Unfetter HTML-Text
- Verschiedene Methoden zum Entfernen von Fettdruck aus der Kopfzeile
- Entfetten Sie Text in CSS und HTML separat
- Entfetten von Text mithilfe einer Inline-CSS-Eigenschaft
-
Entfetten Sie Text mit dem
<span>-Tag -
Entfetten Sie Text mit der Inline-Eigenschaft
style - Abschluss

Entfetten ist das Neuformatieren oder Ändern von fettgedrucktem Text oder Kopfzeilen in eine nicht fettgedruckte Schriftart. Es gibt mehrere Möglichkeiten, uns dabei zu helfen, eine Überschrift oder einen Text in HTML und CSS unfett zu machen, aber in diesem Artikel werden wir erörtern, wie man die Fettschrift von einem Teil der Überschrift entfettet oder entfernt.
Es können verschiedene Methoden zum Entfernen von Fettdruck aus dem Text verwendet werden. Lassen Sie uns tief in die Materie eintauchen und sie einzeln besprechen.
Verschiedene Methoden zum Entfernen von Fettdruck aus der Kopfzeile
Im Folgenden sind die Methoden aufgeführt, die verwendet werden, um fette Formatierung aus der Kopfzeile und einfachen Text in HTML und CSS zu entfernen.
Entfetten Sie Text in CSS und HTML separat
Um Fettdruck aus einer Kopfzeile zu entfernen, müssen wir das Tag <span> mit einer Eigenschaft verwenden. Bei dieser Methode verwenden wir sowohl CSS- als auch HTML-Dateien.
Packen Sie zuerst den fetten Text in einer HTML-Datei in <span> und weisen Sie die Klasse dem <span>-Tag zu, dann geben Sie dem <span> einen Eigenschaftsnamen font-weight: normal Klasse in der CSS-Datei.
CSS-Beispiel:
.notbold{
font-weight:normal;
}
HTML-Beispiel:
<h1>
The bold text,<span class="notbold">The unbold text</span>
</h1>
Entfetten von Text mithilfe einer Inline-CSS-Eigenschaft
Diese Methode verwendet auch das Tag <span>, um Fettdruck aus einer Kopfzeile zu entfernen. Aber diese Methode hat keine separate .css-Datei wie Methode 1 verwendet, aber wir können Inline-CSS verwenden, um fette Formatierung aus einem Header zu entfernen.
Um also einen Text in einer Kopfzeile zu entfetten, packen Sie den fettgedruckten Text zuerst in <span> und geben Sie dann style= "font-weight: normal" an ein <span>-Tag.
HTML-Beispiel:
<h1>
This bold text, <span style="font-weight:normal">The unbold text</span>
</h1>
Entfetten Sie Text mit dem <span>-Tag
Diese Methode verwendet das Tag <span>, um Text in einer Kopfzeile fett zu machen. Um einen Text fett zu machen, packen Sie den fettgedruckten Text in ein <span> und weisen Sie dann einem <span> in einer CSS-Datei font-weight: normal zu.
CSS-Beispiel:
span{
font-weight:normal;
}
HTML-Beispiel:
<h1>
This is bold text bold, <span>but the unbold text</span>
</h1>
Entfetten Sie Text mit der Inline-Eigenschaft style
Um Fettdruck aus der Kopfzeile zu entfernen, können wir die Eigenschaft style dieser Methode verwenden. Die Zuweisung der Eigenschaft style mit font-weight:normal zu <h>-Tags kann uns dabei helfen, eine Überschrift zu entfetten.
HTML-Beispiel:
<h1 style="font-weight: normal;">HTML Unbold</h1>
Codebeispiel:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>HTML Unbold</title>
<style>
.notbold{
font-weight:normal;
}
span{
font-weight:normal;
}
</style>
</head>
<body>
<!--Method#1-->
<h1>
This is bold text bold, <span>but the unbold text</span>
</h1>
<!--Method#2-->
<h1>
This bold text, <span style="font-weight:normal">The unbold text</span>
</h1>
<!--Method#3-->
<h1>
This is bold text bold, <span>but the unbold text</span>
</h1>
<!--Method#4-->
<h1 style="font-weight: normal;">HTML Unbold</h1>
</body>
</html>
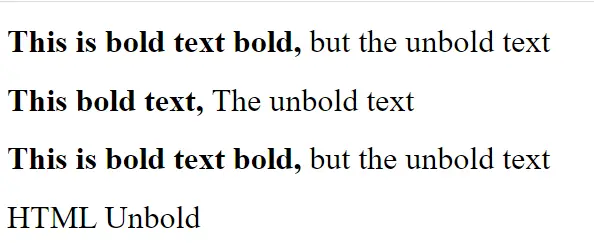
Ausgang

Abschluss
Um dieses Tutorial zusammenzufassen, erfahren Sie, wie Sie fette Formatierung aus einer Kopfzeile entfernen. Wir haben besprochen, was sich entfaltet und wie wir fettes Stilling aus einer Kopfzeile entfernen können. Darüber hinaus hat dieser Artikel verschiedene Methoden zum Entfernen von Fettdruck aus einer Kopfzeile kennengelernt.
Zeeshan is a detail oriented software engineer that helps companies and individuals make their lives and easier with software solutions.
LinkedIn