Insertar espacio vertical en HTML
-
Insertar espacio vertical usando la etiqueta HTML
<br> - Insertar espacio vertical usando propiedades CSS

Este artículo discutirá cómo podemos agregar o insertar espacios verticales entre los elementos de un documento HTML.
A diferencia de un documento simple, no puede agregar espacios verticales ingresando múltiples retornos de carro. HTML colapsará todos esos espacios en un espacio de línea.
Se pueden usar diferentes métodos en CSS y HTML para agregar espaciado vertical en documentos HTML.
Insertar espacio vertical usando la etiqueta HTML <br>
Usando HTML simple, una forma sencilla de agregar espacio vertical entre los elementos es agregar una etiqueta <br>. Pero este método no se recomienda cuando necesita espaciado en intervalos regulares.
<br> no necesita ninguna etiqueta final. Esta etiqueta se usa principalmente cuando necesita un salto de línea para comprender el contenido, pero en ese punto es necesario un nuevo párrafo.
Por ejemplo, cuando necesitamos escribir la dirección de algún lugar de nuestra web:
<p>HubSot, Inc.<br>35 St. 2<br>California, USA </p>
La etiqueta <br> se recomienda cuando se necesita un espacio entre líneas simple, no más que eso. Para esto, debes usar CSS para aplicar el estilo.
Insertar espacio vertical usando propiedades CSS
Use hojas de estilo en cascada (CSS) para colocar espacios que se relacionen más con el estilo de su página que con el contenido. En lugar de cambiar cada instancia de una regla de estilo en su HTML, CSS le permite aplicar y modificar reglas de estilo en todo el sitio y en la página con solo uno o dos cambios de regla menores; asegúrese de agregar CSS externamente.
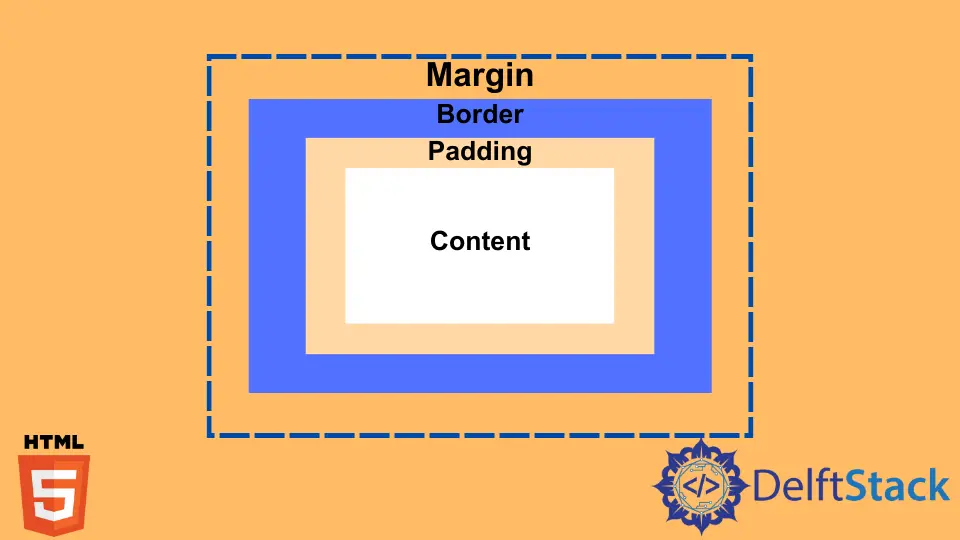
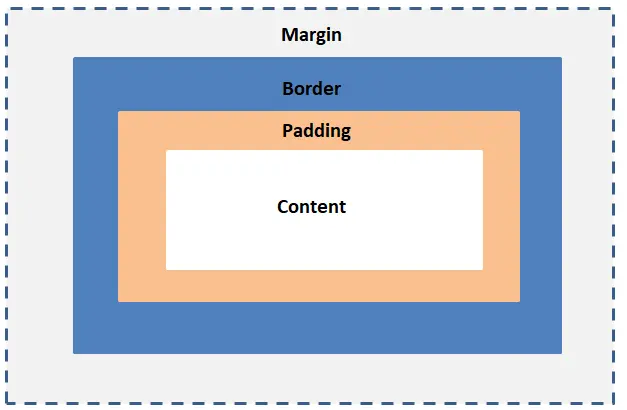
Podemos establecer los márgenes y el relleno de cualquier elemento HTML para agregar espacio a su alrededor. Para comprender cuál es la diferencia entre el relleno y los márgenes, observe la imagen a continuación:

En la imagen, podemos ver un borde que rodea cualquier elemento HTML (representado por el contenido).
El espacio entre el elemento y el borde es el relleno. Y el espacio después del borde es el margen.
Si necesitamos agregar espacio entre diferentes elementos HTML, debemos establecer los márgenes de ese elemento HTML.
Aquí hay algunas formas prácticas de agregar espacio entre su contenido usando CSS.
Use la propiedad CSS margin-bottom para insertar espacio vertical
La propiedad margin-bottom de CSS agrega un espacio después de que finaliza el elemento actual, por lo que hay un espacio entre este elemento y el siguiente.
Considere un ejemplo en el que tenemos varios párrafos y necesitamos agregar un espacio después de cada párrafo. El código HTML de este escenario es el siguiente:
<!DOCTYPE html>
<html>
<body>
<p class="spaced-para">
This is my first paragraph
</p>
<!-- This is the place where i need to add 3 cm of space -->
<p class="spaced-para">
This is second paragraph
</p>
<!-- This is the place where i need to add 3 cm of space -->
</body>
</html>
Para ello, añadiremos un estilo CSS:
.spaced-para {
margin-bottom: 3cm;
}
Use la propiedad CSS padding-bottom para insertar espacio vertical
Se pueden obtener los mismos resultados configurando la propiedad padding-bottom de los párrafos. El relleno agregará espacio dentro del borde del elemento.
.spaced-para {
padding-bottom: 3cm;
}
<!DOCTYPE html>
<html>
<body>
<p class="spaced-para">
This is my first paragraph
</p>
<!-- This is the place where i need to add 3 cm of space -->
<p class="spaced-para">
This is second paragraph
</p>
<!-- This is the place where i need to add 3 cm of space -->
</body>
</html>
Por lo tanto, podemos ver múltiples métodos para agregar espacios entre elementos HTML. Todo lo que necesita es jugar con diferentes propiedades CSS y ajustar el diseño requerido de su página web.