HTML アンボールド テキスト
- ヘッダーから大胆なスタイルを削除するさまざまな方法
- CSS と HTML のテキストを別々に太字にする
- インライン CSS プロパティを使用してテキストを太字にする
-
<span>タグを使用してテキストの太字を解除する -
インライン
styleプロパティを使用してテキストの太字を解除する - まとめ

アンボールドとは、太字のテキストまたはヘッダーを太字以外の書体に再フォーマットまたは変更することです。 HTML および CSS でヘッダーまたはテキストを太字にしないようにする方法は複数ありますが、この記事では、ヘッダーの一部から太字のスタイルを太字にする方法または削除する方法について説明します。
テキストから太字のスタイルを削除するには、さまざまな方法が使用される可能性があります。 深く掘り下げて、それぞれについて話し合いましょう。
ヘッダーから大胆なスタイルを削除するさまざまな方法
以下は、HTML と CSS のヘッダーとプレーン テキストから太字のスタイルを削除するために使用されるメソッドです。
CSS と HTML のテキストを別々に太字にする
ヘッダーから太字のスタイルを削除するには、<span> タグをいくつかのプロパティと共に使用する必要があります。 この方法では、CSS ファイルと HTML ファイルの両方を使用します。
まず、太字をHTMLファイルで≪≫で囲み、≪≫タグにクラスを割り当て、≪≫に≪font-weight:normal≫というプロパティ名を付けます。 CSS ファイルのクラス。
CSS の例:
.notbold{
font-weight:normal;
}
HTML の例:
<h1>
The bold text,<span class="notbold">The unbold text</span>
</h1>
インライン CSS プロパティを使用してテキストを太字にする
このメソッドは、<span> タグも使用して、ヘッダーから太字のスタイルを削除します。 ただし、この方法では方法 1 のように別の .css ファイルを使用しませんでしたが、インライン CSS を使用してヘッダーから太字のスタイルを削除できます。
したがって、ヘッダー内のテキストを太字に戻すには、最初に太字のテキストを <span> で囲み、style= "font-weight: normal" を <span> タグに指定します。
HTML の例:
<h1>
This bold text, <span style="font-weight:normal">The unbold text</span>
</h1>
<span> タグを使用してテキストの太字を解除する
このメソッドは、<span> タグを使用してヘッダー内のテキストを太字にします。 テキストの太字を解除するには、太字のテキストを <span> で囲み、font-weight: normal を CSS ファイルの <span> に割り当てます。
CSS の例:
span{
font-weight:normal;
}
HTML の例:
<h1>
This is bold text bold, <span>but the unbold text</span>
</h1>
インライン style プロパティを使用してテキストの太字を解除する
ヘッダーから太字のスタイルを削除するには、このメソッドの style プロパティを使用できます。 font-weight:normal を使用して style プロパティを <h> タグに割り当てると、ヘッダーの太字を解除するのに役立ちます。
HTML の例:
<h1 style="font-weight: normal;">HTML Unbold</h1>
コード例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>HTML Unbold</title>
<style>
.notbold{
font-weight:normal;
}
span{
font-weight:normal;
}
</style>
</head>
<body>
<!--Method#1-->
<h1>
This is bold text bold, <span>but the unbold text</span>
</h1>
<!--Method#2-->
<h1>
This bold text, <span style="font-weight:normal">The unbold text</span>
</h1>
<!--Method#3-->
<h1>
This is bold text bold, <span>but the unbold text</span>
</h1>
<!--Method#4-->
<h1 style="font-weight: normal;">HTML Unbold</h1>
</body>
</html>
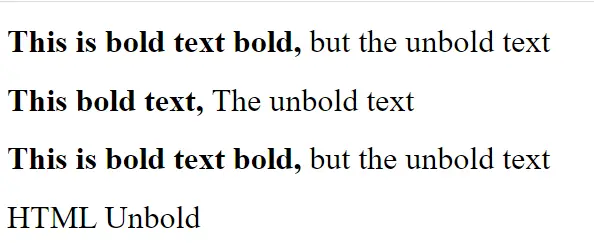
出力

まとめ
ヘッダーから太字のスタイルを削除する方法に関するこのチュートリアルを要約すると. 展開されているものと、ヘッダーから太字の静止を削除する方法について説明しました。 さらに、この記事では、ヘッダーから太字のスタイルを削除するさまざまな方法を学習しました。
Zeeshan is a detail oriented software engineer that helps companies and individuals make their lives and easier with software solutions.
LinkedIn