Vertikalen Abstand in HTML einfügen
-
Vertikalen Abstand mit dem HTML-Tag
<br>einfügen - Vertikalen Abstand mithilfe von CSS-Eigenschaften einfügen

In diesem Artikel wird erläutert, wie wir vertikale Abstände zwischen den Elementen eines HTML-Dokuments hinzufügen oder einfügen können.
Im Gegensatz zu einem einfachen Dokument können Sie keinen vertikalen Abstand hinzufügen, indem Sie mehrere Wagenrückläufe eingeben. HTML wird alle diese Abstände in einen Zeilenabstand reduzieren.
Verschiedene Methoden in CSS und HTML können verwendet werden, um vertikale Abstände in HTML-Dokumenten hinzuzufügen.
Vertikalen Abstand mit dem HTML-Tag <br> einfügen
Bei Verwendung von einfachem HTML besteht eine einfache Möglichkeit, vertikale Abstände zwischen den Elementen hinzuzufügen, darin, ein <br>-Tag hinzuzufügen. Diese Methode wird jedoch nicht empfohlen, wenn Sie in regelmäßigen Abständen Abstände benötigen.
<br> benötigt kein Ending-Tag. Dieses Tag wird hauptsächlich verwendet, wenn Sie einen Zeilenumbruch benötigen, um den Inhalt zu verstehen, an dieser Stelle jedoch ein neuer Absatz erforderlich ist.
Wenn wir zum Beispiel die Adresse eines beliebigen Ortes auf unserer Website schreiben müssen:
<p>HubSot, Inc.<br>35 St. 2<br>California, USA </p>
Das <br>-Tag wird empfohlen, wenn Sie einen einzelnen Zeilenabstand benötigen, nicht mehr. Dazu müssen Sie CSS verwenden, um den Stil anzuwenden.
Vertikalen Abstand mithilfe von CSS-Eigenschaften einfügen
Verwenden Sie Cascading Style Sheets (CSS), um Leerzeichen zu platzieren, die sich mehr auf die Gestaltung Ihrer Seite als auf den Inhalt beziehen. Anstatt jede Instanz einer Stilregel in Ihrem HTML zu ändern, können Sie mit CSS Stilregeln für die gesamte Website und Seite mit nur ein oder zwei geringfügigen Regeländerungen anwenden und ändern. Stellen Sie sicher, dass Sie CSS extern hinzufügen.
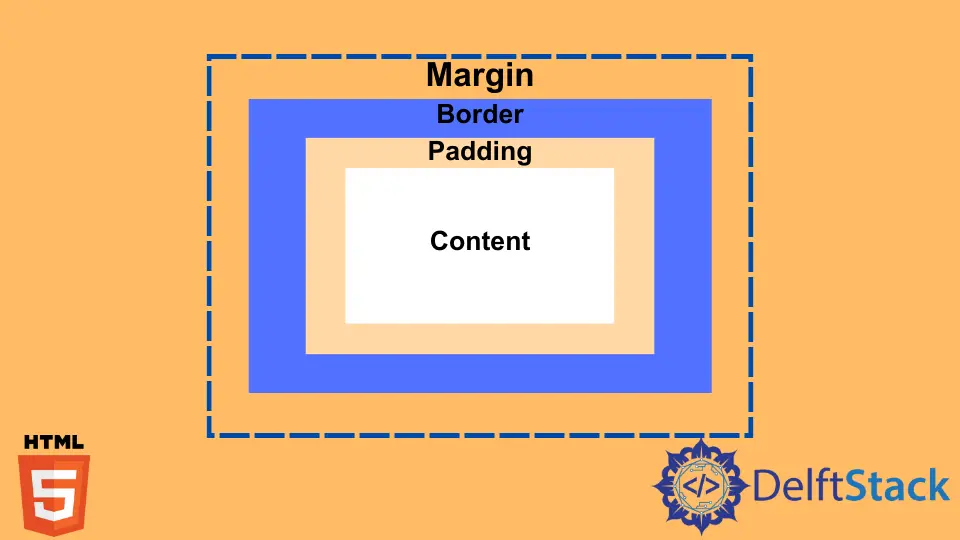
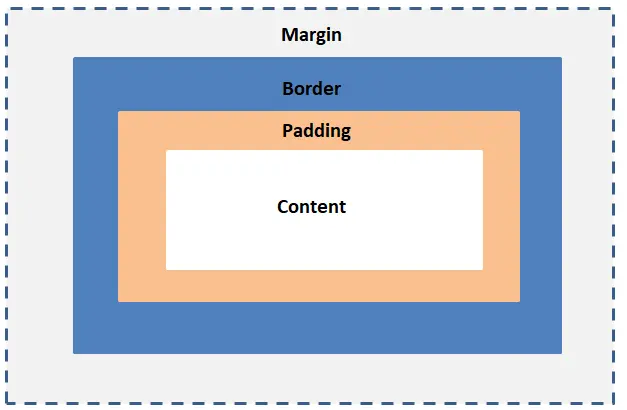
Wir können die Ränder und die Auffüllung für jedes HTML-Element festlegen, um einen Abstand um es herum hinzuzufügen. Um zu verstehen, was der Unterschied zwischen Polsterung und Rändern ist, sehen Sie sich das Bild unten an:

