HTML 언볼트 텍스트
- 머리글에서 굵은 스타일을 제거하는 다양한 방법
- CSS와 HTML의 텍스트를 별도로 굵게 표시하지 않음
- 인라인 CSS 속성을 사용한 Unbold Text
-
<span>태그를 사용하는 Unbold Text -
인라인
스타일속성을 사용하여 굵게 표시하지 않은 텍스트 - 결론

Unbolding은 굵은 텍스트 또는 머리글을 굵지 않은 서체로 다시 포맷하거나 변경하는 것입니다. HTML 및 CSS에서 머리글 또는 텍스트를 굵게 표시하지 않도록 하는 데 도움이 되는 여러 가지 방법이 있지만 이 문서에서는 머리글의 일부에서 굵게 표시되는 스타일을 제거하거나 제거하는 방법에 대해 설명합니다.
텍스트에서 굵은 스타일을 제거하는 데 사용되는 다른 방법이 있을 수 있습니다. 자세히 알아보고 하나씩 논의해 봅시다.
머리글에서 굵은 스타일을 제거하는 다양한 방법
다음은 HTML 및 CSS의 헤더 및 일반 텍스트에서 굵은 스타일을 제거하는 데 사용되는 방법입니다.
CSS와 HTML의 텍스트를 별도로 굵게 표시하지 않음
헤더에서 굵은 스타일을 제거하려면 일부 속성과 함께 <span> 태그를 사용해야 합니다. 이 방법에서는 CSS와 HTML 파일을 모두 사용합니다.
먼저 HTML 파일에서 굵은 텍스트를 <span>으로 래핑하고 클래스를 <span> 태그에 할당한 다음 속성 이름 font-weight: normal을 <span>에 지정합니다. CSS 파일의 클래스.
CSS 예시:
.notbold{
font-weight:normal;
}
HTML 예:
<h1>
The bold text,<span class="notbold">The unbold text</span>
</h1>
인라인 CSS 속성을 사용한 Unbold Text
이 방법은 또한 <span> 태그를 사용하여 머리글에서 굵은 스타일을 제거합니다. 하지만 이 방법은 방법#1처럼 별도의 .css 파일을 사용하지 않고 인라인 CSS를 사용하여 헤더에서 볼드한 스타일을 제거할 수 있습니다.
따라서 헤더의 텍스트를 굵게 표시하지 않으려면 먼저 굵은 텍스트를 <span>으로 묶은 다음 style= "font-weight: normal"을 <span> 태그에 지정합니다.
HTML 예:
<h1>
This bold text, <span style="font-weight:normal">The unbold text</span>
</h1>
<span> 태그를 사용하는 Unbold Text
이 방법은 <span> 태그를 사용하여 헤더의 텍스트를 굵게 표시하지 않습니다. 텍스트를 굵게 표시하지 않으려면 굵은 텍스트를 <span>으로 묶은 다음 font-weight: normal을 CSS 파일의 <span>에 지정합니다.
CSS 예시:
span{
font-weight:normal;
}
HTML 예:
<h1>
This is bold text bold, <span>but the unbold text</span>
</h1>
인라인 스타일 속성을 사용하여 굵게 표시하지 않은 텍스트
헤더에서 굵은 스타일을 제거하려면 이 메서드의 style 속성을 사용할 수 있습니다. style 속성과 font-weight:normal을 <h>태그에 할당하면 머리글의 볼드체를 해제하는 데 도움이 됩니다.
HTML 예:
<h1 style="font-weight: normal;">HTML Unbold</h1>
코드 예:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>HTML Unbold</title>
<style>
.notbold{
font-weight:normal;
}
span{
font-weight:normal;
}
</style>
</head>
<body>
<!--Method#1-->
<h1>
This is bold text bold, <span>but the unbold text</span>
</h1>
<!--Method#2-->
<h1>
This bold text, <span style="font-weight:normal">The unbold text</span>
</h1>
<!--Method#3-->
<h1>
This is bold text bold, <span>but the unbold text</span>
</h1>
<!--Method#4-->
<h1 style="font-weight: normal;">HTML Unbold</h1>
</body>
</html>
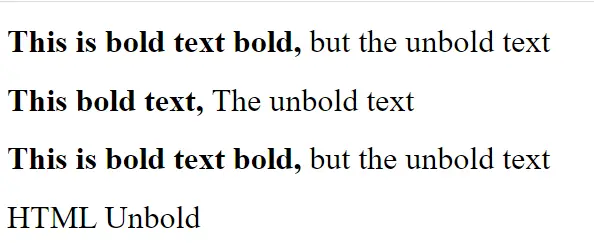
산출

결론
머리글에서 굵은 스타일을 제거하는 방법에 대한 이 자습서를 요약합니다. 우리는 무엇이 펼쳐지고 있으며 머리글에서 굵은 정지를 제거할 수 있는 방법에 대해 논의했습니다. 또한 이 기사에서는 머리글에서 굵은 스타일을 제거하는 다양한 방법을 배웠습니다.
Zeeshan is a detail oriented software engineer that helps companies and individuals make their lives and easier with software solutions.
LinkedIn