Texto en negrita HTML
- Diferentes métodos para eliminar el estilo en negrita del encabezado
- Texto en negrita en CSS y HTML por separado
- Quitar negrita usando una propiedad CSS en línea
-
Quitar negrita usando la etiqueta
<span> -
Quitar negrita usando la propiedad de
estiloen línea - Conclusión

Quitar negrita es reformatear o cambiar el texto en negrita o el encabezado a un tipo de letra que no sea negrita. Hay varias formas de ayudarnos a quitar las negritas de un encabezado o texto en HTML y CSS, pero en este artículo, discutiremos cómo quitar las negritas o quitar el estilo en negrita de una parte del encabezado.
Podría haber diferentes métodos utilizados para eliminar el estilo en negrita del texto. Profundicemos en él y discutamos cada uno por uno.
Diferentes métodos para eliminar el estilo en negrita del encabezado
Los siguientes son los métodos utilizados para eliminar el estilo en negrita del encabezado y el texto sin formato en HTML y CSS.
Texto en negrita en CSS y HTML por separado
Para eliminar el estilo en negrita de un encabezado, necesitamos usar la etiqueta <span> con alguna propiedad. En este método, usamos archivos CSS y HTML.
En primer lugar, envuelva el texto en negrita en <span> en un archivo HTML y asigne la clase a la etiqueta <span>, luego asigne un nombre de propiedad font-weight: normal a <span> clase en el archivo CSS.
Ejemplo de CSS:
.notbold{
font-weight:normal;
}
Ejemplo HTML:
<h1>
The bold text,<span class="notbold">The unbold text</span>
</h1>
Quitar negrita usando una propiedad CSS en línea
Este método también usa la etiqueta <span> para eliminar el estilo en negrita de un encabezado. Pero este método no usó un archivo .css separado como el método #1, pero podemos usar CSS en línea para eliminar el estilo en negrita de un encabezado.
Entonces, para quitar la negrita en un encabezado, primero envuelva el texto en negrita en <span> y luego asigne style= "font-weight: normal" a una etiqueta <span>.
Ejemplo HTML:
<h1>
This bold text, <span style="font-weight:normal">The unbold text</span>
</h1>
Quitar negrita usando la etiqueta <span>
Este método utiliza la etiqueta <span> para mostrar el texto en negrita en un encabezado. Para quitar la negrita de un texto, envuelva el texto en negrita en un <span> y luego asigne font-weight: normal a un <span> en un archivo CSS.
Ejemplo de CSS:
span{
font-weight:normal;
}
Ejemplo HTML:
<h1>
This is bold text bold, <span>but the unbold text</span>
</h1>
Quitar negrita usando la propiedad de estilo en línea
Para eliminar el estilo en negrita del encabezado, podemos usar la propiedad estilo de este método. Asignar la propiedad estilo con font-weight:normal a las etiquetas <h> puede ayudarnos a quitar la negrita de un encabezado.
Ejemplo HTML:
<h1 style="font-weight: normal;">HTML Unbold</h1>
Ejemplo de código:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>HTML Unbold</title>
<style>
.notbold{
font-weight:normal;
}
span{
font-weight:normal;
}
</style>
</head>
<body>
<!--Method#1-->
<h1>
This is bold text bold, <span>but the unbold text</span>
</h1>
<!--Method#2-->
<h1>
This bold text, <span style="font-weight:normal">The unbold text</span>
</h1>
<!--Method#3-->
<h1>
This is bold text bold, <span>but the unbold text</span>
</h1>
<!--Method#4-->
<h1 style="font-weight: normal;">HTML Unbold</h1>
</body>
</html>
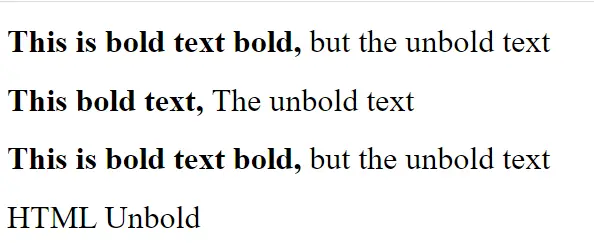
Producción

Conclusión
Para resumir este tutorial sobre cómo eliminar el estilo en negrita de un encabezado. Hemos discutido lo que se está desarrollando y cómo podemos eliminar la quietud en negrita de un encabezado. Además, este artículo ha aprendido diferentes métodos para eliminar el estilo en negrita de un encabezado.
Zeeshan is a detail oriented software engineer that helps companies and individuals make their lives and easier with software solutions.
LinkedIn