Im Bild können wir einen Rahmen sehen, der jedes HTML-Element (dargestellt durch Inhalt) umgibt.
Der Abstand zwischen dem Element und dem Rand ist die Polsterung. Und der Abstand nach dem Rand ist der Rand.
Wenn wir Abstände zwischen verschiedenen HTML-Elementen hinzufügen müssen, müssen wir die Ränder dieses HTML-Elements festlegen.
Hier sind ein paar praktische Möglichkeiten, um mithilfe von CSS Abstände zwischen Ihren Inhalten hinzuzufügen.
Verwenden Sie die CSS-Eigenschaft margin-bottom, um vertikalen Abstand einzufügen
Die CSS-Eigenschaft margin-bottom fügt ein Leerzeichen hinzu, nachdem das aktuelle Element fertig ist, sodass zwischen diesem Element und dem nächsten Element ein Leerzeichen ist.
Betrachten Sie ein Beispiel, in dem wir mehrere Absätze haben und nach jedem Absatz ein Leerzeichen einfügen müssen. Der HTML-Code dieses Szenarios lautet wie folgt:
<!DOCTYPE html>
<html>
<body>
<p class="spaced-para">
This is my first paragraph
</p>
<!-- This is the place where i need to add 3 cm of space -->
<p class="spaced-para">
This is second paragraph
</p>
<!-- This is the place where i need to add 3 cm of space -->
</body>
</html>
Dazu fügen wir einen CSS-Stil hinzu:
.spaced-para {
margin-bottom: 3cm;
}
Verwenden Sie die CSS-Eigenschaft padding-bottom, um vertikalen Abstand einzufügen
Die gleichen Ergebnisse können erzielt werden, indem die Eigenschaft padding-bottom der Absätze gesetzt wird. Durch das Auffüllen wird Platz innerhalb der Elementgrenze hinzugefügt.
.spaced-para {
padding-bottom: 3cm;
}
<!DOCTYPE html>
<html>
<body>
<p class="spaced-para">
This is my first paragraph
</p>
<!-- This is the place where i need to add 3 cm of space -->
<p class="spaced-para">
This is second paragraph
</p>
<!-- This is the place where i need to add 3 cm of space -->
</body>
</html>
Daher können wir mehrere Methoden zum Hinzufügen von Abständen zwischen HTML-Elementen sehen. Alles, was Sie brauchen, ist, mit verschiedenen CSS-Eigenschaften herumzuspielen und das gewünschte Design Ihrer Webseite anzupassen.