HTML에 세로 공간 삽입

이 문서에서는 HTML 문서의 요소 사이에 세로 간격을 추가하거나 삽입하는 방법에 대해 설명합니다.
단순 문서와 달리 캐리지 리턴을 여러 개 입력하여 세로 간격을 추가할 수 없습니다. HTML은 이러한 모든 간격을 한 줄 간격으로 축소합니다.
CSS 및 HTML의 다양한 방법을 사용하여 HTML 문서에 세로 간격을 추가할 수 있습니다.
HTML <br> 태그를 사용하여 세로 간격 삽입
일반 HTML을 사용하여 요소 사이에 세로 간격을 추가하는 간단한 방법은 <br> 태그를 추가하는 것입니다. 그러나 이 방법은 일정한 간격으로 간격이 필요한 경우에는 권장하지 않습니다.
<br>에는 종료 태그가 필요하지 않습니다. 이 태그는 주로 내용을 이해하기 위해 줄 바꿈이 필요하지만 그 시점에서 새로운 단락이 필요한 경우에 사용됩니다.
예를 들어, 웹사이트에서 어떤 장소의 주소를 작성해야 하는 경우:
<p>HubSot, Inc.<br>35 St. 2<br>California, USA </p>
<br> 태그는 한 줄 간격이 필요할 때 사용하는 것이 좋습니다. 이를 위해서는 CSS를 사용하여 스타일을 적용해야 합니다.
CSS 속성을 사용하여 세로 간격 삽입
캐스케이딩 스타일 시트(CSS)를 사용하여 콘텐츠보다 페이지의 스타일과 더 관련이 있는 공간을 배치합니다. HTML에서 스타일 지정 규칙의 모든 인스턴스를 변경하는 대신 CSS를 사용하면 한두 번의 사소한 규칙 변경으로 사이트 및 페이지 전체의 스타일 지정 규칙을 적용하고 수정할 수 있습니다. 외부에서 CSS를 추가하고 있는지 확인하세요.
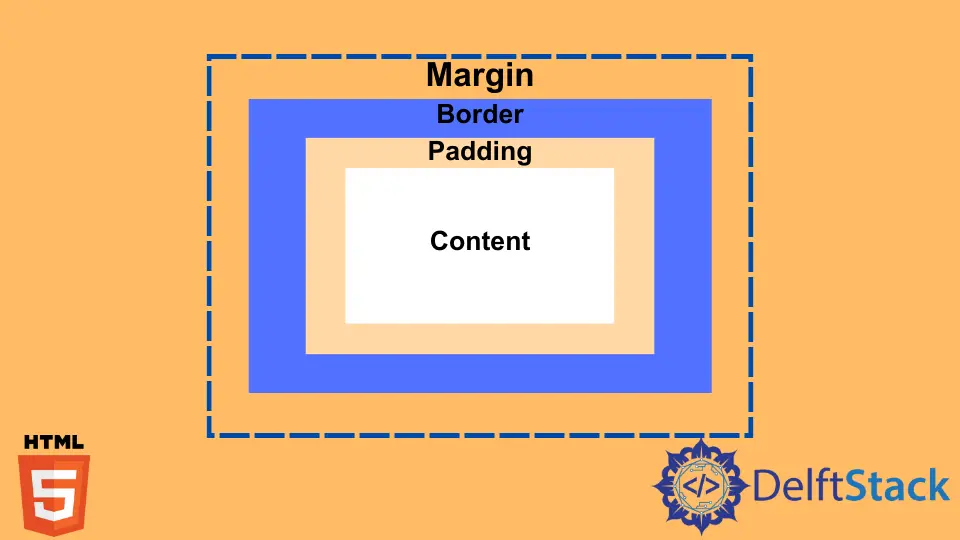
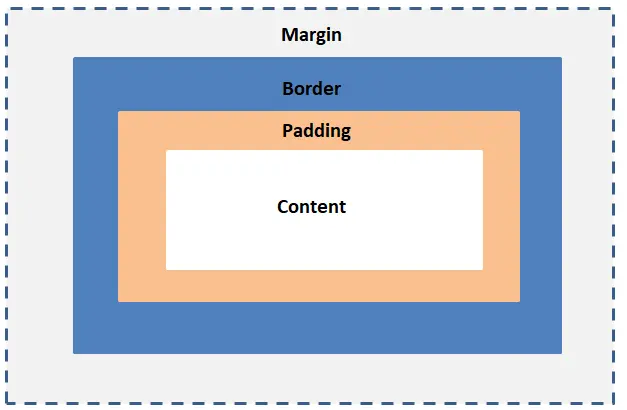
모든 HTML 요소의 여백과 안쪽 여백을 설정하여 주위에 간격을 추가할 수 있습니다. 패딩과 여백의 차이점을 이해하려면 아래 이미지를 보십시오.

이미지에서 HTML 요소(콘텐츠로 표시됨)를 둘러싸는 테두리를 볼 수 있습니다.
요소와 테두리 사이의 공간은 패딩입니다. 그리고 테두리 뒤의 간격이 여백입니다.
서로 다른 HTML 요소 사이에 간격을 추가해야 하는 경우 해당 HTML 요소의 여백을 설정해야 합니다.
다음은 CSS를 사용하여 콘텐츠 사이에 간격을 추가하는 몇 가지 실용적인 방법입니다.
CSS margin-bottom 속성을 사용하여 세로 공간 삽입
CSS margin-bottom 속성은 현재 요소가 완료된 후 공백을 추가하므로 이 요소와 다음 요소 사이에 공백이 있습니다.
여러 단락이 있고 모든 단락 뒤에 공백을 추가해야 하는 예를 고려하십시오. 이 시나리오의 HTML 코드는 다음과 같습니다.
<!DOCTYPE html>
<html>
<body>
<p class="spaced-para">
This is my first paragraph
</p>
<!-- This is the place where i need to add 3 cm of space -->
<p class="spaced-para">
This is second paragraph
</p>
<!-- This is the place where i need to add 3 cm of space -->
</body>
</html>
이를 위해 CSS 스타일을 추가합니다.
.spaced-para {
margin-bottom: 3cm;
}
CSS padding-bottom 속성을 사용하여 세로 공간 삽입
단락의 padding-bottom 속성을 설정해도 동일한 결과를 얻을 수 있습니다. 패딩은 요소 테두리 내에 공간을 추가합니다.
.spaced-para {
padding-bottom: 3cm;
}
<!DOCTYPE html>
<html>
<body>
<p class="spaced-para">
This is my first paragraph
</p>
<!-- This is the place where i need to add 3 cm of space -->
<p class="spaced-para">
This is second paragraph
</p>
<!-- This is the place where i need to add 3 cm of space -->
</body>
</html>
따라서 HTML 요소 사이에 간격을 추가하는 여러 가지 방법을 볼 수 있습니다. 필요한 것은 다양한 CSS 속성을 가지고 놀면서 웹페이지의 필수 디자인을 조정하는 것뿐입니다.