトの任意の場所の住所を書く必要がある場合:
<p>HubSot, Inc.<br>35 St. 2<br>California, USA </p>
<br> タグは、それ以下の 1 行間隔が必要な場合に推奨されます。 このためには、CSS を使用してスタイルを適用する必要があります。
CSS プロパティを使用して垂直スペースを挿入する
カスケード スタイル シート (CSS) を使用して、コンテンツよりもページのスタイルに関連するスペースを配置します。 HTML 内のスタイル ルールのすべてのインスタンスを変更する代わりに、CSS を使用すると、1つまたは 2つの小さなルール変更だけで、サイト全体およびページ全体のスタイル ルールを適用および変更できます。 外部で CSS を追加していることを確認してください。
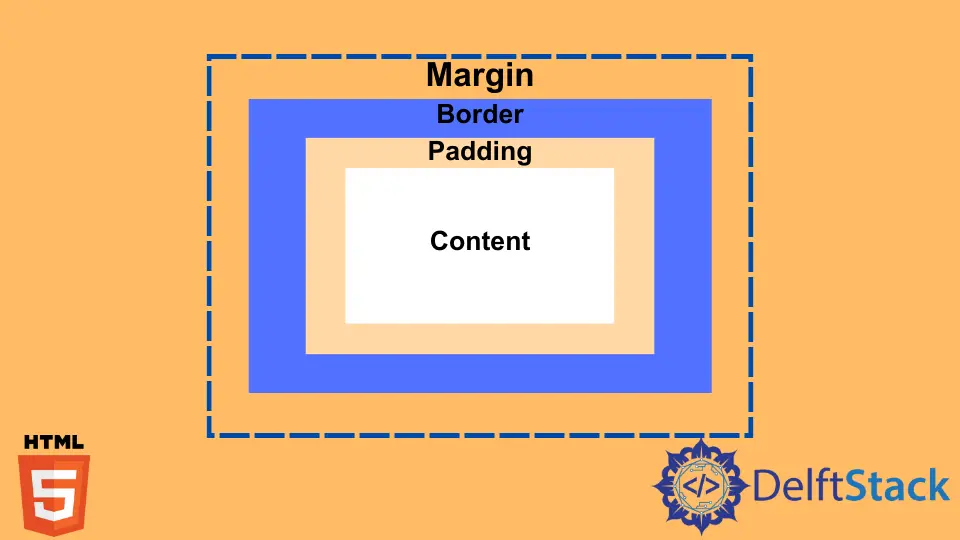
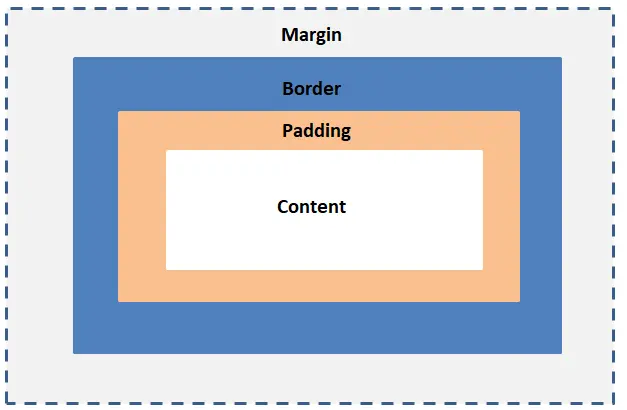
HTML 要素のマージンとパディングを設定して、周囲にスペースを追加できます。 パディングとマージンの違いを理解するには、下の画像を見てください。

画像では、HTML 要素 (コンテンツで表される) を囲む境界線が見えます。
要素と境界線の間のスペースがパディングです。 そしてボーダーの後のスペースは余白です。
異なる HTML 要素間にスペースを追加する必要がある場合は、その HTML 要素のマージンを設定する必要があります。
CSS を使用してコンテンツ間にスペースを追加する実用的な方法をいくつか紹介します。
CSS margin-bottom プロパティを使用して垂直スペースを挿入する
CSS margin-bottom プロパティは、現在の要素が終了した後にスペースを追加するため、この要素と次の要素の間にスペースがあります。
複数の段落があり、各段落の後にスペースを追加する必要がある例を考えてみましょう。 このシナリオの HTML コードは次のとおりです。
<!DOCTYPE html>
<html>
<body>
<p class="spaced-para">
This is my first paragraph
</p>
<!-- This is the place where i need to add 3 cm of space -->
<p class="spaced-para">
This is second paragraph
</p>
<!-- This is the place where i need to add 3 cm of space -->
</body>
</html>
このために、CSS スタイルを追加します。
.spaced-para {
margin-bottom: 3cm;
}
CSS padding-bottom プロパティを使用して垂直スペースを挿入する
段落の padding-bottom プロパティを設定すると、同じ結果が得られます。 パディングは、要素の境界内にスペースを追加します。
.spaced-para {
padding-bottom: 3cm;
}
<!DOCTYPE html>
<html>
<body>
<p class="spaced-para">
This is my first paragraph
</p>
<!-- This is the place where i need to add 3 cm of space -->
<p class="spaced-para">
This is second paragraph
</p>
<!-- This is the place where i need to add 3 cm of space -->
</body>
</html>
したがって、HTML 要素間にスペースを追加する方法は複数あります。 必要なのは、さまざまな CSS プロパティをいじって、Web ページの必要なデザインを調整することだけです。